取表格当前行数据js代码:
Java代码
$(function() {
$(".myclass").each(function(){
var tmp=$(this).children().eq(3);
var btn=tmp.children();
btn.bind("click",function(){
var id=btn.parent().parent().children("td").get(0).innerHTML;
var name=btn.parent().parent().children("td").get(1).innerHTML;
var age=btn.parent().parent().children("td").get(2).innerHTML;
alert("id="+id+" name="+name+" age="+age);
});
});
});
jsp代码:
Java代码
<table border="1">
<thead>
<tr>
<th align="center"> id</th>
<th align="center">姓名</th>
<th align="center">年龄</th>
<th align="center">编辑</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="t">
<tr class="myclass">
<td align="center">
<c:out value="${t.id}"></c:out>
</td>
<td align="center">
<c:out value="${t.name}"></c:out>
</td>
<td align="center">
<c:out value="${t.age}"></c:out>
</td>
<td align="center">
<button id="edit" >编辑</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
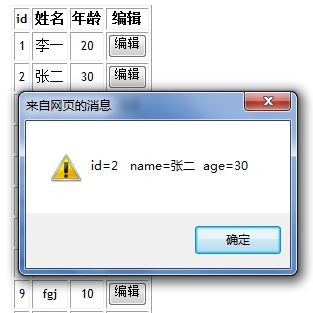
说明:list为后台传入,点击编辑按钮取得对应按钮行的值,效果图如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?