四、HTML之body内常用标签
一、基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr>
二、特殊符号
HTML原代码 显示结果 描述
< < 小于号或显示标记
> > 大于号或显示标记
& & 可用于显示其它特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
  半个空白位
  一个空白位
不断行的空白
三、div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素师专门为定义CSS样式而生的
注意
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素。
p标签不能包含块级标签
四、img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
概述:
- src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对路径或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的。
- 图片的格式可以是png,jpg和gif
- alt="图片加载失败时显示的内容"
- title = "鼠标悬停到图片上时显示的内容"
- 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
五、a标签
超链接标签
语法
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a>
注意
# a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a>
# a标签必须有href属性,href的值必须是http://或https://开头
# a标签还可以跳转到自己的页面
<a href="template/aaa.html">哈哈</a>
# target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置
# title="鼠标悬浮显示的内容"
假链接
什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接
假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,那么我们就不知道应该跳转到什么地方,所有就只能使用假链接代替;
假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点
- 要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码
这样a标签才能在当前界面中找到需要跳转到的目标位置
- 如何为html中的标签绑定一个独一无二的身份证号码呢?
在html中,每一个标签都有一个名称叫做id的属性
这个属性就是用来给标签指定一个独一无二的身份证号码的
-
所以要想实现通过a标签跳转到指定的位置,分为两步
- 给目标位置的标签添加一个id属性,然后指定一个独一无二的值
- 告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少
-
a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height:600px;">第一张内容</div>
<div id="i2" style="height:600px;">第二张内容</div>
<div id="i3" style="height:600px;">第三张内容</div>
</body>
</html>

跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a>
#2、注意点:
通过我们的a标签跳转到指定的位置,是没有过度动画的
是直接一下子就跳转到了指定位置,比如京东主页
如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页
code
<!--
<a href="">刷新页面,回到顶部</a> 刷新页面,人类感觉不出来区别
<a href="#">回到顶部</a>
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb1">xxx是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb2">wxx是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<a href="#sb1">找第一个SB</a>
<br>
<a href="#sb2">找第一个SB</a>
<br>
<a href="#">不刷新,跳回首页</a>
<br>
<a href="">刷新,跳回首页</a>
</body>
</html>
六、列表标签
语义:标记一堆数据是一个整体/列表
- 无须列表(unordered list)
#1、作用:
制作导航条、商品列表、新闻列表等
#2、组合使用ul>li
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul>
#3、ul标签的属性type(这属于列表的样式,所以了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过css直接去掉小圆点
<style type="text/css">
ul {
list-style: none;
}
</style>
#4、注意
ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<h1>物品清单</h1>
<ul>
<li>
<h2>蔬菜</h2>
<ul>
<li>西红柿</li>
<li>西瓜</li>
<li>大白菜</li>
</ul>
</li>
<li>
<h2>水果</h2>
<ul>
<li>香蕉</li>
<li>菠萝</li>
<li>火龙果</li>
</ul>
</li>
</ul>
</body>
</html>
演示

- 有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<h1>智商排名</h1>
<ol>
<li>john</li>
<li>zhangsansan</li>
<li>wangwu</li>
</ol>
<!--有序列表能干的事,完全可以用无序列表取代-->
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1. john</li>
<li>2. zhangsan</li>
<li>3. wangwu</li>
</ul>
</body>
</html>

- 自定义列表
#1、作用分析
选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子
无序列表:内容是并列的,没有先后顺序
有序列表:内容是有先后顺序的
自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框
#2、自定义列表也是一个组合标签:dl>dt+dd
dl:defination list,自定义列表
dt:defination title,自定义标题
dd:defination description,自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
#3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<dl>
<dt><h5>购物流程</h5></dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活流行</dd>
<dt><h5>配送方式</h5></dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd>
<dt><h5>支付方式</h5></dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
</dl>
</body>
</html>

七、table标签
语义:标记一段数据为表格
#1、作用
表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的
#2、格式
<table>
<tr>
<td></td>
</tr>
</table>
tr代表表格的一行数据
td表一行中的一个单元格
#3、注意点:
表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
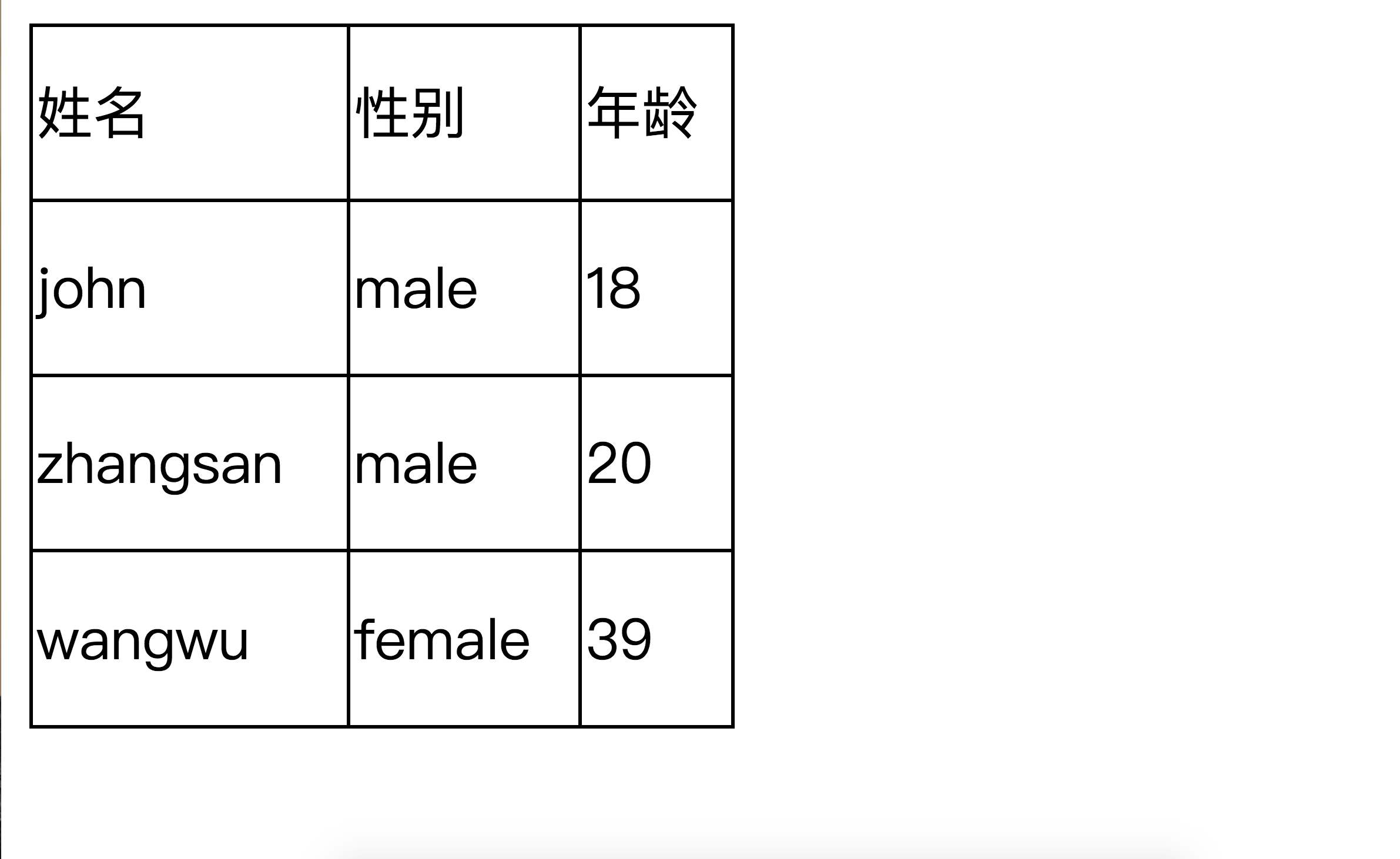
<table border="1px">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white">
<td>john</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>zhangsan</td>
<td>male</td>
<td>20</td>
</tr>
<tr bgcolor="white">
<td>wangwu</td>
<td>female</td>
<td>39</td>
</tr>
</table>
</body>
</html>

表格的属性
#1、宽度和高度
可以给table和td设置width和height属性
1.1 默认情况下表格的宽高是按照内容的尺寸来调整的,也可以通过给table标签设置widht和height来手动指定表格的宽高
1.2 如果给td标签设置width和height属性,会修改当前单元格的宽度和高度,只要不超过table的宽高,则不会影响整个表格的宽度和高度
#2、水平对齐和垂直对齐
水平对齐align可以给table、tr、td标签设置
垂直对齐valign只能给tr、td标签设置
========水平对齐===========
取值
align=“left”
align=“center”
align=“right”
2.1 给table标签设置水平对齐,可以让表格在水平方向上对齐
强调:table只能设置水平方向
2.2 给tr设置水平对齐,可以控制当前行所有单元格内容都水平对齐
2.3 给td设置水平对齐,可以控制当前单元格内容水平对齐,tr与td冲突的情况下,以td为准
========垂直对齐===========
取值
valign=“top”
valign=“center”
valign=“bottom”
2.4 给tr设置垂直对齐可以让当前行所有单元格内容都垂直对齐
2.5 给td设置垂直对齐可以让当前单元格内容垂直对齐
#3、外边距和内边距
只能给table设置
3.1 外边距:单元格与单元格之间的间隔,cellspacing="3px",默认值为2px
3.2 内边距:单元格边框与文字之间的距离:cellpadding="200px"
两种方式实现细线表格
方式一
code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<table width="200px" height="200px" bgcolor="black" border="1" cellspacing="0px" >
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white">
<td>john</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>zhangsan</td>
<td>male</td>
<td>20</td>
</tr>
<tr bgcolor="white">
<td>wangwu</td>
<td>female</td>
<td>39</td>
</tr>
</table>
</body>
</html>
方式二
code
细线表格的制作方式:
1、给table标签设置bgcolor
2、给tr标签设置bgcolor
3、给table标签设置cellspacing="1px"
注意:
table、tr、td标签都支持bgcolor属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<table width="200px" height="200px" bgcolor="black" cellspacing="1px" >
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white">
<td>john</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>zhangsan</td>
<td>male</td>
<td>20</td>
</tr>
<tr bgcolor="white">
<td>wangwu</td>
<td>female</td>
<td>39</td>
</tr>
</table>
</body>
</html>

表格的结构
为了方便管理维护以及提升语义,我们将表格中存储的数据分为四类:
#1、表格的标题:caption
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里,否则无效
1.2 caption一定要紧跟在table标签内的第一个
#2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字
#3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着
表格的高度变化而变化
#4、表尾信息:tfoot
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>john</title>
</head>
<body>
<table width="200px" height="200px" bgcolor="black" cellspacing="1px" >
<tr bgcolor="white">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr bgcolor="white">
<td>john</td>
<td>male</td>
<td>18</td>
</tr>
<tr bgcolor="white">
<td>zhangsan</td>
<td>male</td>
<td>20</td>
</tr>
<tr bgcolor="white">
<td>wangwu</td>
<td>female</td>
<td>39</td>
</tr>
</table>
</body>
</html>
单元格合并
#1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td>
#2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待
#注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并


