《深入浅出Webpack》优化篇 03
今天的主要内容仍然是构建部分的优化,本文主要内容如下:
- happypack
- webpack-parallel-uglify-plugin
本文主要介绍如何通过happypack和webpack-parallel-uglify-plugin来提高webpack构建时候的速度。
happypack
happypack原理:将Loader转换的任务分解到多个进程中去并行处理,从而减少总的构建时间。每次通过new happypack() 实例化一个happypack,就是告诉happypack核心调度器如何通过一系列的Loader去转换文件,并且可以指定如何为转换操作分配子进程。
happypack使用:
yarn add happypack -D
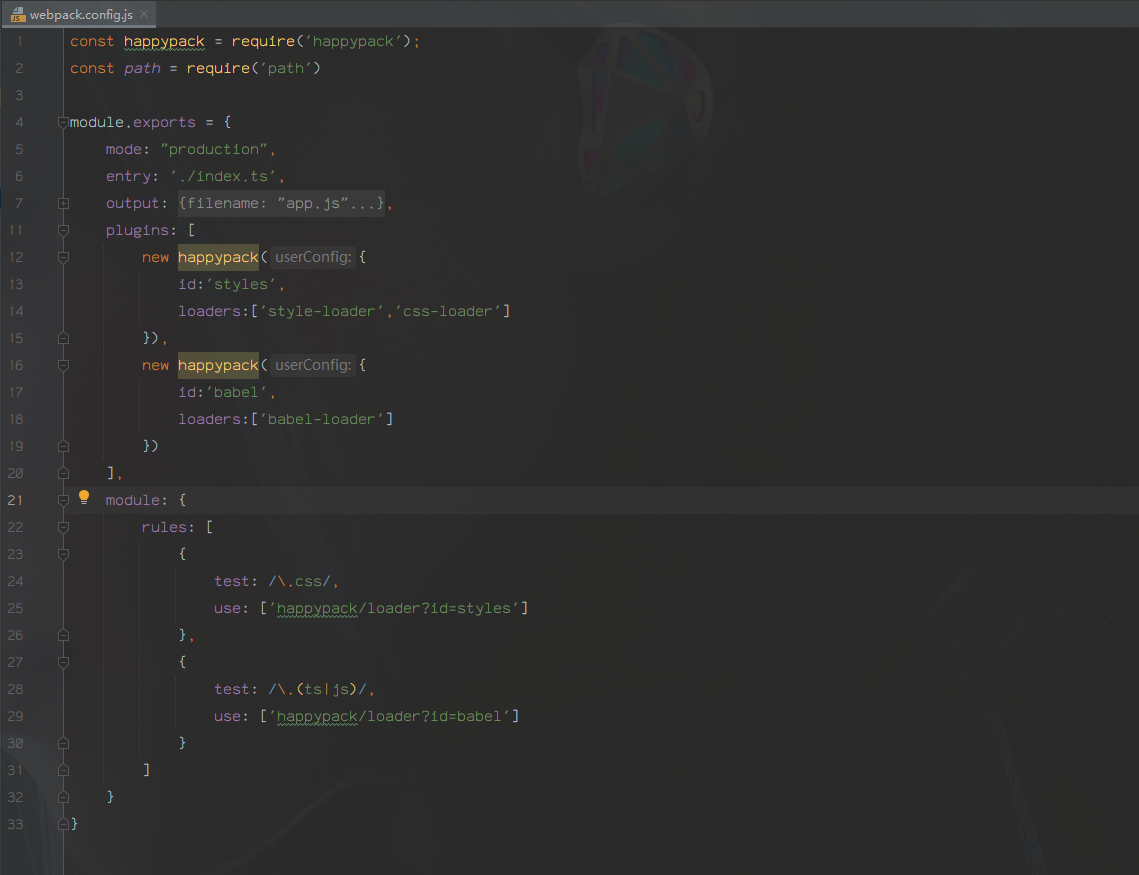
示例代码:

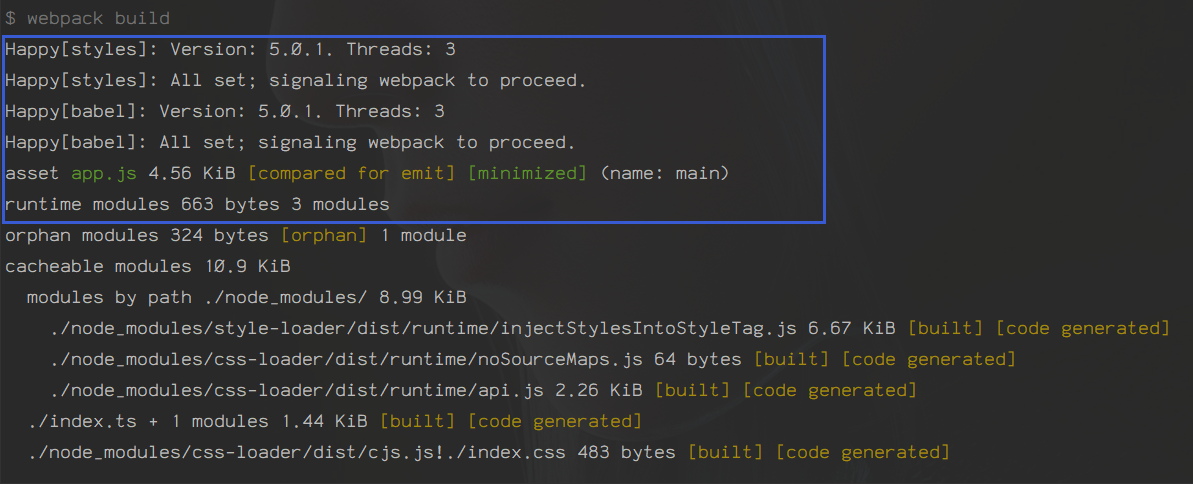
构建过程:

解析:
在实例化happypack的时候可以传递id和loaders两个参数,happypack就是根据id和loaders来知道哪些文件用哪些loader去解析。除了这两个参数以外,happypack支持的额外参数有:
- threads 开启几个子进程去解析,默认是3个。
- verbose 是否允许输出日志,默认true
- threadPool:代表共享进程池,即多个happypack实例都使用同一个共享进程池中的子进程去处理任务,防止占用资源过多
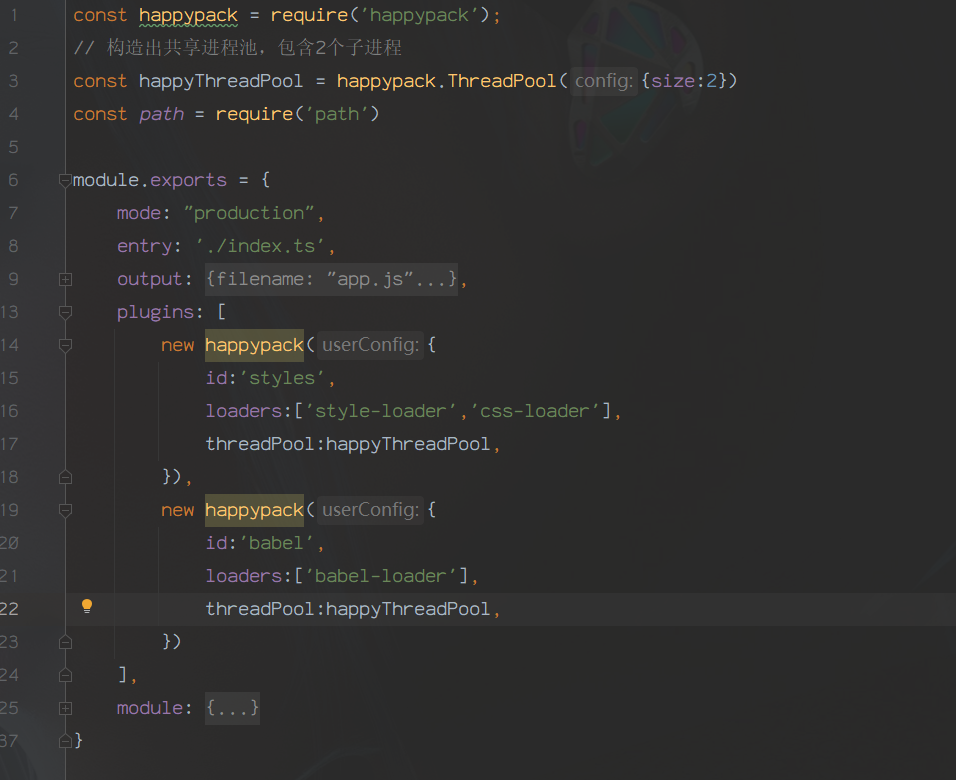
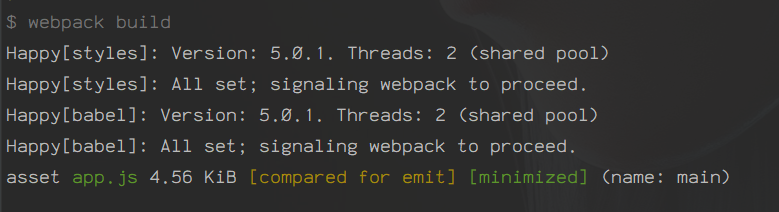
例如:

构建过程如下:

webpack-parallel-uglify-plugin
我们在发布线上版本时候,通常会压缩我们的代码,压缩代码是一个非常耗时的工作,比如压缩JS,需要先将js解析成ast,然后对应着使用各种规则分析处理ast,整个过程计算量非常大。
parallelUglifyPlugin 可以开启多个几子进程压缩代码,原本是使用UglifyJS一个一个压缩,现在是好多个一起压缩,虽然还是用UglifyJS压缩,但是干活的人(进程)多了,速度自然也成倍提升
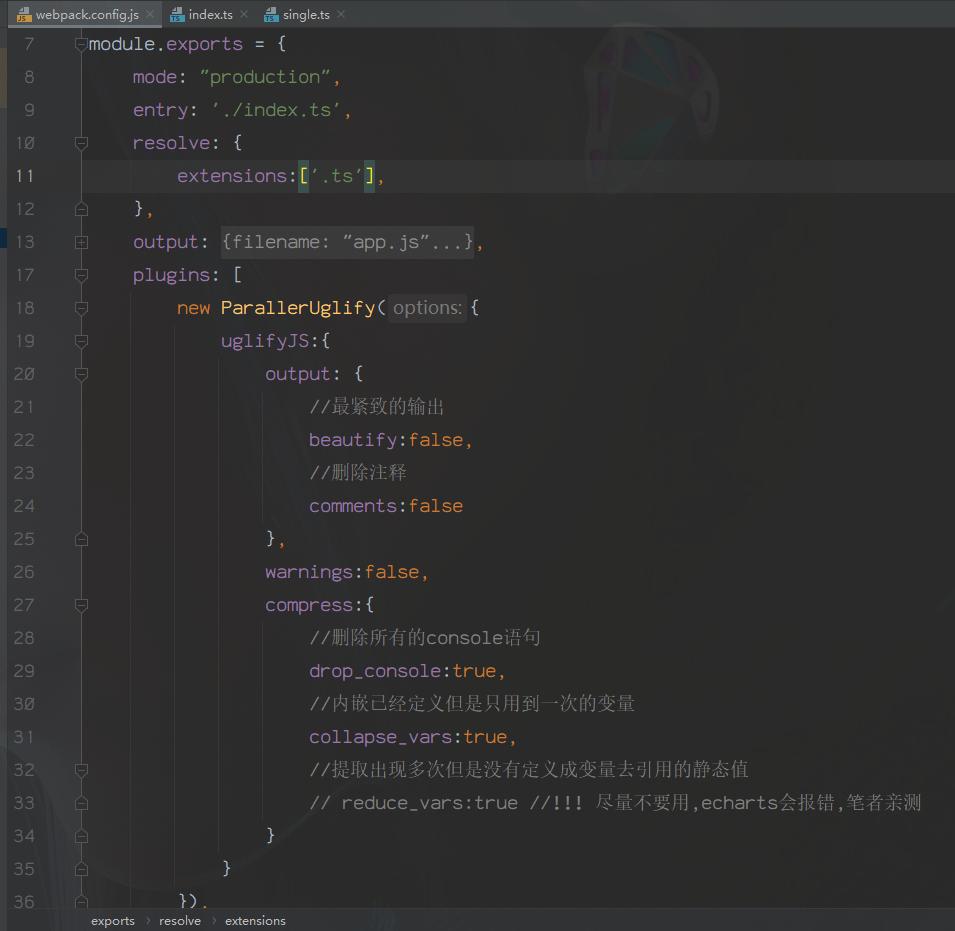
使用方法:

构建过程如下:

主要参数:
test:使用正则匹配哪些文件需要被压缩,默认为/.js$/
include:使用正则命中需要被压缩的文件,默认是[]
exclude:与include功能正好相反,用法默认值都一样
cacheDir:缓存压缩的结果,默认不会缓存,如果需要开启缓存,将该属性的值设置为一个路径
workerCount:开启几个子进程去并发压缩,默认为当前计算机cpu核数减去1
sourceMap:是否输出sourceMap,构建过程会变慢
uglifyJS:一个object类型的值,用于压缩ES5代码的配置,会被传递给UglifyJS作为参数
uglifyES:压缩ES6的,会被传递给UglifyES作为参数
以上就是今天的内容




