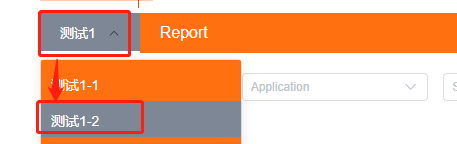
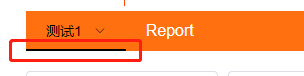
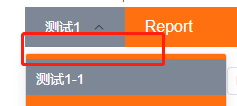
1 2 3 4 5 6 7 8 | 1.子级选中,父级也选中样式修改:<em id="__mceDel">{ color: #FFFFFF; background-color: #7E8796 !important;}2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线</em><em>{ border-bottom: none !important;}<br>修改后如图:<br></em><em> </em><em id="__mceDel"><br></em> |

.el-submenu.is-active > .el-submenu__title

.el-menu--horizontal > .el-submenu .el-submenu__title

寻寻觅觅转流年,磕磕碰碰道缘浅。
揽几缕、轻挽起,暮暮朝朝与君语。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
2022-05-17 Net Core 5.0 Windows服务形式打包