
一、事件函数
1、v-on绑定click,执行一个函数
<input type="button" v-on:click="test" value="点我"> <!-- click绑定一个函数 -->

2、v-on绑定click执行一个表达式
{{gread}}
<input type="button" v-on:click="gread+=1" value="点我">
<!-- click绑定一个表达式 -->
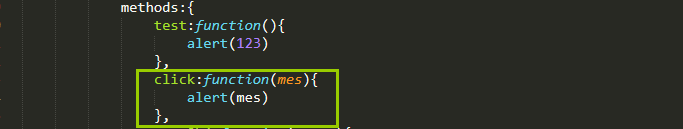
3、v-on绑定click执行一个带有参数的方法,这个参数是vue的属性
{{gread}}
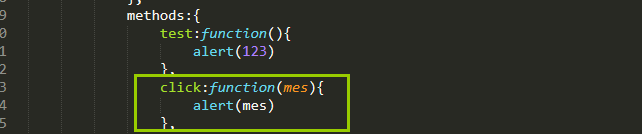
<input type="button" v-on:click="click(gread)" value="点我">
<!-- click绑定一个函数,传递一个属性给函数做为参数 -->
需要在方法中接受一个参数

4、v-on绑定一个click事件,执行一个带有一个参数的方法,这个参数是一个字符串
{{gread}}
<input type="button" v-on:click="click('hello vue')" value="点我">
<!-- click绑定一个函数,传递一个字符串给函数作为参数 -->

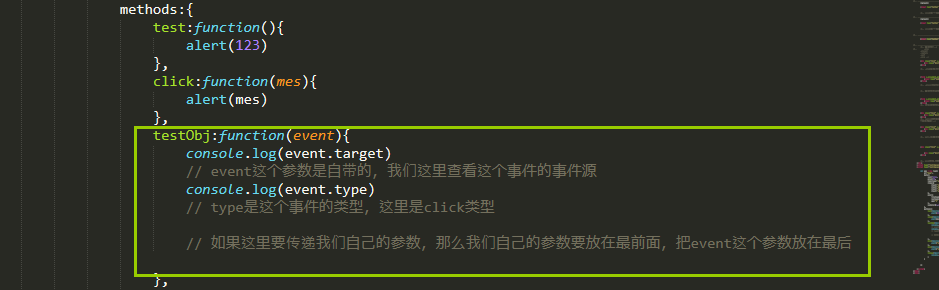
5、v-on绑定的事件执行的函数有一个默认的参数就是event,这个不需要我们执行
<input type="button" v-on:click="testObj" value="点我">

二、事件修饰符

1、prevent修饰符,阻止默认行为
<form v-on:submit.prevent="tijiao"> <input type="submit" value="提交"> </form> <!-- .prevent阻止默认行为的演示,这个默认行为就是刷新 -->
还可用这样,我们不需要带任何方法
<form v-on:submit.prevent> <input type="submit" value="提交"> </form> <!-- 还可以只有修饰符,没有函数 -->
2、stop修饰符,阻止冒泡行为
<div class="div1" v-on:click="div1"> <div class="div2" v-on:click.stop="div2"></div> </div>
看上面的例子,外层div包裹内层div,默认情况下,我们点击内层div,就会执行div2函数,然后执行div1函数,加了stop修饰符后,点击内层div,就只会执行div2函数,不会执行div1函数
3、capture修饰符,捕获的演示
<div class="div1" v-on:click.capture="div1"> <div class="div2" v-on:click.capture="div2"></div> </div> <!-- capture捕获的演示,先执行父节点的绑定事件,在执行自己的绑定事件,默认是先执行自己的绑定的事件,后执行父节点绑定的事件 -->
4、self修饰符
<div class="div1" v-on:click.self="div1"> <div class="div2"></div> </div> <!-- self。只给自己绑定事件,对子元素不会绑定事件,如果没有self修饰符,则点击子元素也会触发div1这个函数 -->
上面的例子,点击div2对应的区域,是不会紫红星div1方法的,如果没有使用self的修饰符,则点击div1和div2的区域,都会执行div1的方法
5、once修饰符,只会执行一次
<div class="div1" v-on:click.once="div1"> <div class="div2"></div> </div> <!-- once修饰符,意思是这个事件只执行一次 -->
三、键值修饰符
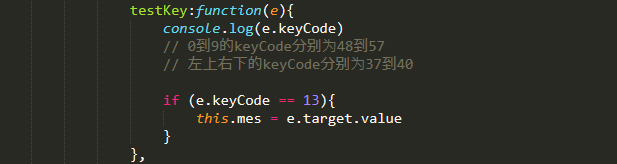
1、常用的键盘的keyCode需要记住
{{mes}}
<input type="text" v-on:keydown="testKey"/>
<!-- 0到9的keyCode分别为48到57
左上右下的keyCode分别为37到40 -->
我们看下testKey这个方法,获取input标签输入的值,然后赋值个mes这个属性

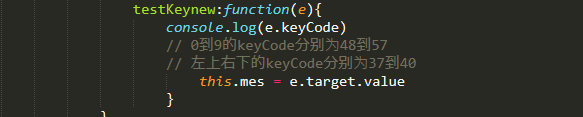
2、我们可以使用下面的方法实现上面一样的效果,使用键值修饰符,只有敲回车键才执行
{{mes}}
<input type="text" v-on:keydown.13="testKeynew"/>

4、还有实现组合键
<!-- 修饰键,可以两个一起按 --> <input type="text" v-on:keydown.ctrl.13="testKeynew"/> <input type="text" v-on:keydown.alt.13="testKeynew"/> <input type="text" v-on:keydown.shift.13="testKeynew"/> <input type="text" v-on:keydown.meta.13="testKeynew"/>
四、鼠标修饰符