安装及运行都是基于node的,不会node的可以自行百度,网上教程很多,也不难
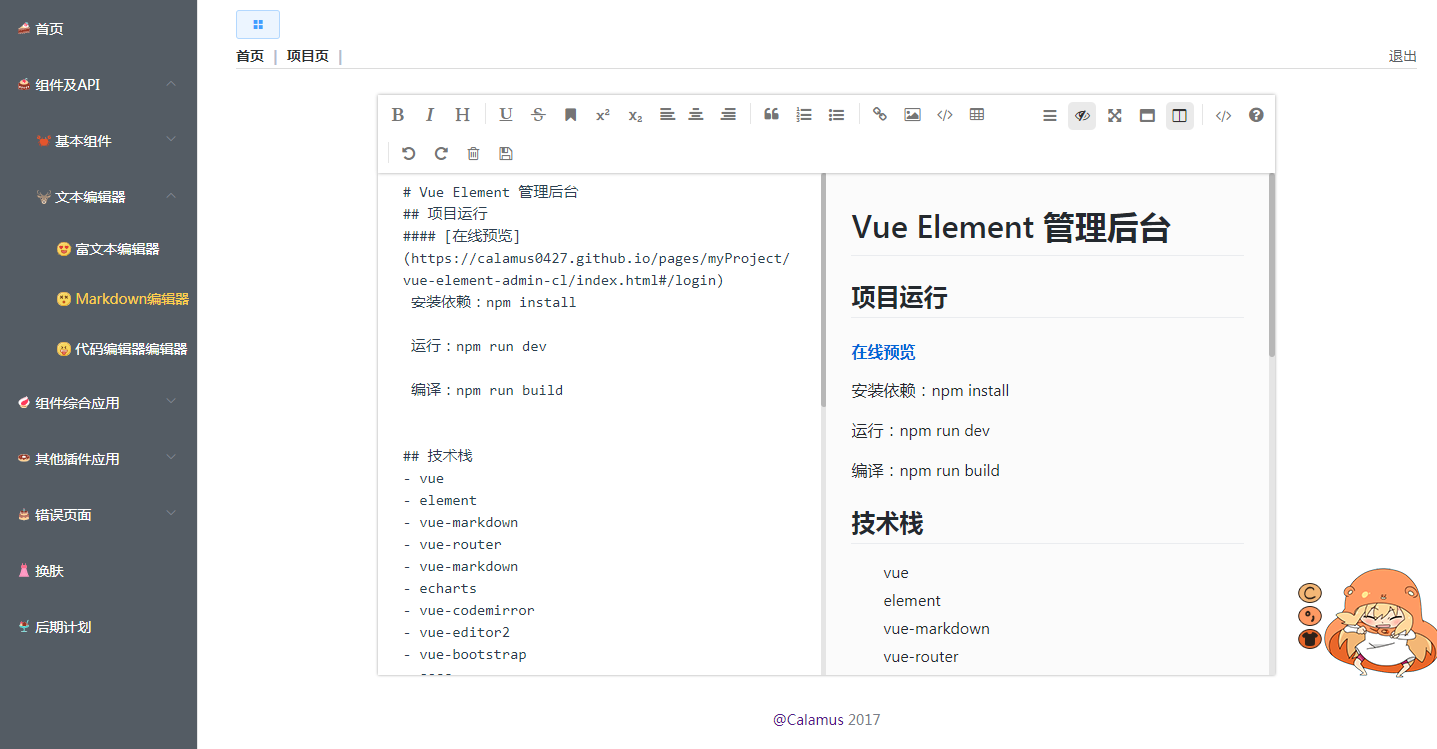
项目效果预览:

开始安装框架:
vue
element-ui

注意如果报错安装失败就重新安装,不然虽然本地有element的依赖包但是可能会出一些奇怪的错误

另外element-ui虽然好用,但还是不稳定,建议多尝试,或者尝试自己开发常用组件
如果失败可以这样尝试:
npm init
npm install
npm i element-ui -S
axios

echarts
图表插件,虽然很好用,但图表过多会导致项目很卡,注意不要全局引入
本文首发于Calamus的博客。