定义和用法
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
$(selector).serialize()
示例:
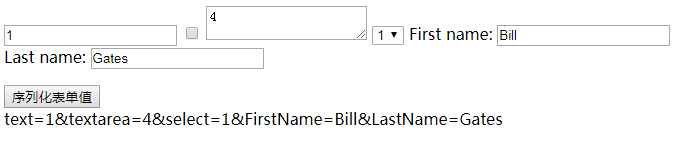
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("div").text($("form").serialize()); }); }); </script> </head> <body> <form action=""> <input type="text" name="text" value="1" id="a" /> <input type="checkbox" name="check" value="checked" id="f" /> <textarea name="textarea" >4</textarea> <select name="select"> <option value="1">1</option> <option value="2">2</option> </select> First name: <input type="text" name="FirstName" value="Bill" /><br /> Last name: <input type="text" name="LastName" value="Gates" /><br /> </form> <button>序列化表单值</button> <div></div> </body> </html>
输出结果:

本文首发于Calamus的博客。



