之前写过一篇博客,说的如何python如何通过http下载文件,今天写一篇博客来介绍如下,python如何通过request库实现上传文件
这里主要是解决multipart/form-data这种格式的文件上传,基本现在http协议上传文件基本上都是通过这种格式上传
一、思路
一般情况下,如果我们往一个地址上传文件,则必须要登陆,登陆成功后,拿到cookies,然后在上传文件的请求携带这个cookies。
然后我们就需要通过浏览器在网站上传文件,记得,这个时候抓包要使用fiddler工具,会更加保险,然后按照fiddler抓到包组装我们的上传文件的post请求
大家把握一个原则就是:在post请求中,用files参数来接受文件对象相关的参数,通过data/json参数接受post请求体的其他参数即可。
二、实现
1、使用requests.session()对象登陆网站,这里主要为了方便,下次直接用这个对象发送post上传文件的请求即可,不需要我们在请求体中添加cookies
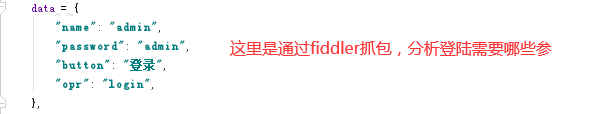
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | import requestss = requests.session()res1 = s.post( url="http://10.222.222.7/src/welcome.php", headers = { "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3", "Accept-Encoding": "gzip, deflate", "Accept-Language": "zh-CN,zh;q=0.9", "Cache-Control": "max-age=0", "Connection": "keep-alive", "Content-Type": "application/x-www-form-urlencoded", "Host": "10.222.222.7", "Origin": "http://10.222.222.7", "Referer": "http://10.222.222.7/src/welcome.php", "Upgrade-Insecure-Requests": "1", "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.87 Safari/537.36" }, data = { "name": "admin", "password": "admin", "button": "登录", "opr": "login", }, # 这里配置了代理,因为我的操作安装了fiddler,这个你们没有说一定要弄 proxies={ "http": "http://127.0.0.1:8888", "https": "http://127.0.0.1:8888" }) |

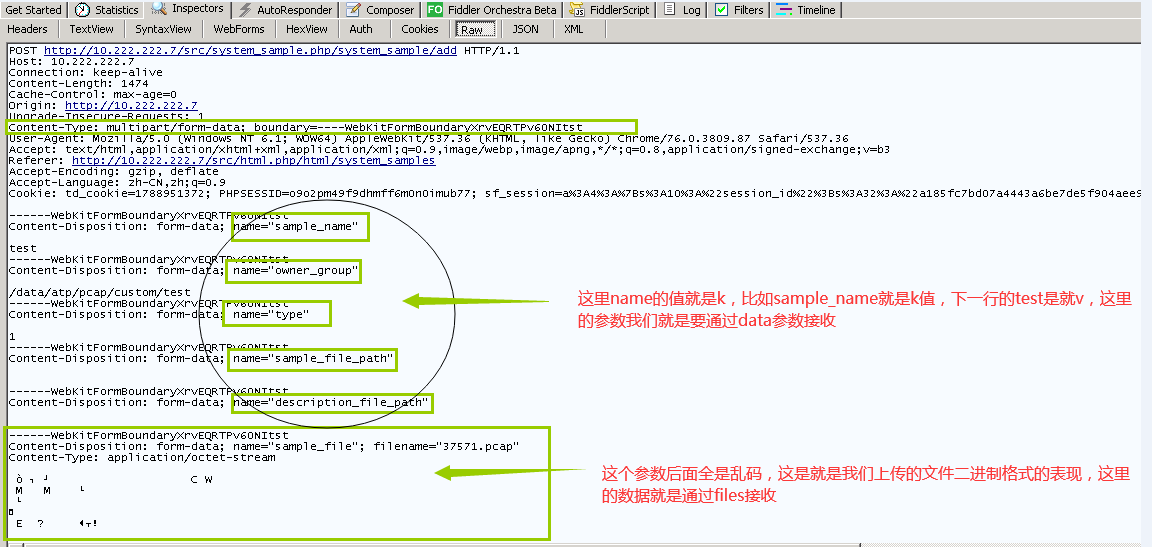
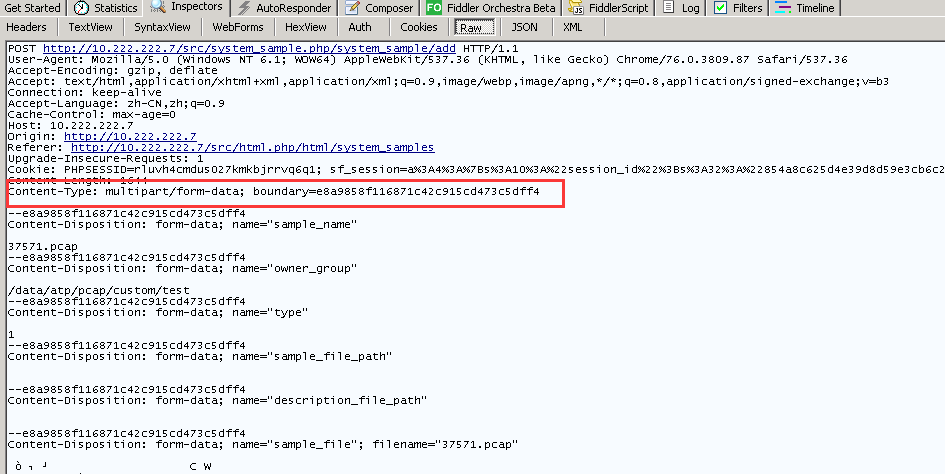
2、手动上传,通过fiddler抓包,分析http请求的参数

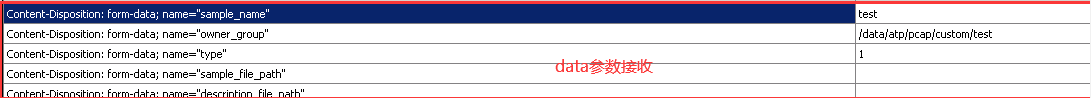
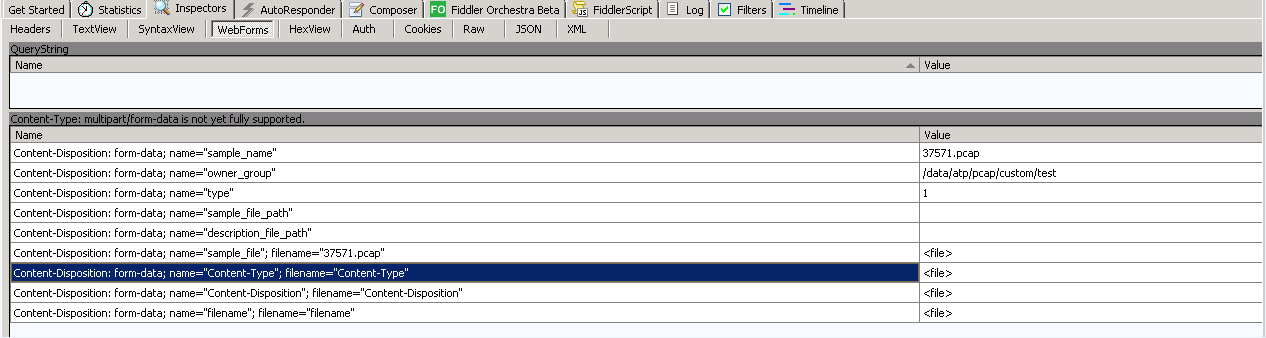
上面是http请求的raw格式,我们一般会看webForms格式的http请求

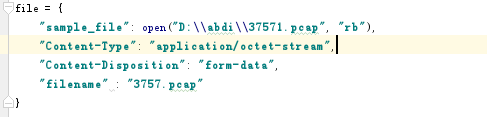
3、分析完成后,我们可以看下代码
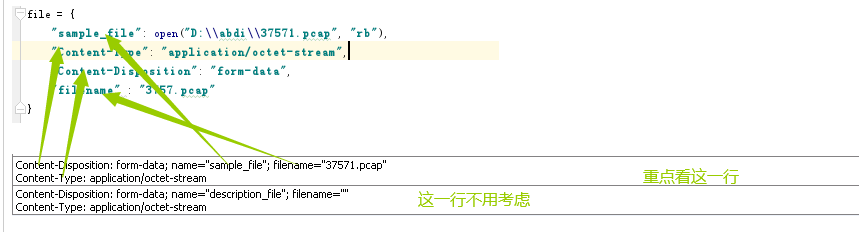
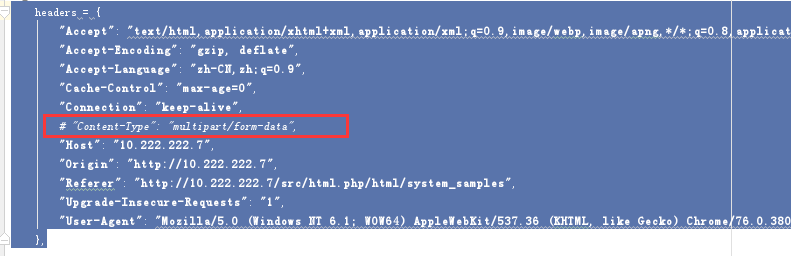
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import jsonfile = { "sample_file": open("D:\\abdi\\37571.pcap", "rb"), "Content-Type": "application/octet-stream", "Content-Disposition": "form-data", "filename" : "3757.pcap"}# #res = s.post( url="http://10.222.222.7/src/system_sample.php/system_sample/add", headers = { "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3", "Accept-Encoding": "gzip, deflate", "Accept-Language": "zh-CN,zh;q=0.9", "Cache-Control": "max-age=0", "Connection": "keep-alive", # "Content-Type": "multipart/form-data", "Host": "10.222.222.7", "Origin": "http://10.222.222.7", "Referer": "http://10.222.222.7/src/html.php/html/system_samples", "Upgrade-Insecure-Requests": "1", "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.87 Safari/537.36" }, files = file, data = { "sample_name" : "37571.pcap", "owner_group" : "/data/atp/pcap/custom/test", "type" : "1", "sample_file_path" : "", "description_file_path" : "", # "description_file":"" }, proxies = { "http":"http://127.0.0.1:8888", "https":"http://127.0.0.1:8888" }) |
这里有三个关键的地方
a、data参数,注意看k值和抓包中的对比


不同的网站的name的值可能不一样,但是大部分大家都会用file,但是有时候开发人员也不会按照常规套路来做,所以我们不能想当然就认为是files。要通过抓包分析
这个值一般就是上传后的文件的名称;其他几个参数的意义就不重要了,你要根据具体的情况分析组装上传就可以了
b、files参数,这里很关键,这里就是我们上传的文件对象了


sample_file这个参数就代表文件文件对象

c、content-type参数,如果我们通过form-data的方式上传文件,我们组装post请求的时候,headers这个参数中一定不能要包括这个值,由requests库帮添加这个元素
如果我们自作聪明,会导致上传失败的,这里非常重要!!!
大家可以看到,我在代码中没有传递content-type这个参数,但是抓包是有这个参数的,所以这个参数我们一定不能加

实际抓包有这个参数

4、实际上传抓包验证即可,和浏览器上传略有不同,但是不影响上传






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本