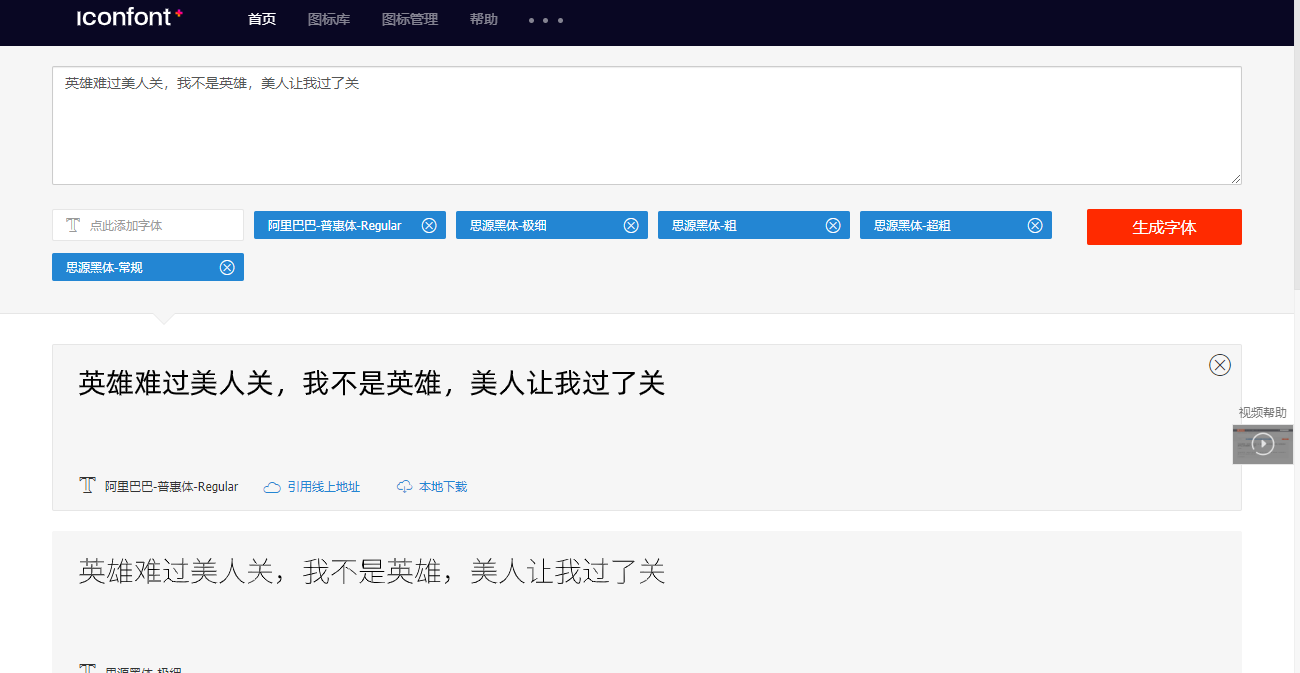
1.找到需要添加字体的文字,然后打开iconfont,https://www.iconfont.cn/webfont?spm=a313x.7781068.0.d81ec59f2#!/webfont/index
把文字复制进去,点击下载在线字体,然后把下载的文件放到项目中,最后引用就行


@font-face { font-family: "webfont"; font-display: swap; src: url('../font/webfont.eot'); /* IE9 */ src: url('../font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../font/webfont.woff2') format('woff2'), url('../font/webfont.woff') format('woff'), /* chrome、firefox */ url('../font/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('../font/webfont.svg#webfont') format('svg'); /* iOS 4.1- */ } .web-font { font-family: "webfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
<p class="web-font">在线字体的样式,可以通过网络下载,在新的环境中</p>
先定义字体,然后再标签中引用。注意:文件路径


