《深入浅出Webpack》优化篇 02
本文继续记录学习Webpack优化的内容,本文的中心仍然是在Webpack构建阶段的优化上面,主要学习的技术是如何使用Webpack的DLLPlugin,本文主要内容如下:
- 使用DLLPLugin
- 认识DLL
- 接入Webpack
认识DLL
动态链接库(英语:Dynamic-link library,缩写为DLL)是微软公司在windows系统中实现共享函数库概念的一种实现方式。这些库函数的扩展名是.DLL、.OCX(包含ActiveX控制的库)或者.DRV(旧式的系统驱动程序)。所谓动态链接,就是把一些经常会共享的代码(静态链接的OBJ程序库)制作成DLL档,当可执行文件调用到DLL档内的函数时,Windows操作系统才会把DLL档加载存储器内,DLL档本身的结构就是可执行档,当程序有需求时函数才进行链接。通过动态链接方式,存储器浪费的情形将可大幅降低。 -维基百科.
总结出来就是两个字 共享,要给web项目接入该思想,需要完成下面的事情
- 将网页依赖的基础模块抽离,打包到一个个单独的动态链接库中,在一个动态链接库中可以包含多个文件
- 当需要导入的模块存在于某个动态链接库中,该模块不能被再次打包,而是去动态链接库中获取
- 页面依赖的所有动态链接库都要被加载进来
接入动态链接库能提升构建速度的原因在于,包含大量复用模块的动态链接库只需要被编译一次,在之后就不用被编译了,直接使用动态链接库中的代码。如果我们不更新模块的版本,则动态链接库就不需要重新编译。
接入Webpack
我们只需要Webpack提供的两个内置插件就可以接入,如下:
- DLLPlugin:用于打包出一个个单独的动态链接库文件
- DLLReferencePlugin:用于在主配置中引入DLLPlugin打包好的动态链接库文件
实践:
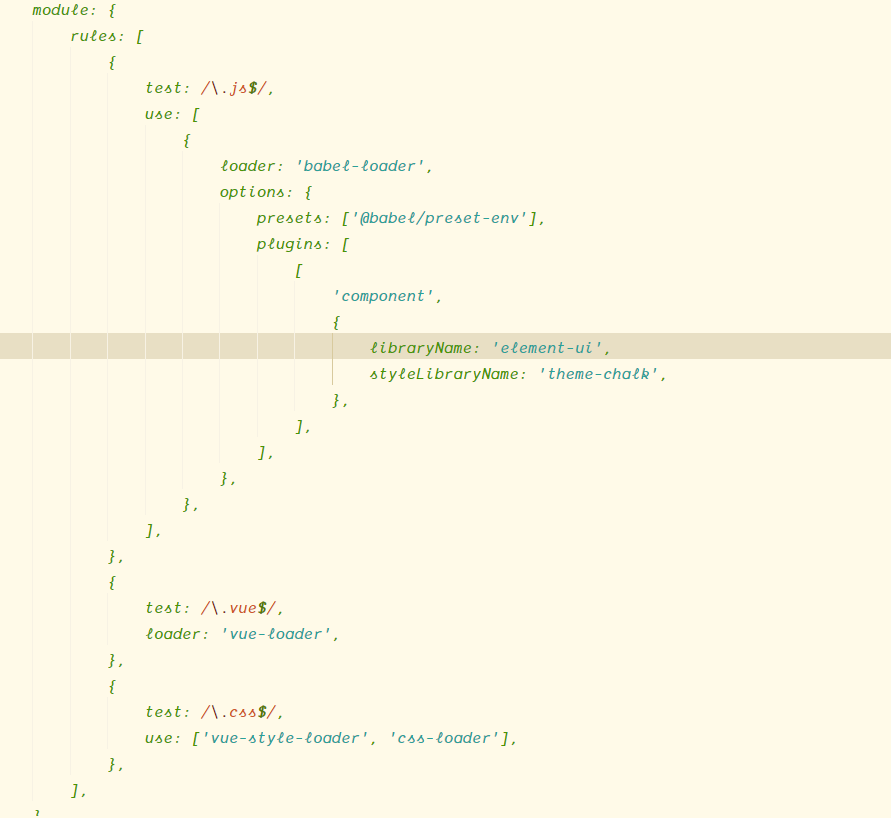
首先搭建一个简单的vue开发环境,(请忽略element-ui)

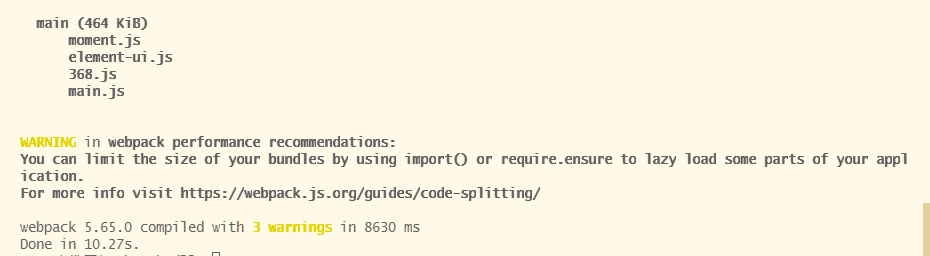
然后,让我们看一下不接入动态链接库时候的构建速度:

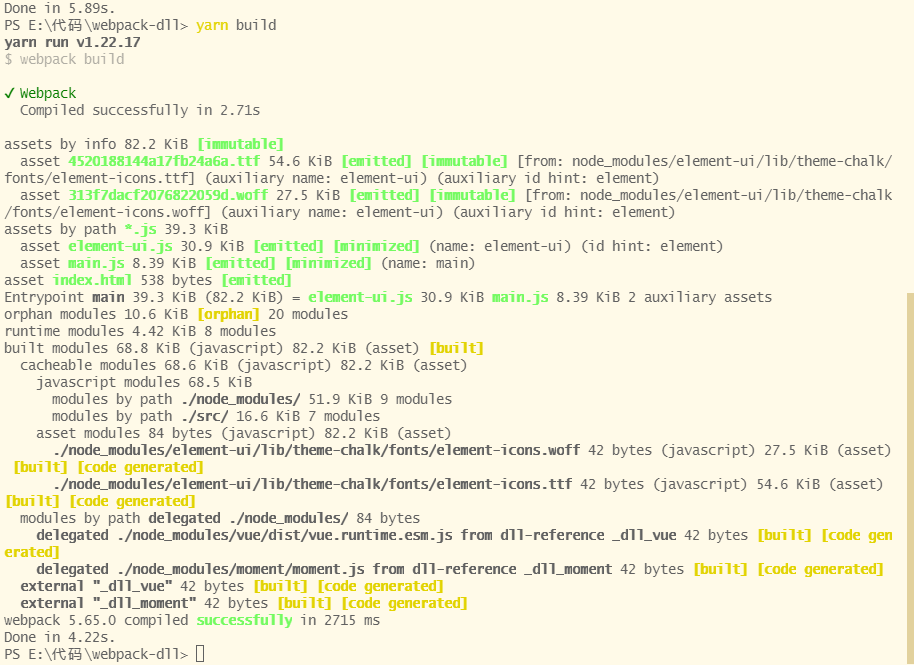
然后,再看一下接入之后的构建速度:

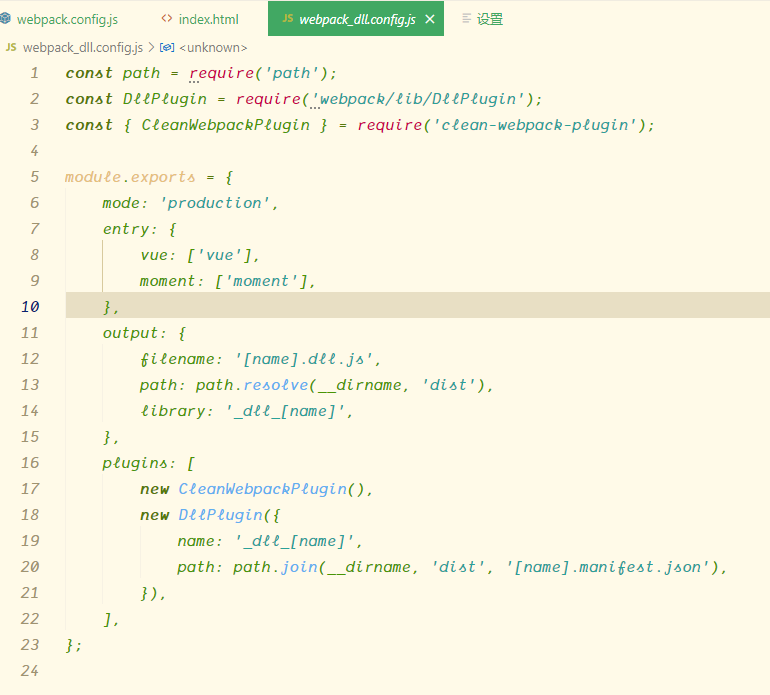
可见差距还是很明显的,让我们来深入了解一下其中的本质,首先我们,通过webpack --config webpack_dll.config.js来将指定文件打包成一个个的动态链接库.webpack_dll.config.js配置如下:

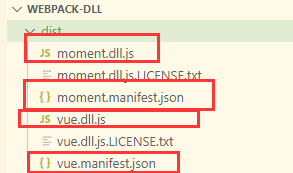
然后这时候,会生成如下文件(我这里只用了vue和moment两个库):

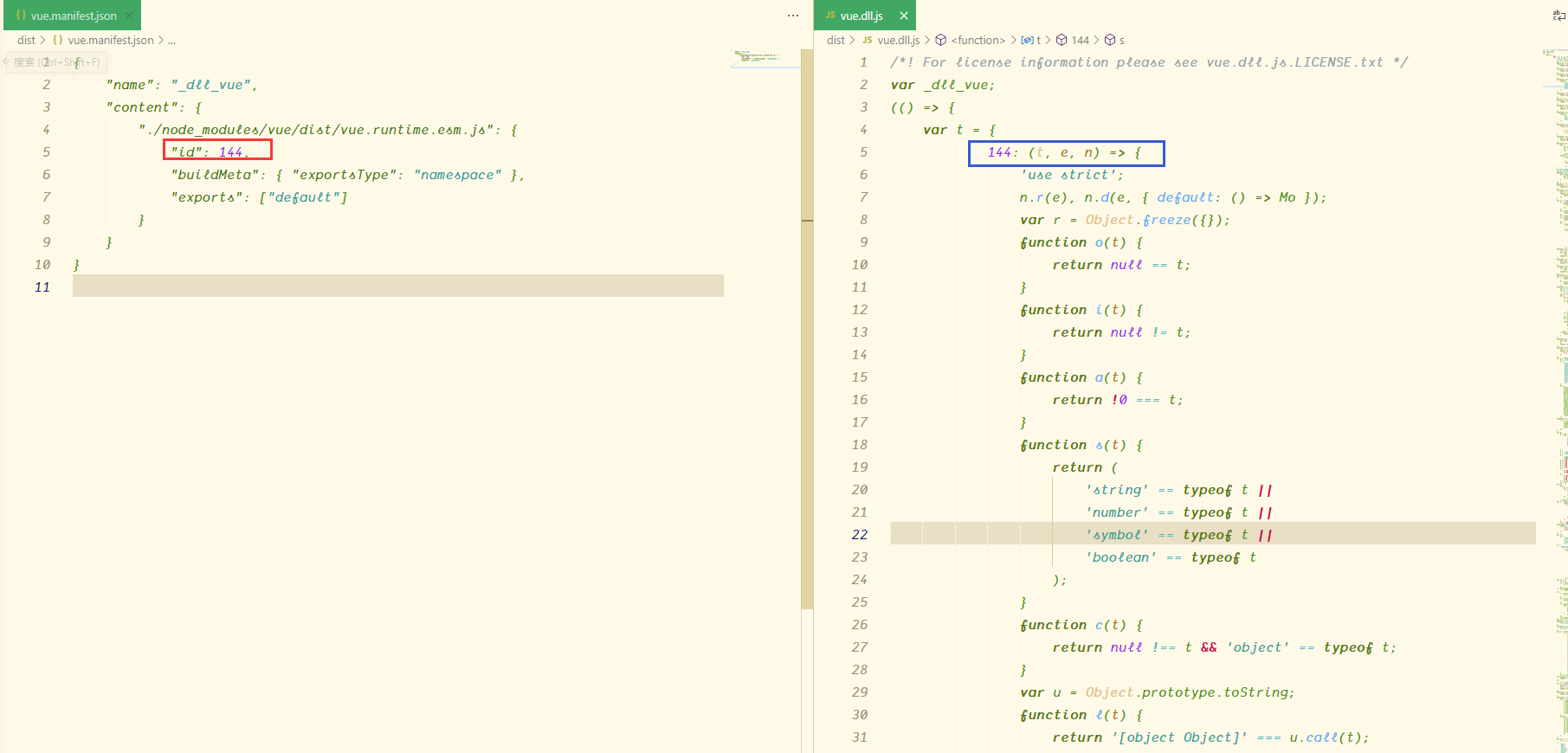
然后我们打开vue的来看:

vue.manifest.json中的name表示该动态链接库暴露在全局的变量名,json文件中id就是动态链接库文件中的某个键,对应的值便是已经编译g过的vue。然后我们在主配置的入口文件中遇到依赖的模块在dll.js中时候,会直接通过dll.js暴露的全局变量获取打包在dll.js文件中模块,所以我们需要手动在模板html中引入提前编译好的dll.js文件:
<script src="./vue.dll.js></script>"
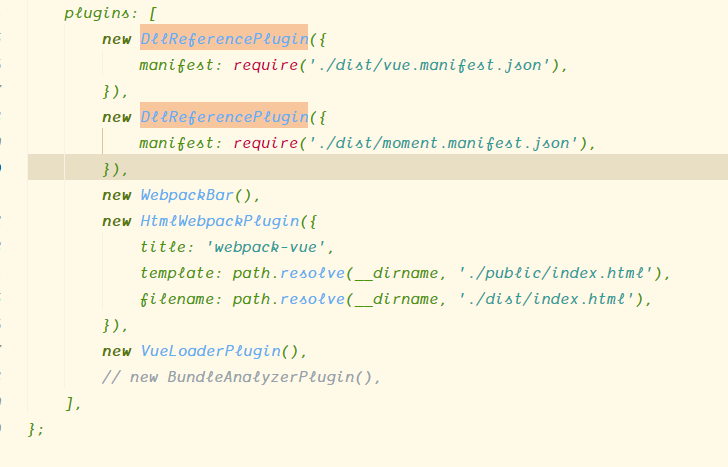
最后再来说一下,主配置如何接入生成的dll.js文件,首先导入内置插件const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');,然后需要在plugins中,创建实例化对象,

manifest:对应的就是生成的vue.manifest.json(举个例子)。
值得注意的一点是
在webpack_dll.config.js,DllPlugin中的name参数必须和output.library中的保持一致,原因是DllPlugin中的name参数会影响manifest.json中的name字段值,而在主配置文件中,DllReferencePlugin会去manifest.json文件中读取name字段的值,将值的内容作为在全局变量中获取动态链接库的内容时的全局名称.
简单点来说就是:你library的名字是真正的全局变量名,然后DllPlugin中的name会影响manifest.json的name,然后主配置,DllReferencePlugin会去manifest.json中找name作为全局变量名,然后拿着找到的去全局变量中查找这个名字,然后取得对应的动态链接库的内容,如果名字不一致,DllReferencePlugin就会找不到,然后就报错了。
好了,以上就是今天的全部内容
2021-12-14 22:28:12 星期二




