来看一个例子
我们有一个订单的页面和购物车的页面,比如下面的截图,我的购物车的页面和订单的页面只有圆圈中的截图的内容不一样

所以我们的订单的html页面和购物车的html业务的html几乎都是一致的
订单的html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
}
.page-header{
height: 50px;
background-color: silver;
}
.page-body .menu{
height: 400px;
background-color: aqua;
float: left;
width: 20%;
}
.page-body .context{
height: 400px;
background-color: red;
width: 80%;
float: right;
}
.page-footer{
height: 30px;
background-color: yellow;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/ordered/">订单</a>
{# 这里href是一个路径,就和我们从前端怎么访问某个html的路径是一样的,也需要调用视图函数#}
<a href="/shopping/">购物城</a>
</div>
<div class="context">
订单
</div>
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
购物车的html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.page-header{
height: 50px;
background-color: silver;
}
.page-body .menu{
height: 400px;
background-color: aqua;
float: left;
width: 20%;
}
.page-body .context{
height: 400px;
background-color: red;
width: 80%;
float: right;
}
.page-footer{
height: 30px;
background-color: yellow;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/ordered/">订单</a>
<a href="/shopping/">购物城</a>
</div>
<div class="context">
购物车1
</div>
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
然后我们写视图函数

如果有上面的例子,我们就可以写一个基本的html文件,也就是父亲html文件
父亲的html的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
}
.page-header{
height: 50px;
background-color: silver;
}
.page-body .menu{
height: 400px;
background-color: aqua;
float: left;
width: 20%;
}
.page-body .context{
height: 400px;
background-color: red;
width: 80%;
float: right;
}
.page-footer{
height: 30px;
background-color: yellow;
clear: both;
}
</style>
</head>
<body>
<div>
<div class="page-header"></div>
<div class="page-body">
<div class="menu">
<a href="/ordered/">订单</a>
{# 这里href是一个路径,就和我们从前端怎么访问某个html的路径是一样的,也需要调用视图函数#}
<a href="/shopping/">购物城</a>
</div>
{% block content %}
{# content:就是我这个盒子的名称 #}
xxxxxxxxxxxxxxxxx
{% endblock %}
</div>
<div class="page-footer"></div>
</div>
</body>
</html>
我们重点关注这一段

这里的意思 有一个盒子,名称是content,这个名字不能重复,这里的xxxxxxxxxxx的意思是如果在子html如果没有替换content这个盒子,就会默认显示xxxxxxxxxxxxxxx,如果有的话,就会显示为子html文件的内容
下面我们看下子html文件中的内容,首先需要引入父html文件,然后替换盒子名称为content的盒子,替换为的内容就中间包裹起来的标签内容
{% extends "base.html" %}
{% block content %}
<div class="context">
订单1
</div>
{% endblock %}
如果在模板的的块中写上数据,那么如果其他html文件在继承模板的时候没有重xieblock中内容,则会继承模板中的数据
比如下面的例子,我在模板中定义了a标签
<div class="body">
<div class="left">
<a href="/app1/test1/" title="订单">订单</a>
<a href="/app1/test2/" title="商店">商店</a>
</div>
<div class="right">
{% block context %}
<h1>模板的数据</h1>
{% endblock %}
</div>
</div>
<div class="foot">
<em><h1>底部</h1></em>
</div>
</body>
我在订单页面没有重写context,而在商店重写了context
{% extends "base.html" %}
{% block context %}
<em>
<b>
<h1>商店</h1>
</b>
</em>
{% endblock %}
{% extends "base.html" %}
{#{% block context %}#}
{# <em>#}
{# <b>#}
{# <h1>订单</h1>#}
{# </b>#}
{# </em>#}
{#{% endblock %}#}
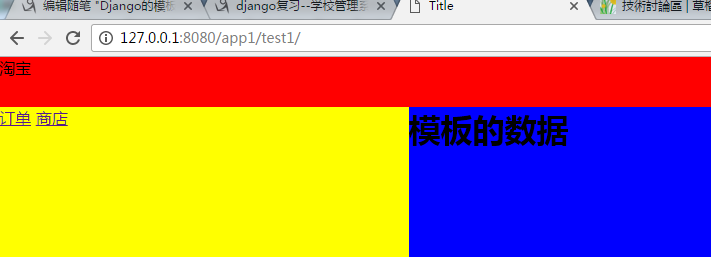
我们看页面的效果
订单页面

商店页面




