模板语言:
1、我们先看下在命令行中渲染模板
先导入模块对象



2、渲染一个变量
<p>当前时间:{{ time }}</p>
return render(request,"current_time.html",{"time":date_time,})
3、万能的句点号.
通过句点号获取列表的某个值,在模板语言中再也不适用中括号了
def index(request):
print(request.method)
temp = ["a","b","c"]
# return HttpResponse("haha")
return render(request,"index.html",{"list":temp})
在html文档中通过两个大括号加句点号获取变量的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是一个index的主页</h1>
<h2>{{ list.2 }}</h2>
</body>
</html>
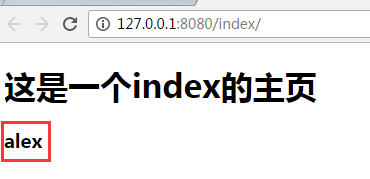
在页面得到的效果

同样我们可以使用句点号去拿到字典的values的值
<h3>{{ temp.name }}</h3>
通过页面就可以获取到指定字典的值

句点号也可以获取某个对象的属性
def index(request):
class person(object):
def __init__(self,name,age):
self.name = name
self.age = age
def sb(self):
print("我的名字是{name},我的年龄是{age}".format(name = self.name,age = self.age))
print(request.method)
temp = ["a","b","c"]
# temp_dict = {"name":"alex","age":"23","email":"123456789@qq.com"}
# return HttpResponse("haha")
p1 = person("alex","40")
return render(request,"index.html",{"obj":p1})
通过我们也可以通过句点号获取属性的值
<h1>{{ obj.name }}</h1>
<h2>{{ obj.age }}</h2>
<h3>{{ obj }}</h3>
通过页面访问

下面在看下循环控制语句如何实现
先看下if-else语句如何实现
{% if False %}
<p>hello 1</p>
{% elif 1 %}
<p>hello 2</p>
{% endif %}
</body>
在来看下for循环语句,这里的i和python中一样,是值,而不是索引
{% for i in obj %}
<p>{{ i }}</p>
{% endfor %}
temp_dict = {"name":"alex","age":"23","email":"123456789@qq.com"}
# return HttpResponse("haha")
# p1 = person("alex","40")
# return render(request,"index.html",{"obj":p1})
return render(request, "index.html", {"obj": temp_dict})
因为i是值,那么我们如何拿到索引呢?用forloop.counter 来拿到,索引从1开始
{% for i in obj %}
<p>{{ forloop.counter }}---->{{ i }}</p>
{% endfor %}

forloop.counter是从1开始,如果是forloop.counter0则是从0开始
{% for i in obj %}
<p>{{ forloop.counter0 }}---->{{ i }}</p>
{% endfor %}

这里还可以倒序取数据
先看前端的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl>
{% for i in obj %}
<li>{{ forloop.counter }}------>{{ i }}</li>
{% endfor %}
</dl>
<ul>
{% for i in obj %}
<li>{{ forloop.counter0 }}------>{{ i }}</li>
{% endfor %}
</ul>
<ul>
{% for i in obj %}
<li>{{ forloop.revcounter }}------>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
后端代码
def test(request):
class person(object):
def __init__(self,name):
self.name = name
def __str__(self):
return self.name
obj = ["aaa","bbb","ccc"]
return render(request,"template_test.html",locals())
最终前端的的效果

然后我们在来学习一下过滤器filter,主要用管道符
过滤器的作用就是:可以对字符串做处理,必须大写,小写,首字母大写之类的过滤和控制
upper:全大写
把当前字符串大写,我的后端传的小写的hello,通过filter把前端小写字母全部修改为大写字母
<h1>{{ obj|upper }}</h1>

lower:全小写
<h1>{{ obj|lower }}</h1>
capfirst:首字母小写
<h1>{{ obj|capfirst }}</h1>
add:做加法,比如下面的例子对对象加1
{{ obj|add:1 }}
cut:去掉指定的字符
{{ obj|cut:"1" }}

default:如果后端传递的变量是空,那么会用default后面的值代替
temp = ""
return render(request, "index.html", {"obj": temp})
{{ obj|default:"sb" }}

autoescape off:如果后端传递一个字符串是html标签格式的字符串,默认情况下页面不会做标签渲染,而仅仅会当做一个普通字符串进行渲染,但是如果我们要他渲染标签的话,就可以使用autoescape off来做
{% autoescape off%}
{{ obj }}
{% endautoescape %} }
页面的效果

{{ obj|save}}的效果和上面的效果一样,就是告诉浏览器,我这段字符串是安全的,你可以帮我渲染
save这个最重要
{{obj|filesizeformat}}
这段大小
{{obj|first}}
第一个字符
{{obj|length}}
长度
{{obj|slice:"a:b"}}
切片
{{ obj|truncatechars:"6" }}
{#按照字符截字符串,截6个字符#}
{{ obj|truncatewords:"6" }}
{#按照单词截字符串,截6个单词#}
csrf_token:解决form表单跨站请求不安全的问题,加了这个,就不需要在settings注释跨站请求那一行
<form>
<input type="text">
<input type="text">
<input type="submit">
{% csrf_token %}
</form>
verbatim:如果我们就是显示一个{{ name }},就需要用到下面的格式来
{% verbatim %}
{{ name }}
{% endverbatim %}
自定义过滤器
1、先在指定的app的目录下创建一个”templatetags“的目录
2、在这个目录下创建一个py文件,此时在setting中必须要这个有app的记录

3、在py文件中的引入2个模块

4、在html文件引入这个文件
{% load mytag %}
5、然后在html文件使用我们定义的函数
{% add100 1 %}
6、页面的结果如下

上面的自定义过滤器先忽略吧,下面重新做一下总结
1、自定义标签
a、首先确认在setting的install_apps中有我们的app

b、然后在对应的app的目录下创建templatetags目录,名称必须是这个,不能更改
c、然后在目录下创建py文件,名称可以自定义,这个py文件要引入下面2个模块和定义register变量
from django import template from django.utils.safestring import mark_safe register =template.Library() # register是固定变量,不可改变
d、首先自定义一个标签
首先一个参数的标签
@register.simple_tag
def add100(arg):
arg = int(arg)
return arg + 100
在定义一个多个参数的标签
@register.simple_tag
def add1000(arg1,arg2,arg3):
arg1 = int(arg1)
arg2 = int(arg2)
arg3 = int(arg3)
return arg1 + 100 + arg2 + arg3
前端用下面的调用
a、首先要先引入我们定义的py文件

b、定义一个自定义标签
b_1、一个参数的自定义标签
{% add100 100 %}
b_2、多个参数的自定义标签
{% add1000 100 200 300 %}
下面我们在来看自定义过滤器,过滤器最多只能接受2个参数
也是在上面创建的py文件定义过滤器
引入mytag文件
{% load my_tag %}
前端调用我们的自定义过滤器
{{ num|add200 }}
{# num就是add100这个函数的参数#}
{{ num|add_new:1000 }}
{# num是add_new的第一个参数,1000是add_new的第二个参数#}
我们看下mytag中如何定义这2个自定义过滤器
@register.filter
def add200(arg):
arg = int(arg)
return arg + 200
@register.filter
def add_new(arg1,arg2):
arg1 = int(arg1)
arg2 = int(arg2)
return arg1 + 200 + arg2
我们看下前端渲染的结果