移动端采用uniapp开发
后台采用.net core
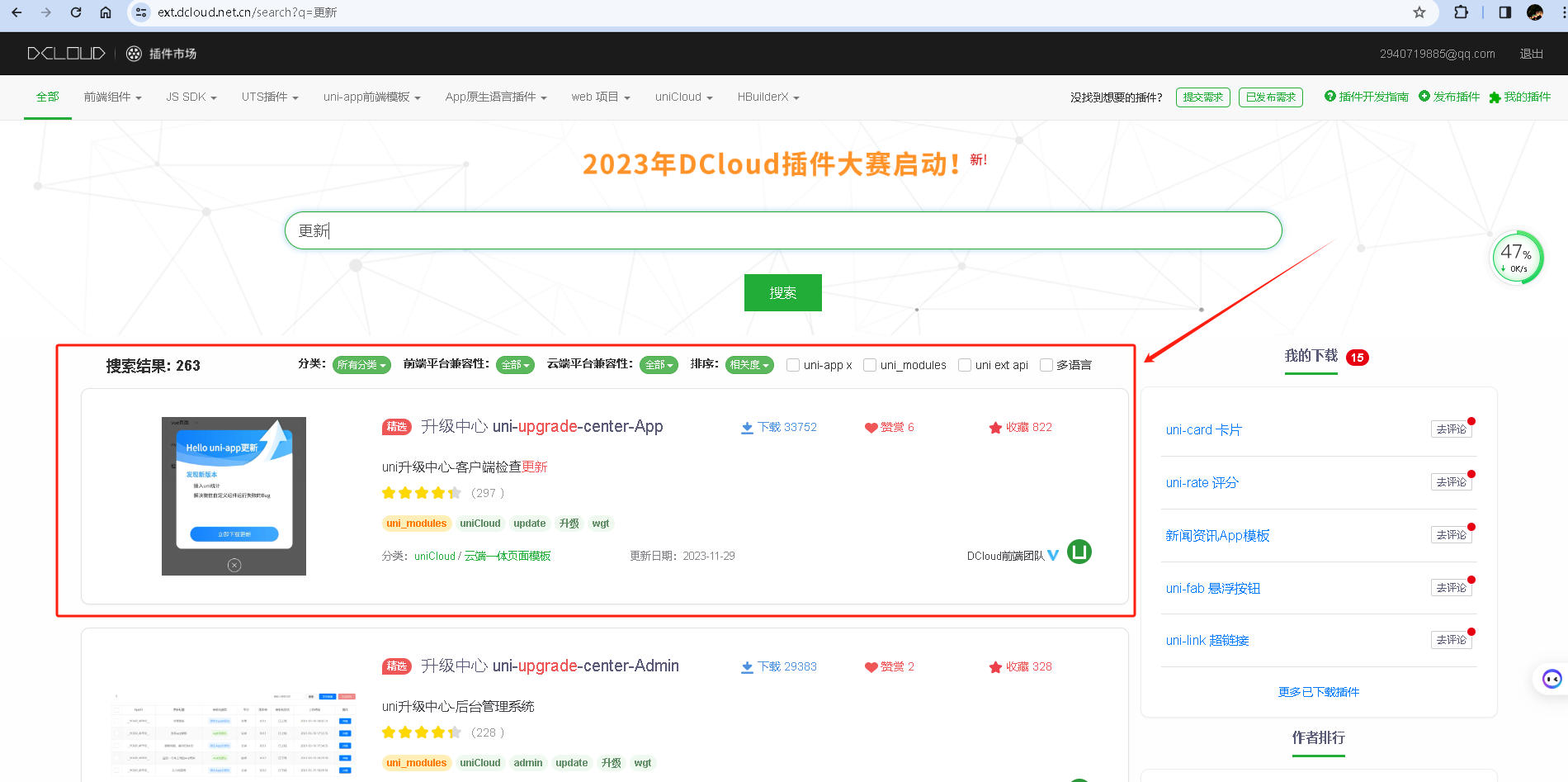
先到插件市场找到对应的插件


然后将插件安装到

然后在移动端项目pages.json

"path": "uni_modules/rt-uni-update/components/rt-uni-update/rt-uni-update",
"style": {
"app-plus": {
"animationDuration": 200,
"animationType": "fade-in",
"background": "transparent",
"backgroundColorTop": "transparent",
"popGesture": "none",
"scrollIndicator": false,
"titleNView": false
},
"disableScroll": true
}
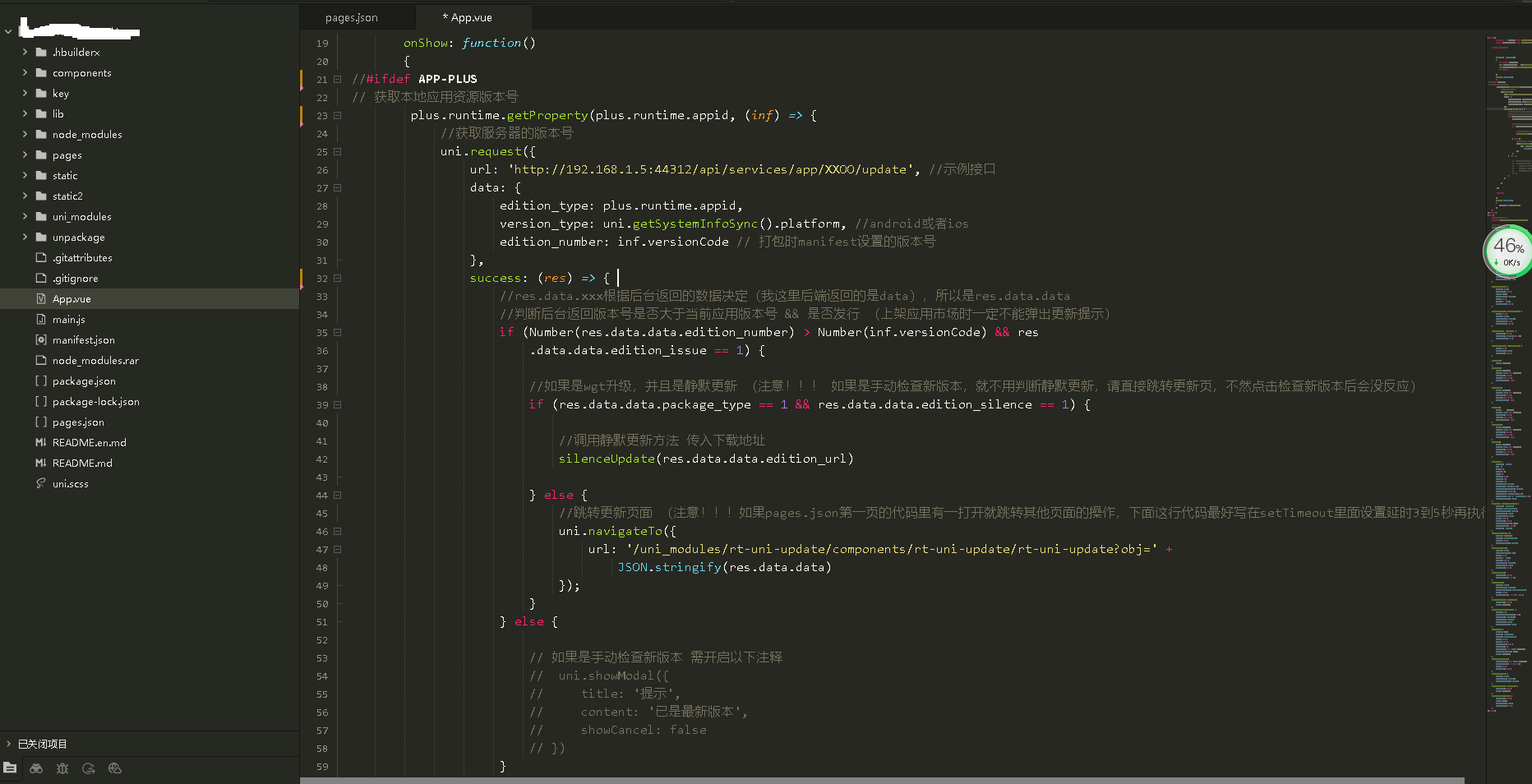
然后再到移动端app.vue里面onShow: function() 编写启动app自动更新

onShow: function()
{
//#ifdef APP-PLUS
// 获取本地应用资源版本号
plus.runtime.getProperty(plus.runtime.appid, (inf) => {
//获取服务器的版本号
uni.request({
url: 'http://192.168.1.5:44312/api/services/app/XXOO/update', //示例接口
data: {
edition_type: plus.runtime.appid,
version_type: uni.getSystemInfoSync().platform, //android或者ios
edition_number: inf.versionCode // 打包时manifest设置的版本号
},
success: (res) => {
//res.data.xxx根据后台返回的数据决定(我这里后端返回的是data),所以是res.data.data
//判断后台返回版本号是否大于当前应用版本号 && 是否发行 (上架应用市场时一定不能弹出更新提示)
if (Number(res.data.data.edition_number) > Number(inf.versionCode) && res
.data.data.edition_issue == 1) {
//如果是wgt升级,并且是静默更新 (注意!!! 如果是手动检查新版本,就不用判断静默更新,请直接跳转更新页,不然点击检查新版本后会没反应)
if (res.data.data.package_type == 1 && res.data.data.edition_silence == 1) {
//调用静默更新方法 传入下载地址
silenceUpdate(res.data.data.edition_url)
} else {
//跳转更新页面 (注意!!!如果pages.json第一页的代码里有一打开就跳转其他页面的操作,下面这行代码最好写在setTimeout里面设置延时3到5秒再执行)
uni.navigateTo({
url: '/uni_modules/rt-uni-update/components/rt-uni-update/rt-uni-update?obj=' +
JSON.stringify(res.data.data)
});
}
} else {
// 如果是手动检查新版本 需开启以下注释
// uni.showModal({
// title: '提示',
// content: '已是最新版本',
// showCancel: false
// })
}
}
})
});
//#endif
},
移动端代码就写完了,移动端插件更新的接口参数
data:{ // 版本更新内容 支持<br>自动换行 describe: '1. 修复已知问题<br> 2. 优化用户体验', edition_url: '', //apk、wgt包下载地址或者应用市场地址 安卓应用市场 market://details?id=xxxx 苹果store itms-apps://itunes.apple.com/cn/app/xxxxxx edition_force: 0, //是否强制更新 0代表否 1代表是 package_type: 1, //0是整包升级(apk或者appstore或者安卓应用市场) 1是wgt升级 edition_issue:1, //是否发行 0否 1是 为了控制上架应用市场审核时不能弹出热更新框 edition_number:100, //版本号 最重要的manifest里的版本号 (检查更新主要以服务器返回的edition_number版本号是否大于当前app的版本号来实现是否更新) edition_name:'1.0.0',// 版本名称 manifest里的版本名称 edition_silence:0, // 是否静默更新 0代表否 1代表是 }
然后写.net 后台接口代码
/// <summary> /// 自动更新 /// </summary> [Microsoft.AspNetCore.Mvc.Route("/api/services/app/XXOO/update")] [HttpGet] [DontWrapResult] public dynamic update() { try { string describe = _appConfiguration["App:describe"].ToString(); string edition_url = _appConfiguration["App:edition_url"].ToString(); int edition_number = int.Parse(_appConfiguration["App:edition_number"].ToString()); MobileUpdateResultRequestDto mobile = new MobileUpdateResultRequestDto() ; mobile.code = 1; mobile.msg = "请求成功"; mobile.time = DateTime.Now.ToString("yyyyMMddHHmmss"); mobile.total = 1; mobile.data = new data () { describe = describe, edition_url = edition_url, edition_number = edition_number } ; return new { mobile.code, mobile.msg , mobile.time , mobile.total, mobile.data }; } catch (Exception ex) { Logger.Info(ex.Message); return new { code = 0, msg = "发生异常" }; } }
public class MobileUpdateResultRequestDto { public int total { get; set; } public int code { get; set; } public string msg { get; set; } public string time { get; set; } public data data { get; set; } } public class data { public string describe { get; set; }//: '1. 修复已知问题<br> //2.优化用户体验', public string edition_url { get; set; }//: '', //apk、wgt包下载地址或者应用市场地址 安卓应用市场 market://details?id=xxxx 苹果store itms-apps://itunes.apple.com/cn/app/xxxxxx public int edition_force { get; set; } = 1;//: 0, //是否强制更新 0代表否 1代表是 public int package_type { get; set; } = 0;//: 1, //0是整包升级(apk或者appstore或者安卓应用市场) 1是wgt升级 public int edition_issue { get; set; } = 1;//: 1, //是否发行 0否 1是 为了控制上架应用市场审核时不能弹出热更新框 public int edition_number { get; set; }//: 100, //版本号 最重要的manifest里的版本号 (检查更新主要以服务器返回的edition_number版本号是否大于当前app的版本号来实现是否更新) public string edition_name { get; set; } = "1.0.1";//: '1.0.0',// 版本名称 manifest里的版本名称 public int edition_silence { get; set; } = 0;//: 0, // 是否静默更新 0代表否 1代表是 }
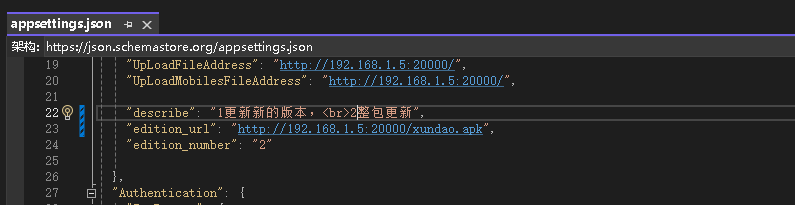
配置文件信息

更新的接口url请求返回

然后移动端需要打一个包,版本设置到2,HBuilder X编译器

打一个包放到iis里面
调试的时候再改成1

启动真机运行