微前端实践
本文主要是关于microApp的实践过程记录
本文主要内容如下:
- 什么是MicroApp?
- MicroApp的父子通讯方式以及路由介绍
- 如何部署相关应用?
安装
npm i @micro-zoe/micro-app --save
yarn add @micro-zoe/micro-app
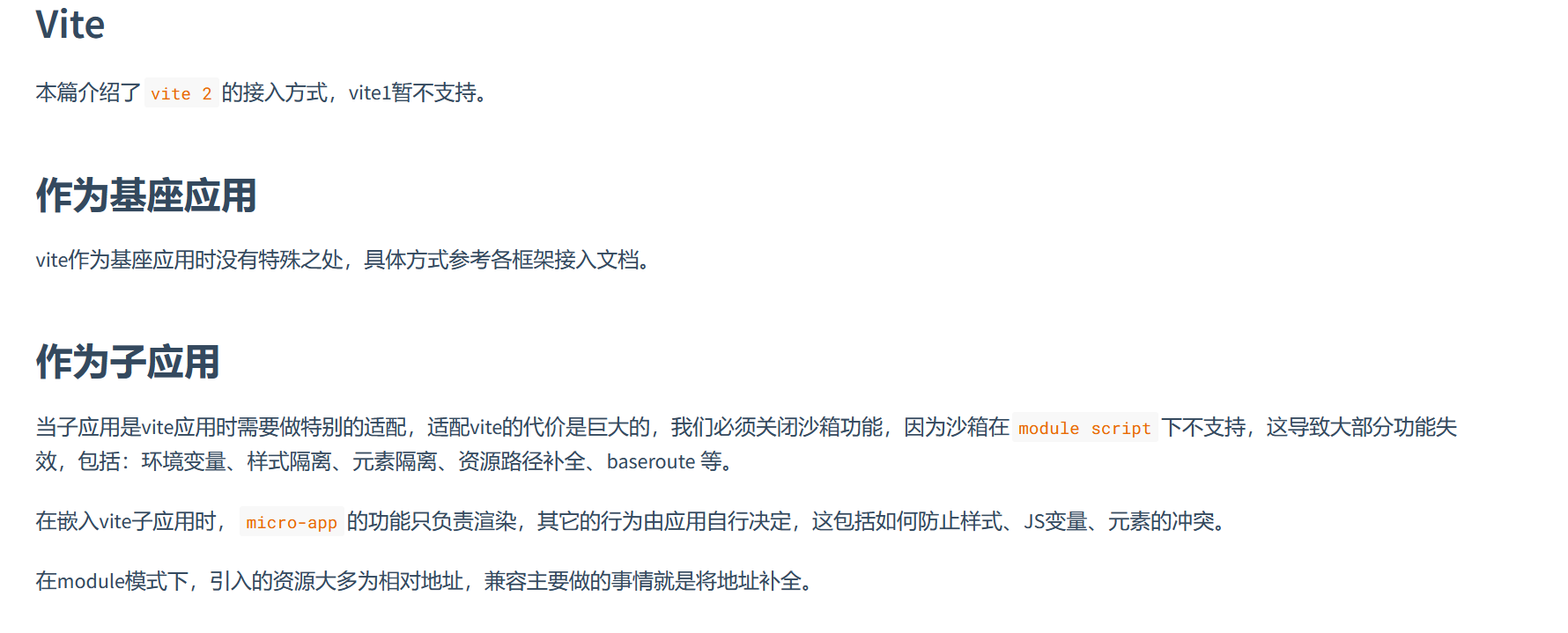
1.什么是MicroApp?

MicroApp是京东开源的一款微前端框架,对新人友好,文档特别棒b( ̄▽ ̄)d,提供开箱即用的各种功能(数据通信,样式隔离...)
2.MicroApp的通信方式常用方式如下:
1.父应用 -> 子应用 传递数据
<template>
<micro-app
name='my-app'
url='xx'
:data='dataForChild' // data只接受对象类型,数据变化时会重新发送
/>
</template>
<script>
export default {
data () {
return {
dataForChild: {type: '发送给子应用的数据'}
}
}
}
</script>
这里值得一提的是,这里只有dataForChild整体变化,才会触发事件到子应用,举个例子
// 不会更新
this.$set(this.dataForChild,'xxx','value');
// 会更新
this.dataForChild = {}
然后子应用监听如下:
//直接获取
const data = window.microApp.getData() // 返回基座下发的data数据
//监听数据变化
function dataListener (data) {
console.log('来自基座应用的数据', data)
}
/**
* 绑定监听函数,监听函数只有在数据变化时才会触发
* dataListener: 绑定函数
* autoTrigger: 在初次绑定监听函数时如果有缓存数据,是否需要主动触发一次,默认为false
* !!!重要说明: 因为子应用是异步渲染的,而基座发送数据是同步的,
* 如果在子应用渲染结束前基座应用发送数据,则在绑定监听函数前数据已经发送,在初始化后不会触发绑定函数,
* 但这个数据会放入缓存中,此时可以设置autoTrigger为true主动触发一次监听函数来获取数据。
*/
window.microApp.addDataListener(dataListener: Function, autoTrigger?: boolean)
// 解绑监听函数
window.microApp.removeDataListener(dataListener: Function)
// 清空当前子应用的所有绑定函数(全局数据函数除外)
window.microApp.clearDataListener()
2.子应用向父应用发射事件
// dispatch只接受对象作为参数
window.microApp.dispatch({type: '子应用发送的数据'})
父应用接收:
<template>
<micro-app
name='my-app'
url='xx'
// 数据在事件对象的detail.data字段中,子应用每次发送数据都会触发datachange
@datachange='handleDataChange'
/>
</template>
<script>
export default {
methods: {
handleDataChange (e) {
console.log('来自子应用的数据:', e.detail.data)
}
}
}
</script>
其实文档写的特别全面:传送门
然后路由部分:
官方推荐父应用使用history,子应用使用hash,然后如果子应用使用vite的话!!!,会很 痛苦

部署相关
自己本人尝试部署了一个demo 传送门
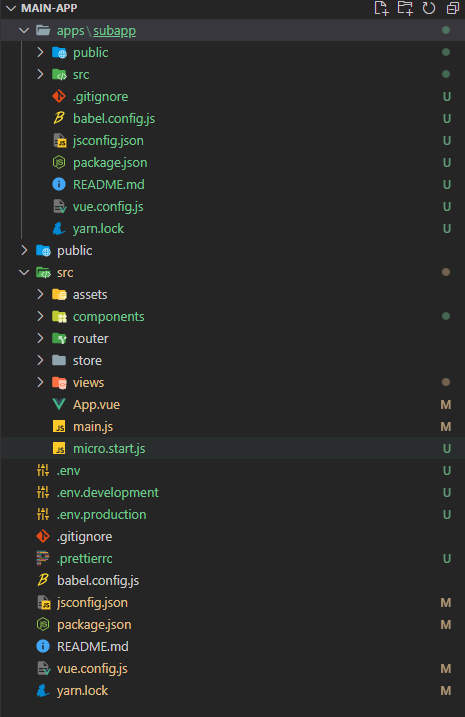
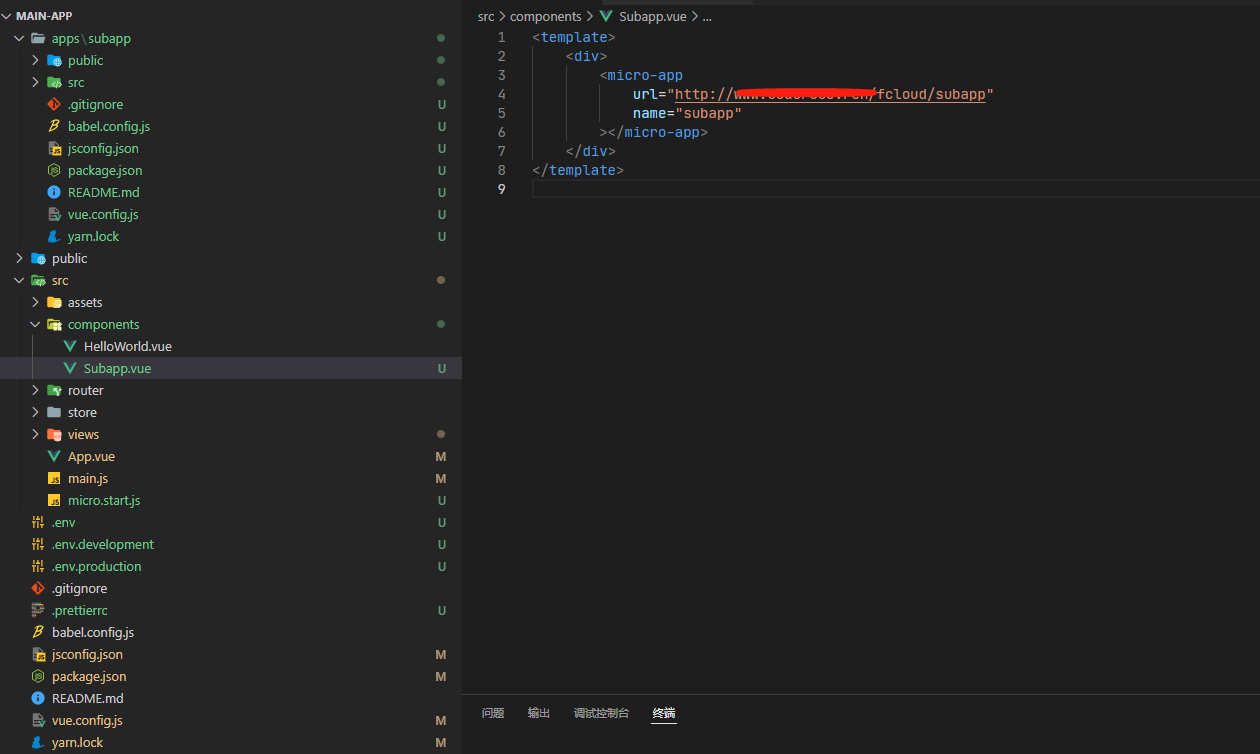
首先目录结构如下:

我这里是把子应用就作为一个组件来用的,

部署的时候,首先需要确定你的服务器存放路径,一般需要找后端沟通,然后配置好Nginx的代理,官网有详细的教程
部署相关
总结起来就是 简单好用,文档优秀 o( ̄▽ ̄)d





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY