一、对象语法绑定class属性
class的属性代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <style type="text/css"> .red{ color: red; width: 100px; height: 100px; border: 2px; border-color: blue; border-style: solid; } </style> |
1、用之前的方法绑定一下class属性
1 | <div class="red">11111111111</div> |
2、使用v-bind的方式,绑定一个字符串
1 2 | <!-- 绑定的方式1,写一个字符串 --> <div v-bind:class="'red'">22222222222222</div> |
3、使用v-bind的方式,绑定一个属性
1 2 | <!-- 绑定的方式2,写一个属性 --><div v-bind:class="cls">3333333333333</div> |
4、使用v-bind的方式,绑定一个对象
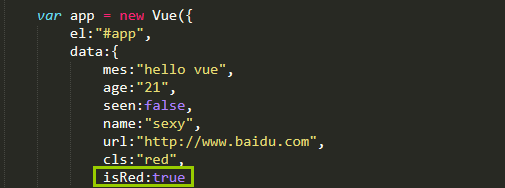
1 2 | <!-- 绑定的方式3,写一个对象,当isred为true,则加上这个类,如果isred为false,则不加这个类 --><div v-bind:class="{red:isRed}">444444444444444</div> |
这里还需要在vue对象中定义isRed这个属性

5、使用v-bind的方式,绑定一个计算属性
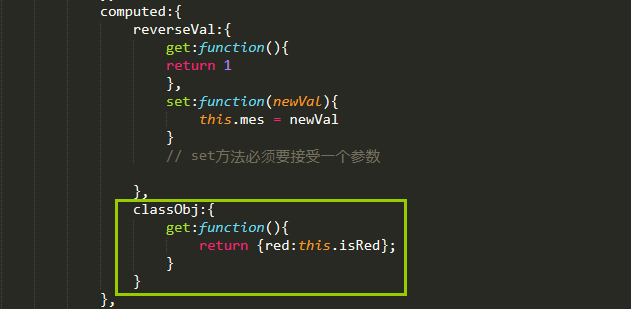
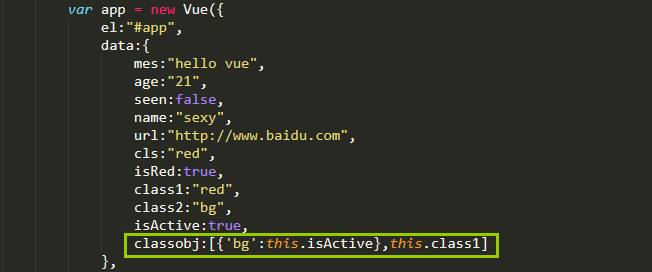
1 2 | <!-- 绑定的方式4,写一个计算属性的get方法 --><div v-bind:class="classObj">55555555555</div> |
还需要定义一个get方式的计算属性

二、数组语法绑定class属性
先看css的class属性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <style type="text/css"> .red{ color: red; width: 200px; height: 200px; border: 2px; border-color: blue; border-style: solid; } .bg{ background-color: yellow; }</style> |
1、使用v-bind的方式,绑定一个数组模式的class属性
1 | <div v-bind:class="[class1,class2]">22222222</div> |
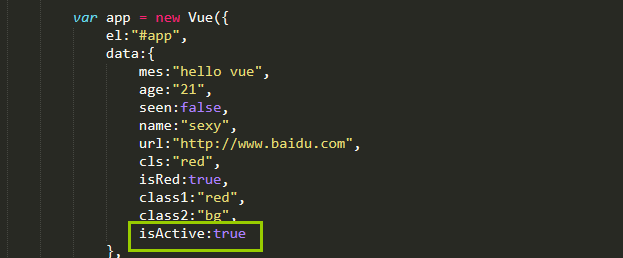
当然我们还需要在vue实例中定义这2个属性的值

2、使用v-bind绑定一个三元运算符
1 | <div v-bind:class="[isActive?class1:class2]">3333333</div> |
当然我们还需要在vue实例中定义isActive这个属性,如果该属性为真,则添加class1对应的class样式,如果该属性为false,则添加class2对应的class样式

3、还可以在数组中写一个对象,同样使用v-bind语法
1 | <div v-bind:class="[{'bg':isActive},class1]">44444444</div> |
如果isActive为真,则添加bg这个class属性,所以我们需要在vue的实例对象中定义isActive这个属性

4、同样这里也可以写一个计算属性
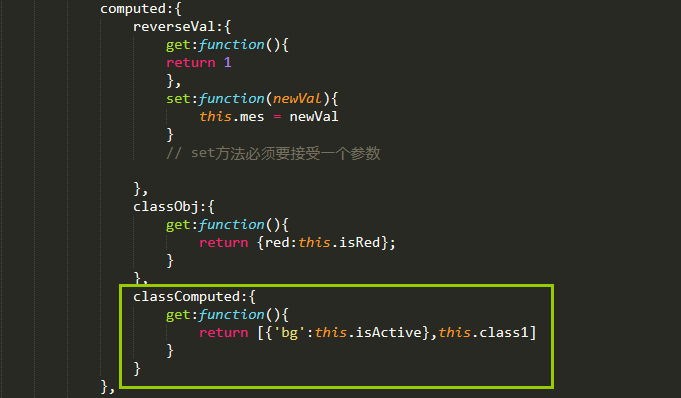
1 | <div v-bind:class="classComputed">555555</div> |
同样看下计算属性这个方法是怎么写的

5、直接绑定一个属性
1 | <div v-bind:class="classobj">6666666</div> |
同样需要定义一个属性

三、绑定html到组件上
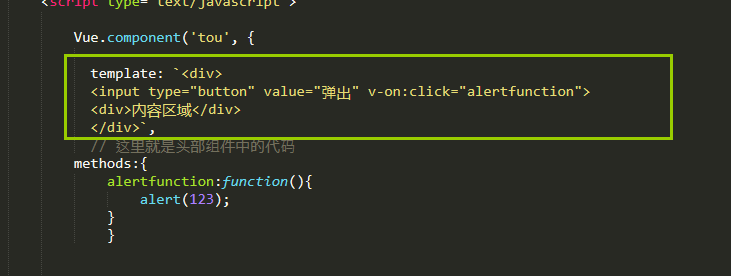
先写一个组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Vue.component('tou', { template: `<div> <input type="button" value="弹出" v-on:click="alertfunction"> <div>内容区域</div> </div>`, // 这里就是头部组件中的代码methods:{ alertfunction:function(){ alert(123); } } }) |
然后使用这个组件
1 2 3 4 | <div id="app"> <tou v-bind:class="classobj"></tou></div> |
最后我们定义classobj这个对象

如果我们给组件添加class属性,是把class属性添加到组件的根元素上,且是追加的方式添加class属性,不会被覆盖原有的属性

根元素就是div标签
四、绑定内联样式
1、默认的绑定方式
1 | <div style="height:100px;width=100px;color:red;border-style: solid;">1</div> |
2、对象的语法
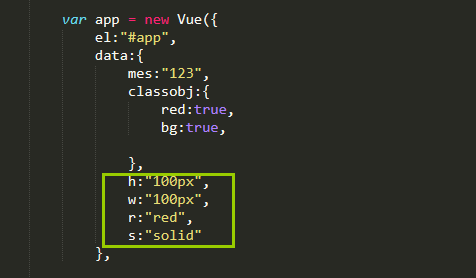
1 | <div v-bind:style="{'height':h,'width':w,'color':r,'border-style':s}">2</div> |
我们还需要在vue实例中定义属性

3、同样也可以绑定一个对象
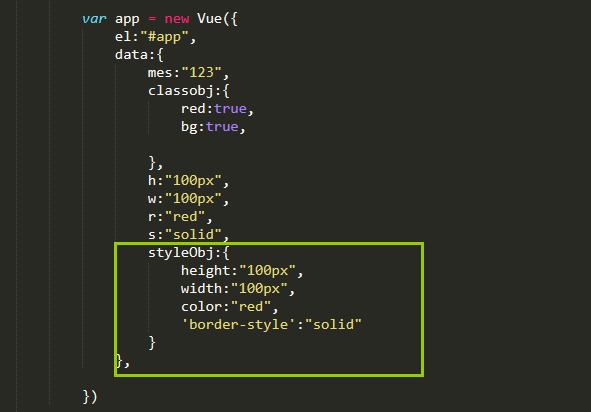
1 | <div v-bind:style="styleObj">3</div> |
对象按照下面的格式写

4、传递一个数组对象进去
1 | <div v-bind:style="[styleObj,styleObj2]">4</div> |
同样我们需要定义这2个对象






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2018-03-22 JavaScript的控制语句和循环语句和函数的总结
2017-03-22 python之内置函数