亲们支持我的新博客哦==》原文地址
(欢迎加群一起玩耍:575180837)
逛网站的时候经常发现很多网站控制台打印了很好玩的内容
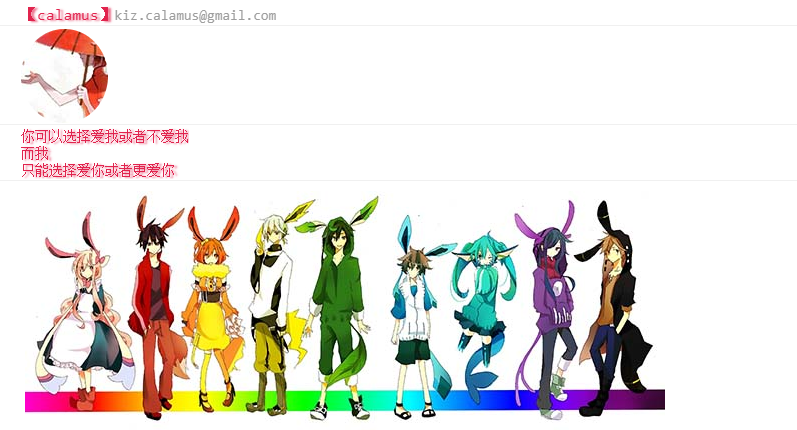
比如我的网站 →calamus

或者知乎→

平时是不是只用console调试或者打印别的信息了,没有试过上面这种呢?感觉很有趣有没有
下面的代码可以复制到控制台自己尝试下效果:
改变文字样式等
console.log("%c 前端开发 %c calamus.xyz %c 蒲", "color:red","","color:orange;font-weight:bold")

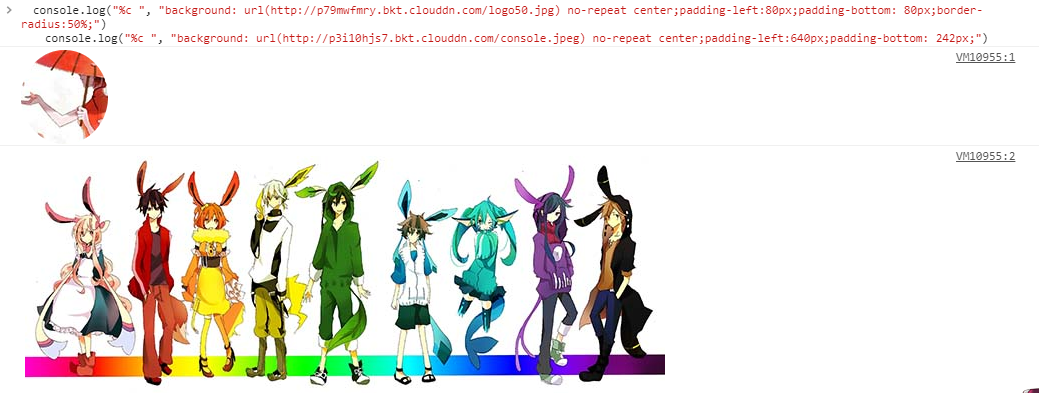
添加图片
console.log("%c ", "background: url(http://p79mwfmry.bkt.clouddn.com/logo50.jpg) no-repeat center;padding-left:80px;padding-bottom: 80px;border-radius:50%;")
console.log("%c ", "background: url(http://p3i10hjs7.bkt.clouddn.com/console.jpeg) no-repeat center;padding-left:640px;padding-bottom: 242px;")

打印字符画
就是知乎那样的字符画
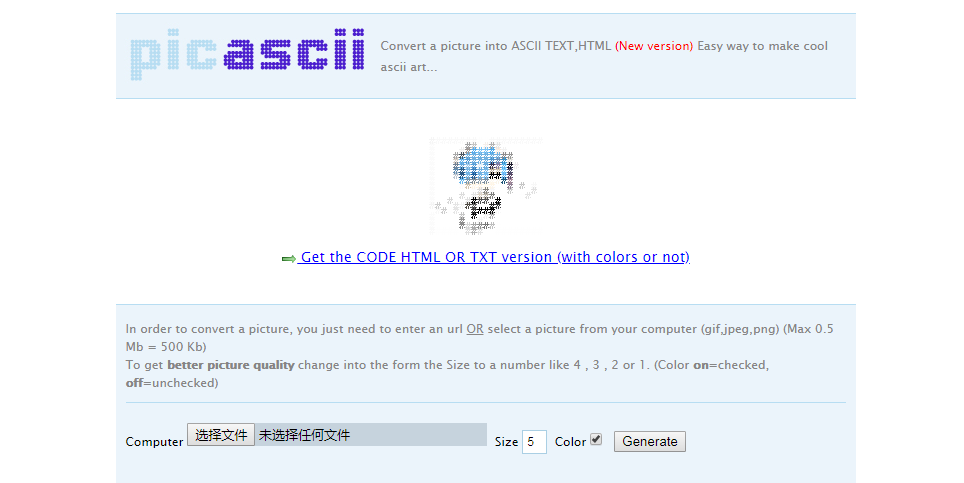
推荐2款在线的生成工具:
在线工具:picascii
在线工具:mg2txt
在线将文字表情或者图片生成为字符的形式,利用sublime等idea工具在每行最后加换行符号"\n",再去掉换行,粘贴到console.log里面就可以了
附:sublime换行的修改方法:
鼠标滚轮选中所有行的末尾添加"\n",再一起home键回到行首,统一删除换行即可
占位符
其中%c 是占位符,console.log支持的占位符有→

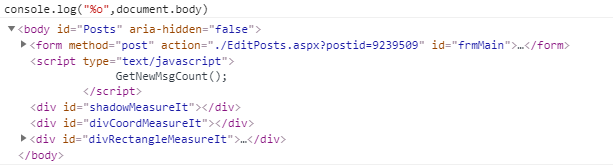
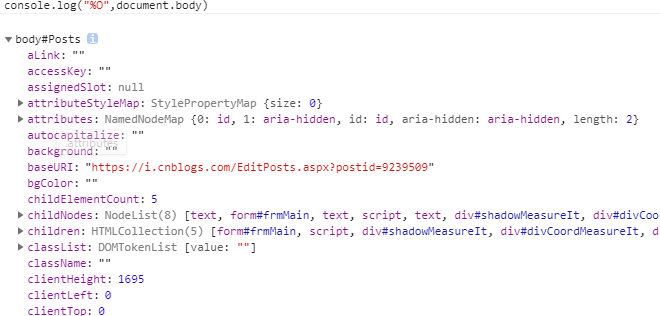
%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时不一样
%o输出和不使用格式化输出打印出来的结果一样,可以查看这个dom节点的内容、子节点等;
而%O,你看到的则是该dom节点各个对象属性。


本文首发于Calamus的博客。