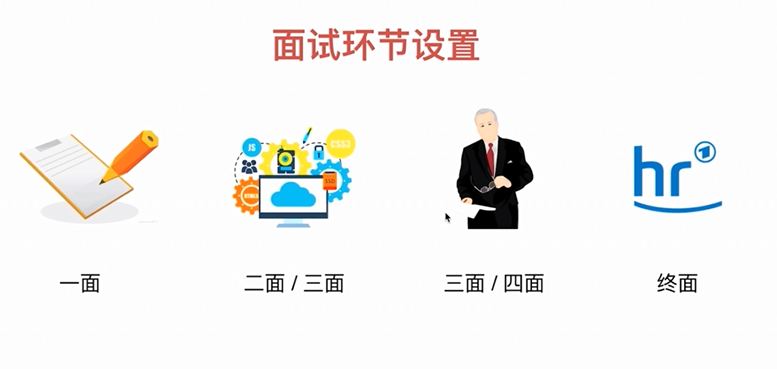
- 技术面
- 负责人面试
- HR面试

一面:基础知识(一般css、html相关;其他看个人自己引导)
二面/三面:(每个公司环节设置不一样)

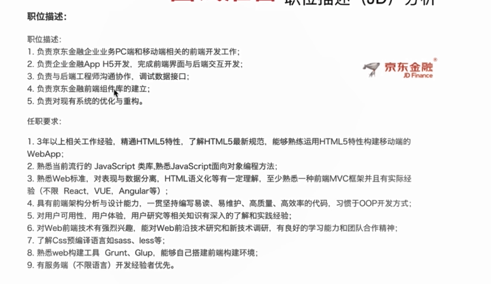
JD分析(职位描述分析) :
京东金融为例:

职位描述:H5开发(hybrid等);数据mock;组件库建立(通读源码;自己建立组件库);
任职要求:
1.工作经验不要太较真;.重视移动端;追求新知识,能够跟踪技术热点
2.面向对象编程;
3.理解最新web标准;HTML语义化;
4.业务开发和系统架构分析(目录结构、复用性、模块化、自动化测试)
面试过程中可能要写代码,一定要好习惯(易读易维护:能抽象的尽量抽象;函数功能要单一)
ES6;
面向对象等
5.对产品的感觉,不要只是完成任务(完成某些功能,为了完成用户体验,做了哪些改进)
6.公司团队文化的要求(看github上排名靠前的项目,技术博客前沿浏览)
7.对体现技能是好事
8.了解、熟悉、精通的注意 gulp推荐;准备一下这两个的区别;
9.服务端开发语言可以忽略;不是基本要求可以不用准备,准备的话一定要很熟悉,不要引导面试官面试不熟悉的内容自己挖坑
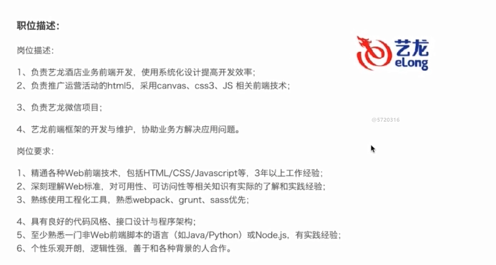
艺龙分析:

1.系统化设计:前后端分离;数据渲染
2.h5(pc、移动端) 动画:dom动画、svg动画、canvas(2d、3d);css3做gpu加速
3.微信项目:小程序、微信支付;没做过也要准备一下
4.开发和维护;
岗位:
2.web标准:ES6;可用性和可访问性网站本身性能的了解,错误监控,捕获js异常(资源加载错误、js运行异常window.onerror)
3.前端工程化已经是必备技能了。grunt已经落后了,用gulp;webpack必用的
5.准备node.js ,快速过一下教程
业务分析和实战模拟(更具体分析公司的技术栈、业务特色)
京东金融:
看公司网站、产品
调试模式看网站的技术,element看head
分析meta
dns-prefetch dns预解析
localstorage的分析
自定义字体等
新图片格式等
艺龙:
自己尝试下日期控件和算法
思考设计他们公司产品的优化方案
xmlns声明
script链接async异步加载
requirs.js 模块化加载和处理方式
静态域
模板引擎处理方式(jquery的) ES6处理模块化的方式
技术栈:针对不同公司准备不同的技术栈,不要只准备一张简历

jquery源码:(过一遍浏览量最高的源码分析文章)
核心架构;事件委托;插件机制;兼容性;
mvvm准备一两个即可:react、vue、angular
分析vue源码(2.0比较难读,静态语法检查等)
准备实战,遇到的问题及解决方法
node.js 很熟悉再写到简历上,不熟悉就不准备了
前端工程相关:
sass/less
gulp/grunt
npm 常见命令
webpack打包工具

如何看待面试

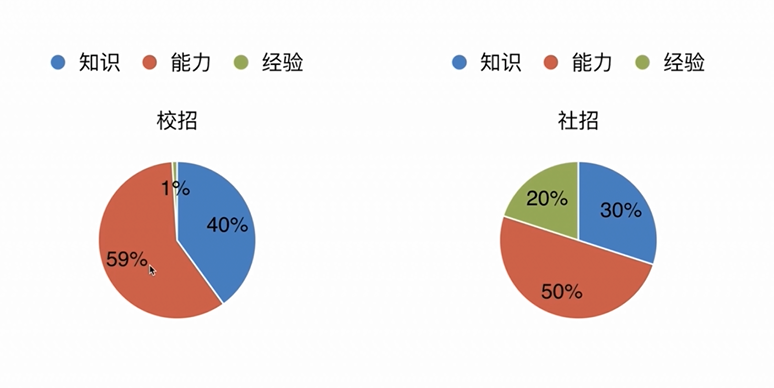
校招和社招的区别:

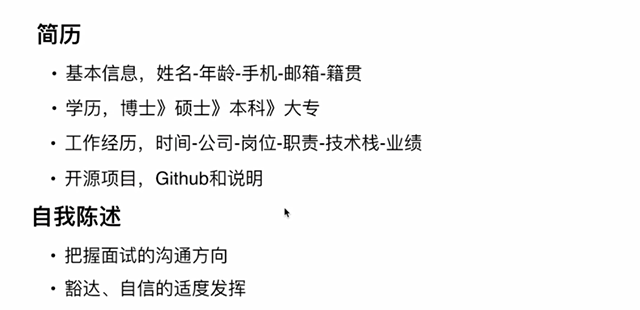
自我介绍准备:

简历信息:
简历四个基本信息必须有,照片可以不需要,年龄也必须有
学历如果知名度不高,就只保留最高学历
工作经历很重要,业绩,总结,做了哪些贡献,哪些技术方案
如果没有开源项目,可以找一些好的项目参与一下,不要作假
个人技能:
不用写太细;
过时的框架可以不用谢了;
兴趣可以写3d游戏之类的;
工作经历:
技术收益、业务收益
技术栈
http协议
不要写自我评价
排版
左右分栏
自我陈述:
不要说太多,引导面试官问你你准备的问题;
不要吞吞吐吐,自信豁达,适度发挥不要膨胀;
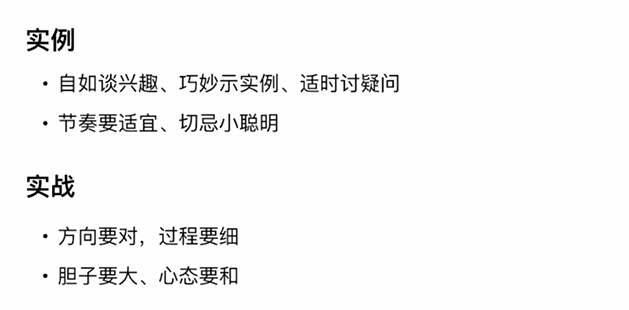
谈兴趣一定要和前端相关的;

不懂的延伸的问题要回答思考后的结果或者是问面试官,问一些学习资料等;
本文首发于Calamus的博客。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号