亲们支持我的新博客哦==》地址(以后更新会尽量在新博客更新,欢迎大家访问加入我的后宫w)
(欢迎加群一起玩耍:575180837)
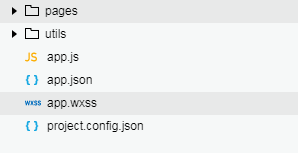
打开小程序官方demo,看到目录结构:

| -- pages :小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件
| -- index
| -- index.js
| -- index.wxml 界面文件
| -- index.wxss 样式文件
| -- index.json 配置文件
| -- utils 全局的公共一些.js文件
|-- utils.js
| -- app.js 系统的方法处理全局文件
| -- app.json 系统全局配置文件,是必须包含的
| -- app.wxss 全局样式
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
},
//生命周期函数
//其他函数 })
本文首发于Calamus的博客。



