在日常开发中,我们经常使用try catch 来捕捉错误,来提升应用程序的健壮性,但是,大部分时候,只是惯性使用,很少静下来去深入理解一下try catch finally,所以本文将对try catch finally 深入的进行讨论,本文主要内容如下:
- try catch finally 的关系
- 异常与返回值
try catch finally 的关系
finally 中的代码总是会在 try 之后执行,如果有 catch 的话则在 catch 之后执行。也可以将 finally 中的代码看作一个回调函数,即无论出现什么情况最后一定会被调用。
这是《你不知道的JavaScript 中卷》中的话,也就是说finally总是在最后执行,catch可有可无,但是try后面至少要跟一个(catch,finally,both)处理块
function test() {
try {
//...
}
catch(e) {} //可以加也可以不加
finally{
// 总是会执行的
}
}
异常与返回值
看如下这段代码:
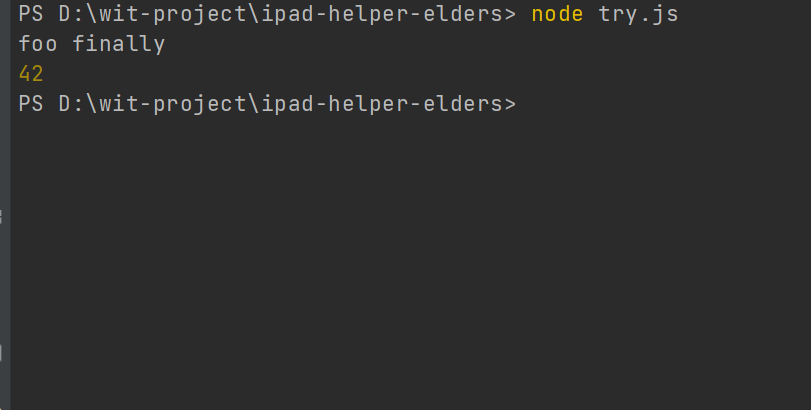
function foo() {
try {
return 42;
}finally {
console.log('foo finally')
}
}
console.log(foo())
这里 return 42先执行,然后try执行完毕,接着执行finally,最后foo()函数执行完毕,console.log(...)显示返回值。

就算是try中抛出了异常,也还是如此

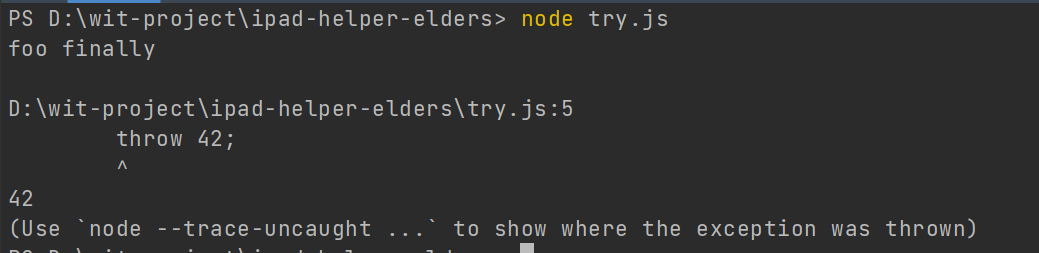
但是,如果 finally中抛出了异常,则try中返回值会被丢弃。
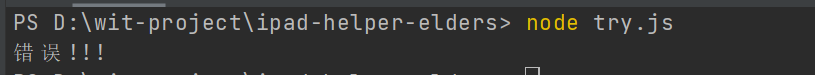
通常来说,如果在函数中省略return的结果和return,则默认会返回undefined。但是在finally中会返回前面的return设定的返回值。
这里的“前面的”指的是,try或者catch的return。
function foo() {
try {
return a
}catch (e) {
return "错误!!!"
}
finally {
}
}
console.log(foo())





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义