这两天开发了一个组件,开发好之后想着先本地npm link 用一用试试,然后在vue3 项目中link了过来,发现VSCODE没有属性提示,鉴于考虑到一个好的组件应该是提示友好的,于是给组件准备加上属性提示。
首先,我的组件包名叫 "xxx-xx"这种,然后我是提供了全局安装和仅导入组件的方式
import ErasableLayer from "./ErasableLayer.vue"; import { createApp } from 'vue'; export { ErasableLayer }; export default { install(app: ReturnType<typeof createApp>) { app.component("ErasableLayer", ErasableLayer); } };
于是写类型文件的话,就要按照入口文件的内容来写
declare module "erasable-pkg" { import { App, DefineComponent } from "vue"; export const ErasableLayer: DefineComponent<{ layerColor?: string; renderLayer?: (ctx: CanvasRenderingContext2D, w: number, h: number) => void; }, {}, { done: () => void; }>; export default { install(app: App) { app.component("ErasableLayer", ErasableLayer); }, }; }
首先定义一个module表示我这个模块,然后借用Vue的DefineComponent来生成我的组件的属性,和emit事件的类型,
然后导出一个vue.use安装插件的方法,最后需要在你的包的package.json中指定你的types,
{ "name": "erasable-pkg", "version": "1.0.0", "description": "", "main": "./dist/index.js", "types": "./types/index.d.ts" }
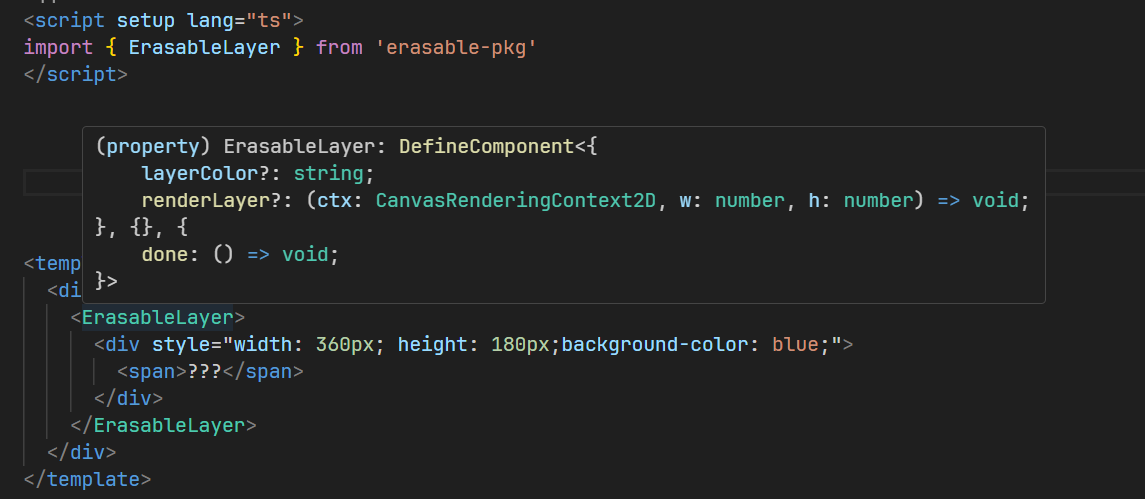
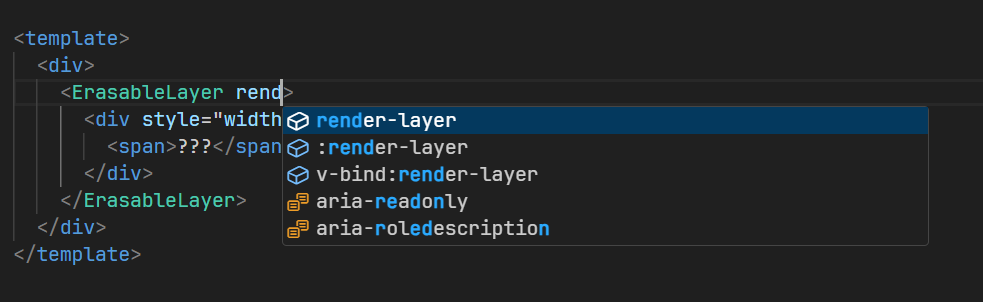
这样的话,在使用组件的时候就会有属性提示了,如图:


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
经过我测试,发现VSCode是可以提示的,webstorm属性提示加载不出来。



