摘要:
在class组件中可以使用shouldComponentUpdate钩子函数,但是函数式组件中是没有这种钩子函数的,那么在函数式组件中来达到类似的效果呢? 答案是:React.Memo,如以下使用案例: // 父组件 const [values, setValues] = useState({ a: 阅读全文

|
|
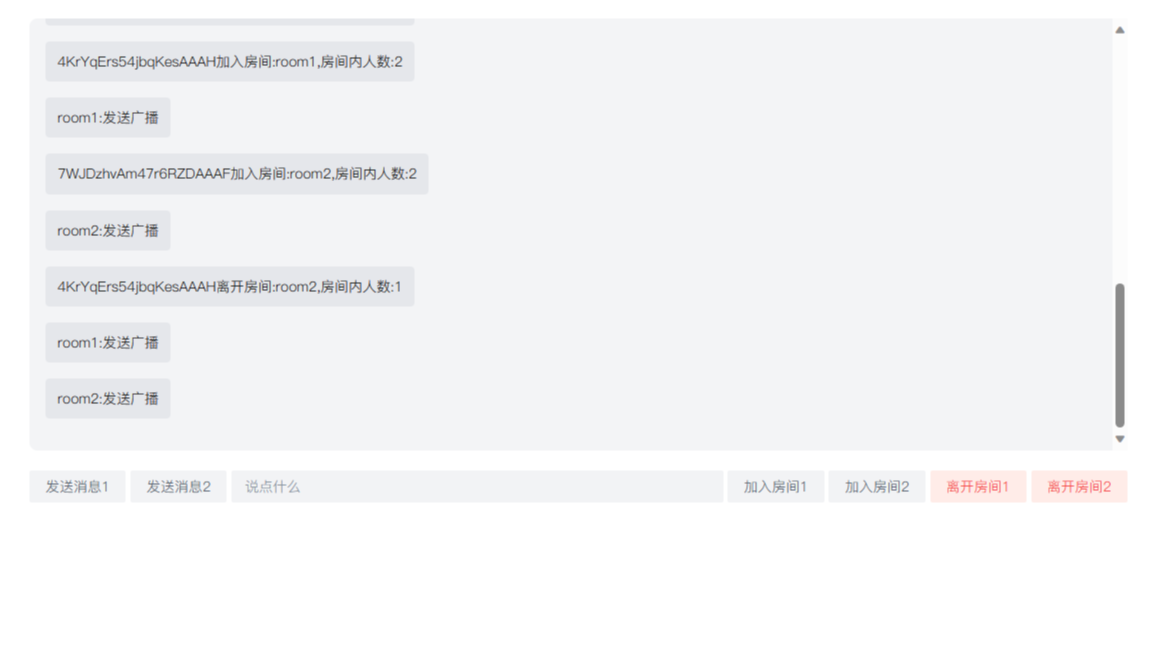
 Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so 阅读全文
Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so 阅读全文