在ajax中有2个参数比较重要,之前一直没有搞清楚,下面我们开始梳理一下
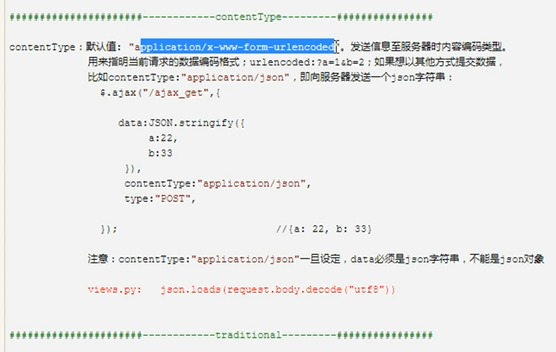
1、contentType字段:这个字段的意思,ajax发送给后端的数据是什么类型
如果在ajax中不指定这个属性,则默认是urlencoded
那么,我们发送的数据的格式就如下,重点关注contentType和data这2个字段值
$.ajax({
url:"/app2/contend/",
type:"post",
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
{# contentType:"application/json",#}
{# contentType:""#}
{# dataType:"json",#}
{# data:JSON.stringify({#}
{# "a":1,#}
{# "b":1,#}
{# }),#}
data:{
"a":1,
"b":1,
},
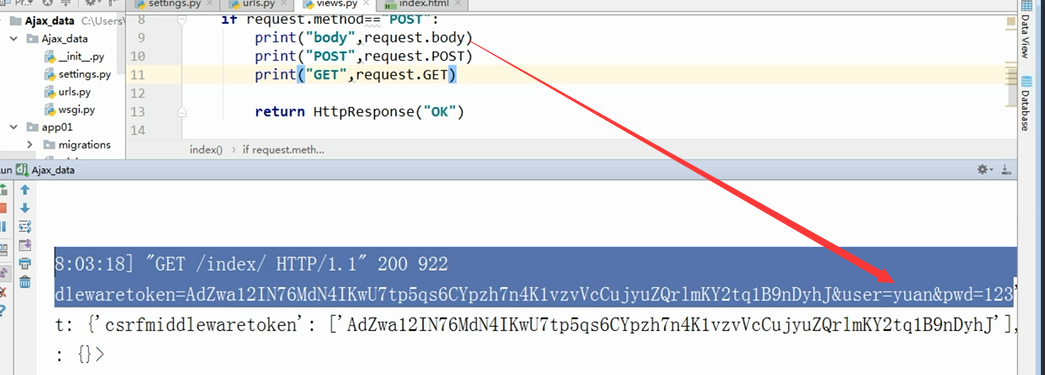
,我们通过浏览器抓包,在Request Headers中的
Content-Type中可以看到contentType属性的值为:
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
我们在request Payload中查看前端发送给后端的数据到底是什么样子的
a=1&b=1
如果我们通过上面的方式去给后端发送数据,那么发送的数据会在哪里呢?
先看后端的试图函数
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->")
print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
return HttpResponse(json.dumps('xxxx'))
# return HttpResponse('xxxx')
return render(request,"contendType.html")
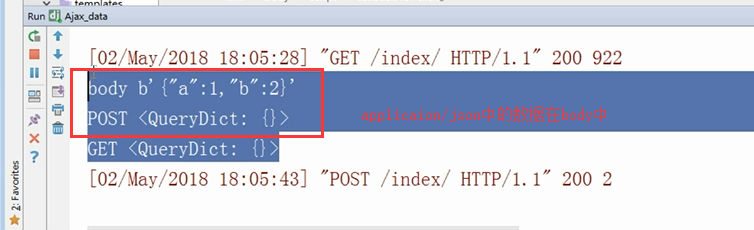
我们看下打印的结果,在body中有,在POST中也有,在GET中没有
BODY----->b'{"a":1,"b":1}'
POST----><QueryDict: {'{"a":1,"b":1}': ['']}>
GET----><QueryDict: {}>
--------------------------------------------------------------------------------------------------------------------------------
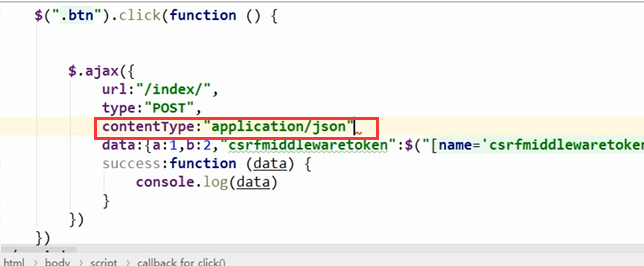
我们还可以指定contentType发送json格式的数据给后端
我们看下代码,重点还是看下contentType和data数据,因为我们这次是要发送json格式的数据,那么必须要用JSON.stringify对数据进行处理,然后才能发送到后端
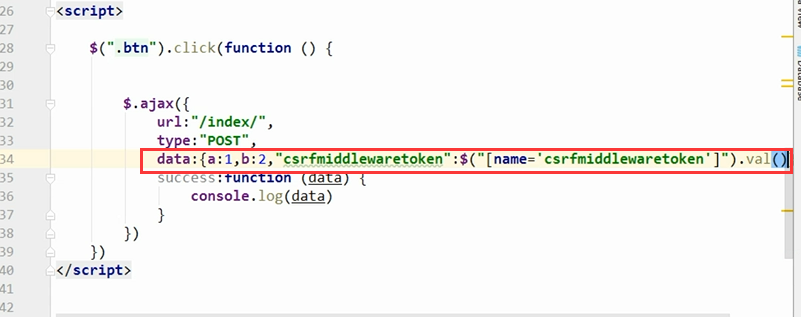
$(".item").bind("click",function () {
$.ajax({
url:"/app2/contend/",
type:"post",
{# contentType:"application/x-www-form-urlencoded; charset=UTF-8",#}
contentType:"application/json",
{# dataType:"json",#}
data:JSON.stringify({
"a":1,
"b":1,
{# }),#}
{# data:{#}
{# "a":1,#}
{# "b":1,#}
{# },#}
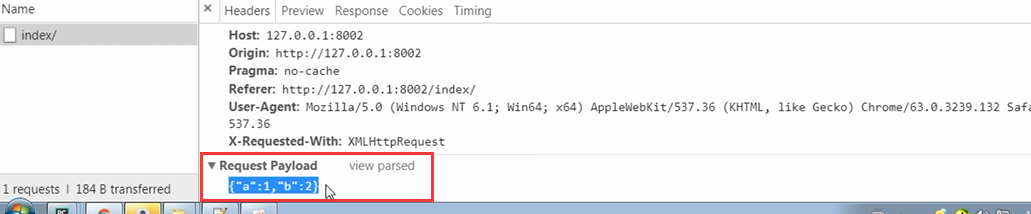
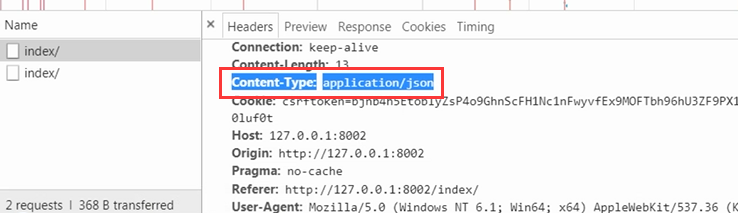
首先我们通过浏览器抓包,在request Headers中查看Content-Type中的数据
Content-Type:application/json
我们在看下request payload中数据,这个数据也就是发送给后端的数据
{a: 1, b: 1}
a:1
b:1
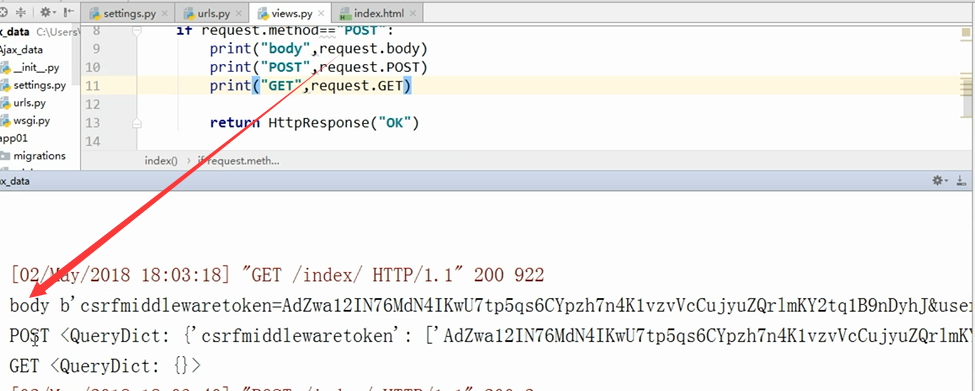
我们在看下后端结束的数据是在body还是post还是get中
BODY----->b'{"a":1,"b":1}'
POST----><QueryDict: {}>
GET----><QueryDict: {}>
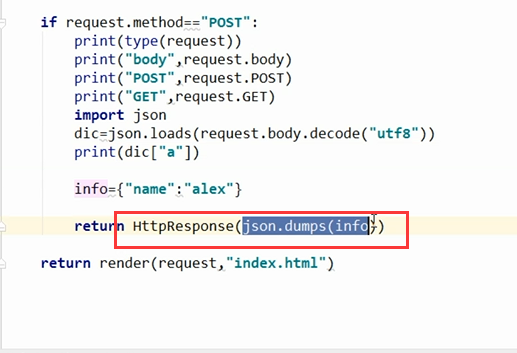
我们看到,当前端使用json去发送数据,虽然使用的是post的方式,但是在request.POST中没有数据,数据在request.body中,这个数据我们看到是bytes格式的数据,我们先要要用decode解码出来,然后在json.loads把数据取出来
print("BODY",request.body,sep="----->")
r = request.body.decode("utf-8")
print(json.loads(r))
上面我们介绍完了contentType的两种方式
application/json:发送的数据是json格式的,data中的数据必须要用JSON.stringify处理,在发送给服务端,服务端接受的数据在body中,而不在post中
application/x-www-form-urlencoded; charset=UTF-8,发送的数据格式的urlencoded,data中的数据直接发送一个类似字典的格式就可以了,在发送给服务端,服务端接受的数据在post和body中均有
------------------------------------------------------------------------------------------------------
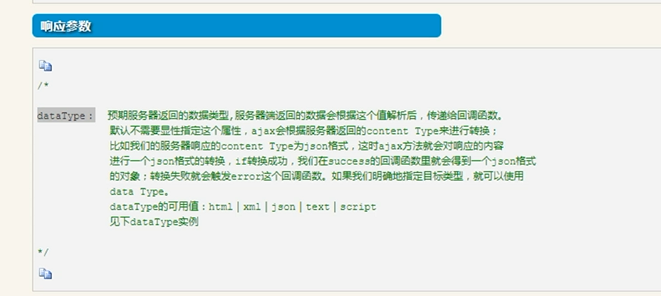
dataType:指定我要接受的数据是什么类型,如果这里指定json,则后端发送的数据必须要用json.dumps处理完在发送给前端
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->")
print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
return HttpResponse(json.dumps('xxxx'))
如果后端返回的数据没有经过json.dumps处理,则前端不能正常接受到数据
这里,我们要注意,如果发送的格式如下,则不是一个标准的json格式的数据,虽然他经过json.dumps处理。但是因为他是单引号
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->")
print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
d = {'a':1,'b':2}
return HttpResponse(json.dumps(d))
正确的格式如下
def contend(request):
if request.method == "POST":
print("BODY",request.body,sep="----->")
print("POST",request.POST,sep="---->")
print("GET",request.GET,sep="---->")
d = {"a":1,"b":2}
return HttpResponse(json.dumps(d))
因为我们的dataType指定的json格式,所有传递过来的数据ajax会自动为我们解析,必须要JSON.parser进行处理
Object {a: 1, b: 2} "object"
(index):35 ok








发送的数据如下,是一个json的字符串


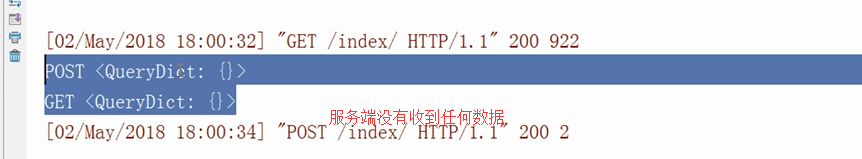
默认只会转urldecode格式数据,非urldecode的数据是不会转的,所有上面的json字符串在后端就没有收到


上面是urlencode的方式发送数据,在body和post中都有数据
如果我们发送的application/json格式的,则在post中无数据,在body中才有数据

后端先进行解码,decode(“utf-8”),然后在进行loads方法反序列化,就可以了


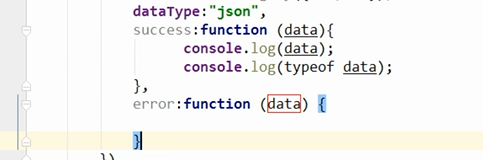
datatype:我期望得到什么数据

如果我这里写了datatype:json,那么success函数中的data就直接就是一个对象,不是字符串,不需要我们在JSON.parser进行反序列化处理

后端必须要给前端返回一个json格式的字符串
如果发送一个非json的字符串,json字符串,里面必须是单引号,

报错的数据在error的函数中