

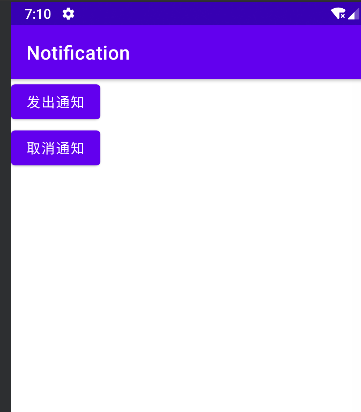
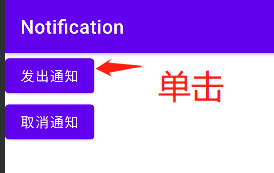
实现通知及跳转:
layout中activity.xml中代码:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="sendNotification" android:text="发出通知" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="cacelNotification" android:text="取消通知"/>

Mainactivity中:
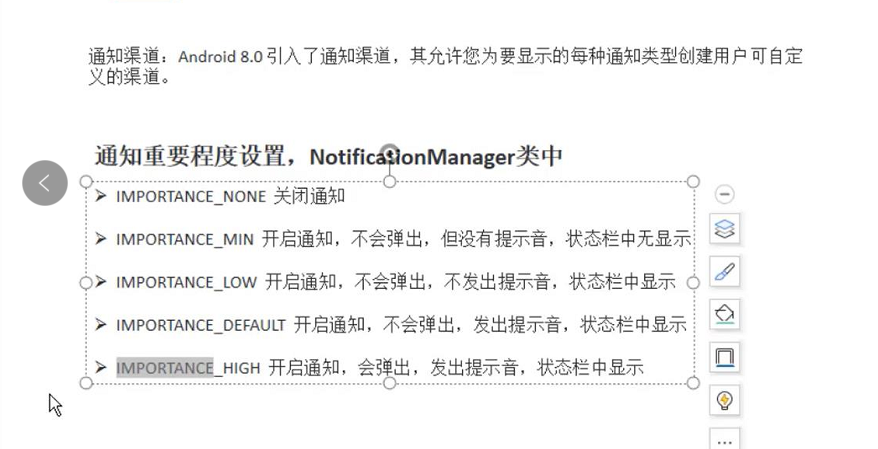
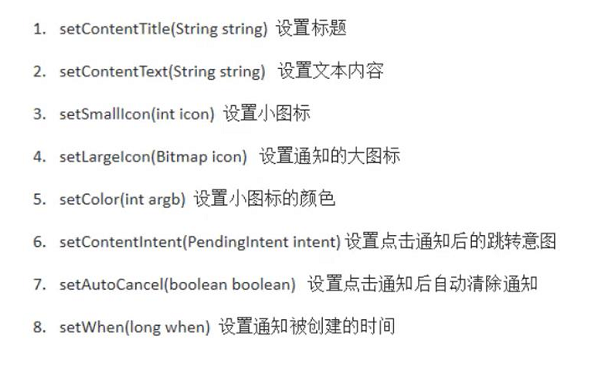
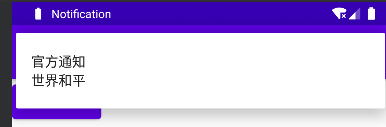
public class MainActivity extends AppCompatActivity { private NotificationManager manager; private Object Notification; private Notification notification; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); if (Build.VERSION.SDK_INT>=Build.VERSION_CODES.O){ NotificationChannel channel = new NotificationChannel("leo", "测试通知", NotificationManager.IMPORTANCE_HIGH); manager.createNotificationChannel(channel); } Intent intent = new Intent(this,NotificationActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, 0); notification = new NotificationCompat.Builder(this,"leo") .setContentTitle("官方通知") .setContentText("世界和平") .setSmallIcon(R.drawable.ic_baseline_battery_full_24) .setColor(Color.parseColor("#ff0000")) .setContentIntent(pendingIntent) .setAutoCancel(true) .build(); } public void sendNotification(View view) { } public void cacelNotification(View view){ }
新建class
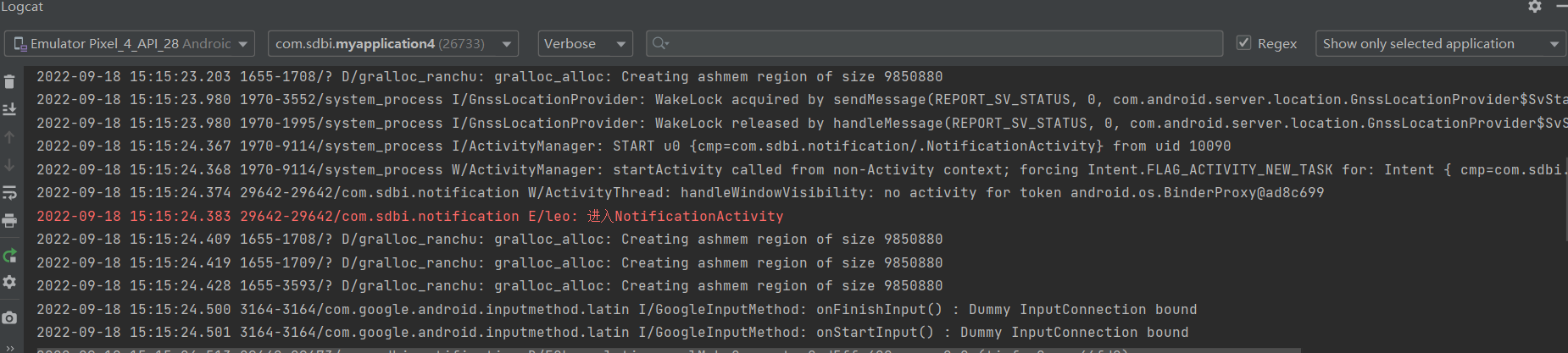
protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.e("leo", "进入NotificationActivity" ); }


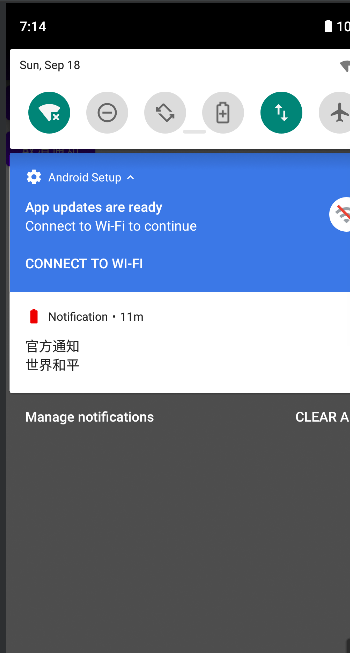
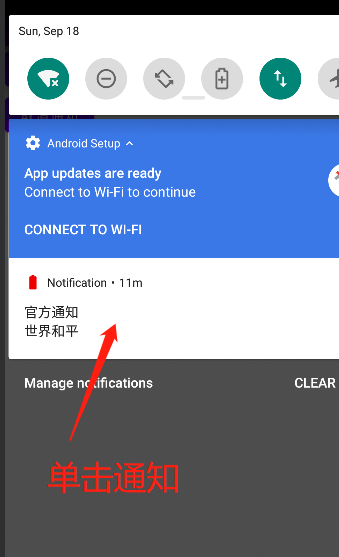
下拉菜单










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!