前端时间做了一个基于Vue的拼图验证组件,因为公司需要,就想着做完之后放到Npm上,方便使用
发布流程如下:
1. 创建一个Npm账号并进行邮箱确认(很重要)
2. 创建一个文件夹,然后 npm init,然后根据你的vue装vue的解析插件,babel转换插件,代码压缩插件,css插件等等...
3. 配置你的package.json文件.
大家可以看一下我这边的一个真实例子.
我是先把我的组件代码进行压缩,转换等...这个可做可不做,但是建议做,我采用的是rollup来构建,
为什么是rollup?
因为rollup相比较于webpack来说,配置相对简单,容易上手,特别适合做组件或者组件库的构建工具.而且也不会有这么多的版本问题.
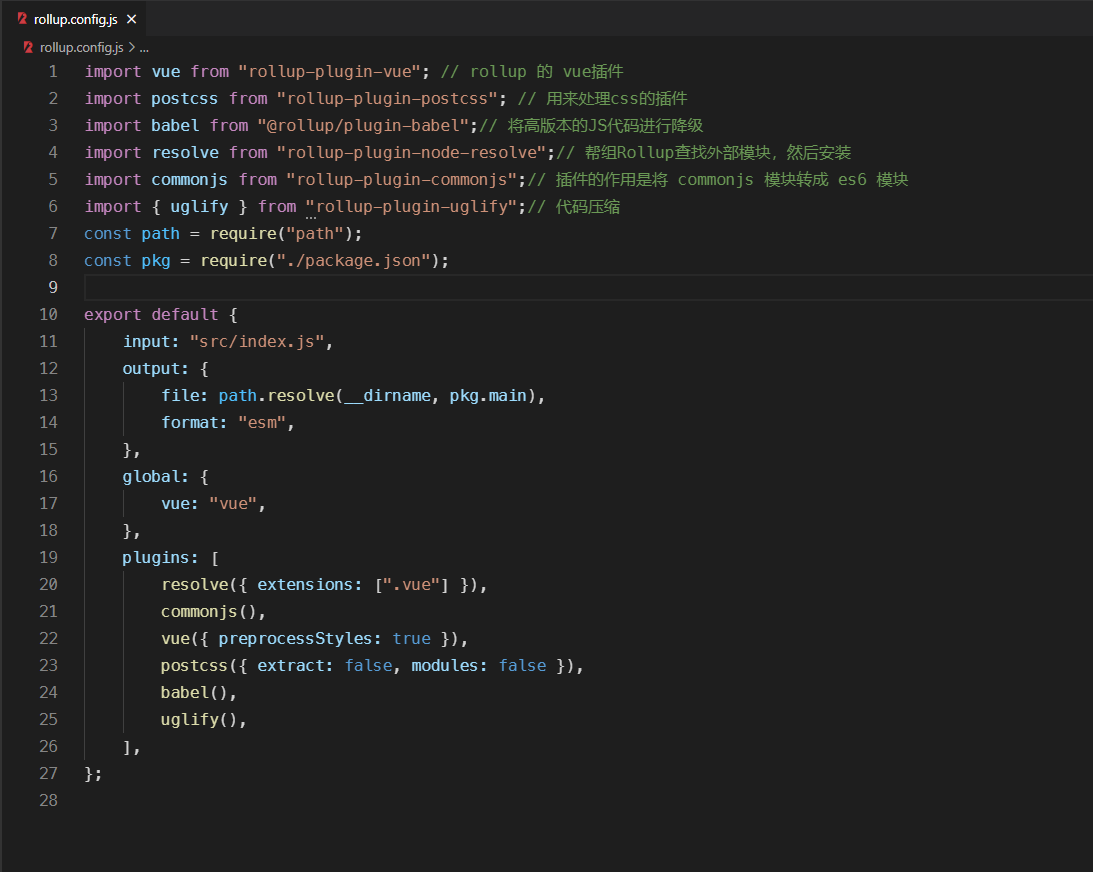
rollup.config.js

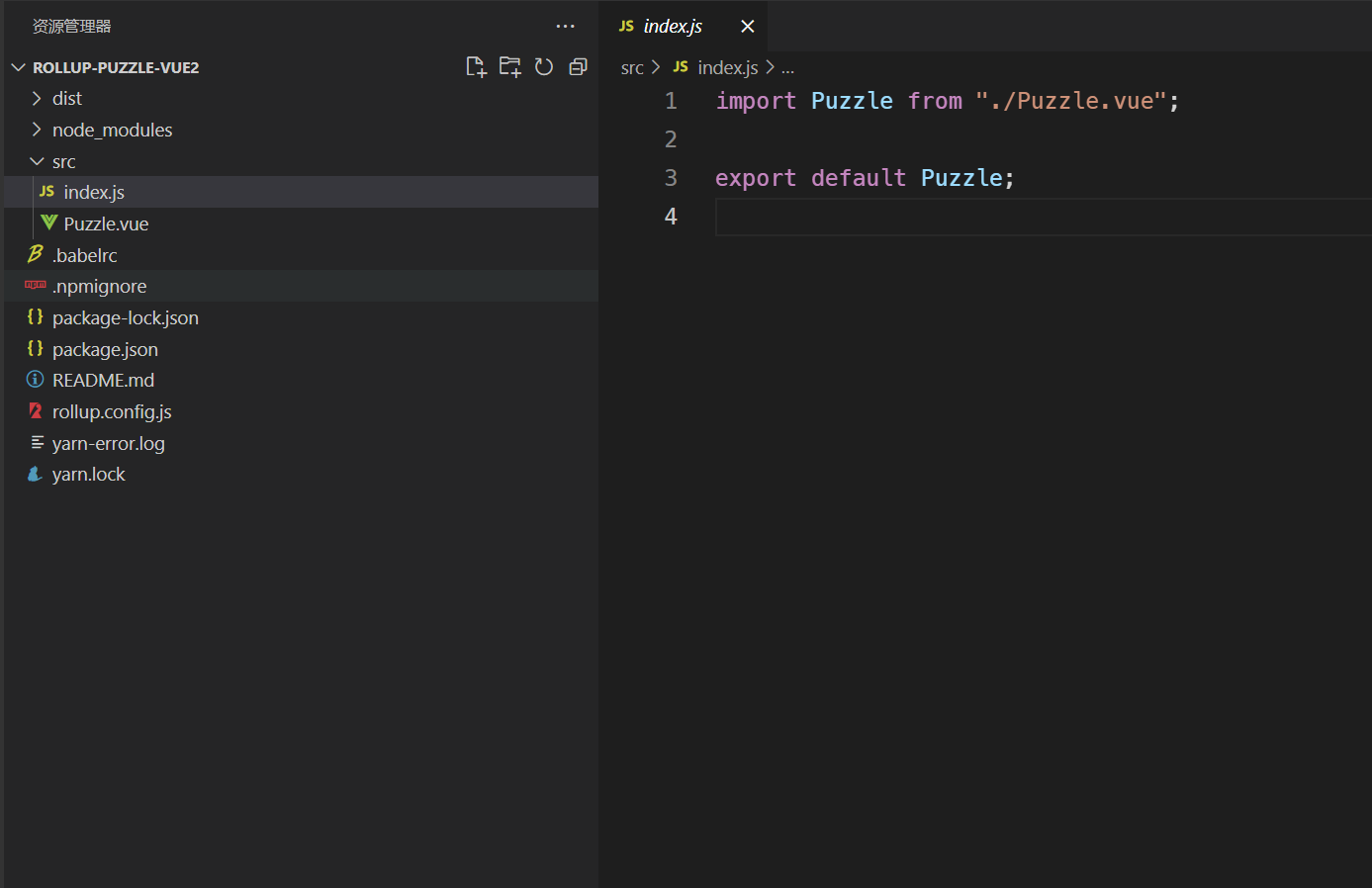
目录结构如下:

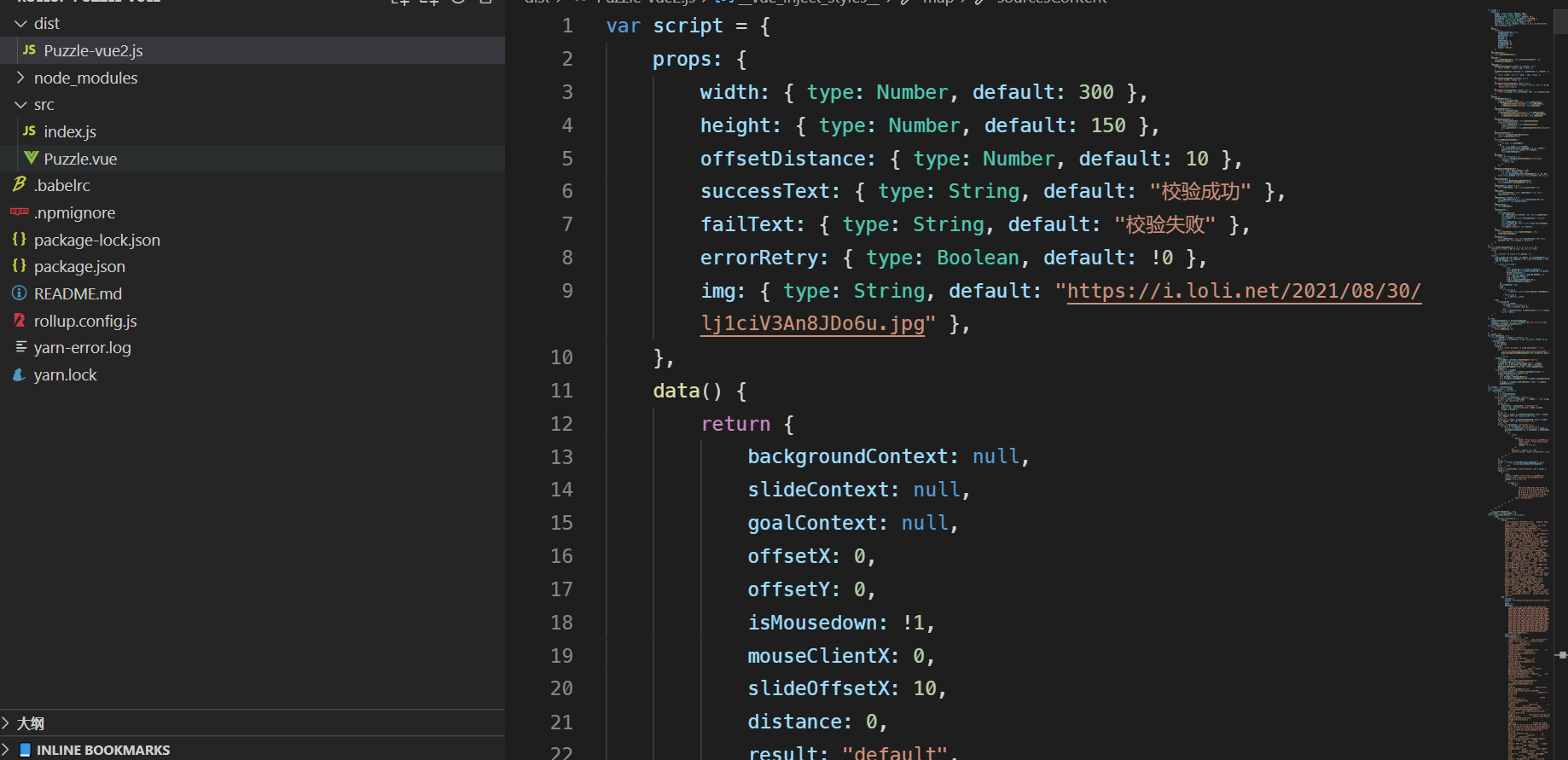
我在这里将 src/index.js做为入口文件,然后rollup会根据我们的入口文件去解析代码,最后产出解析后的文件如下:

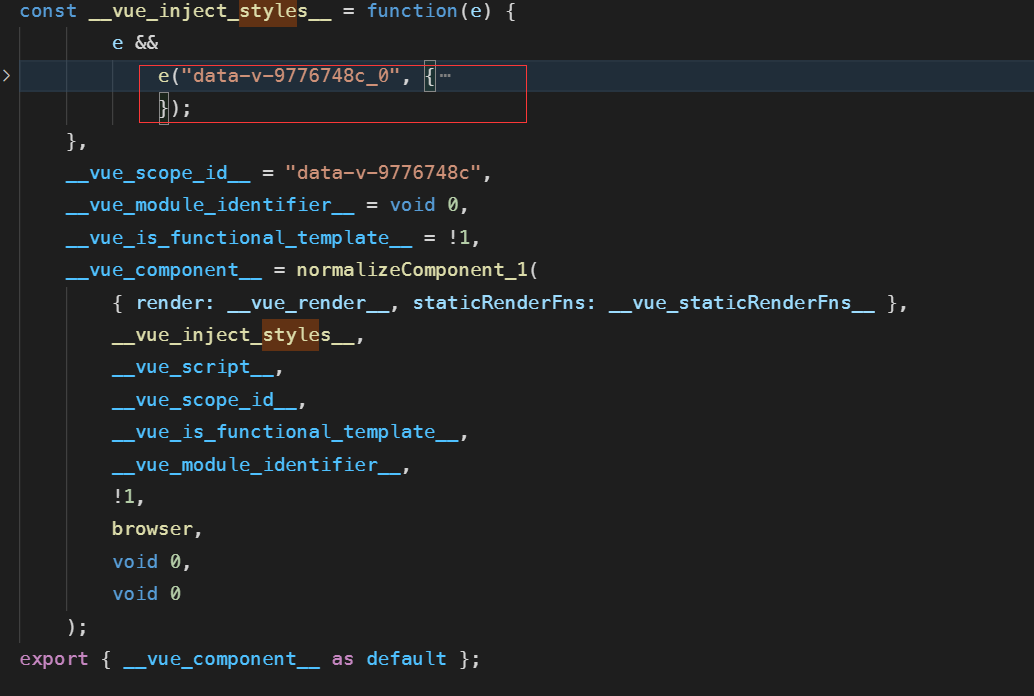
可以看到 ROLLUP 将我们的文件整合到一起了,因为我这个插件是单独的,所以css样式我就采用了style标签的形式

这里就是style字符串值了,是postcss处理的.
然后继续说一下package.json文件
{ "name": "puzzle-vue2",//插件的名字 "version": "1.0.8",// 版本 "main": "dist/Puzzle-vue2.js",// 入口文件 "license": "MIT",//协议 "author": "aursordev",//作者 "private": false,//是否私有 "keywords": [ // 关键字,npm 搜索用的 "puzzle-vue", "拼图验证框", "vue2-puzzle" ], "scripts": { "build": "rollup -c" }, "dependencies": { "vue": "^2.5.11" }, "devDependencies": { "@babel/core": "^7.15.0", "@babel/preset-env": "^7.15.0", "@rollup/plugin-babel": "^5.3.0", "rollup": "^2.56.3", "rollup-plugin-commonjs": "^10.1.0", "rollup-plugin-node-resolve": "^5.2.0", "rollup-plugin-postcss": "^4.0.1", "rollup-plugin-uglify": "^6.0.4", "rollup-plugin-vue": "^5.0.1", "vue-template-compiler": "^2.6.14" } }
等一系列处理好之后,就可以在文件夹根目录执行 npm publish
等处理完成后就可以去npm 上下载使用了,
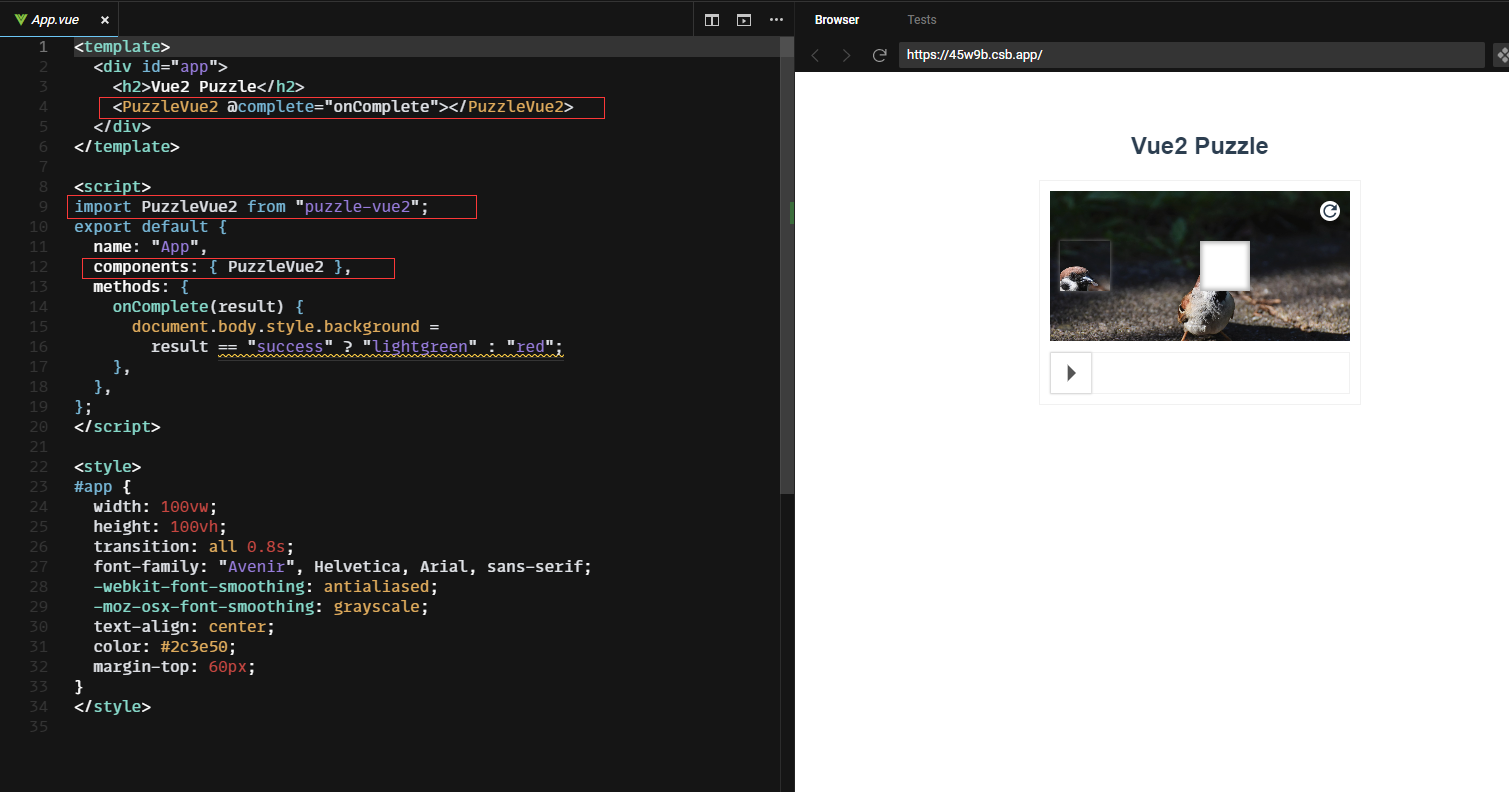
使用方法如下:

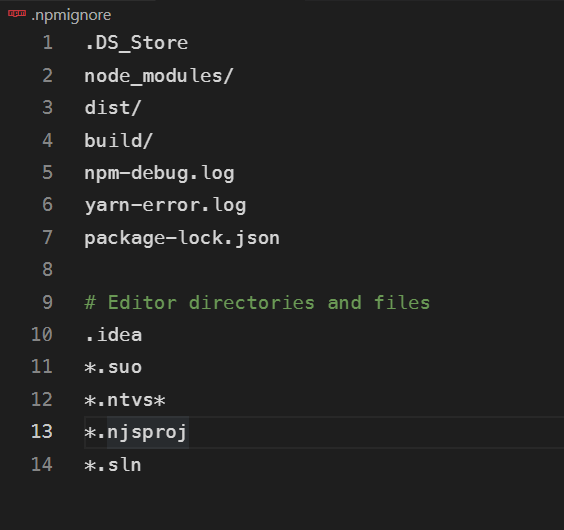
最后:.npmignore 文件,就是类似.gitignore文件,贴一下配置:

完工!




