vue3 modifier 是什么?
modifier 中文意思为修饰符.
在vue3中主要是体现在v-model上,vue3允许我们添加自定义修饰符。
比如说这样:
<template> <img alt="Vue logo" src="./assets/logo.png" /> <!-- <HelloWorld msg="Welcome to Your Vue.js App" /> --> <Test v-model:userinput.trimall="userinput"></Test> <p>{{userinput}}</p> </template> <script setup> import HelloWorld from "./components/HelloWorld.vue"; import Test from "./components/Test.vue"; import {ref} from 'vue' const userinput = ref(''); </script>
我们自定义的修饰符在子组件中如何获取呢?其实很简单,
我们v-model:msg.trimall 传递到子组件中一共有两个属性,如下所示:
const props = defineProps({
userinput: {
type: String,
default: "",
},
userinputModifiers: {
type: Object,
default: () => ({}),
},
});
我们的子组件的自定义修饰符全部存放在userinputModifiers这个对象里面,这个对象key组成是 属性+Modifiers,所以
<Test v-model:something.tom="value"></Test>
我们的子组件就会收到除去something属性之外额外的属性 somethingModifiers。
接着上面的说下去,
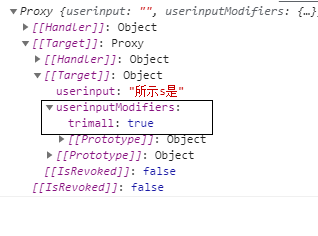
userinputModifiers 会有一个属性是你的修饰符名称,比如:

所以我们就可以根据这个值做我们想做的事情了.
代码示例如下:
App.vue
<template> <img alt="Vue logo" src="./assets/logo.png" /> <!-- <HelloWorld msg="Welcome to Your Vue.js App" /> --> <Test v-model:userinput.trimall="userinput" ></Test> <p>{{userinput}}</p> </template> <script setup> import HelloWorld from "./components/HelloWorld.vue"; import Test from "./components/Test.vue"; import {ref} from 'vue' const userinput = ref(''); </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
Test.vue
<template> <div> <input :value="userinput" @input="onInput" type="text" /> </div> </template> <script setup> import { getCurrentInstance, defineProps, toRef, useAttrs } from "vue"; const props = defineProps({ userinput: { type: String, default: "", }, userinputModifiers: { type: Object, default: () => ({}), }, }); const userinput = toRef(props, "userinput"); const instance = getCurrentInstance(); console.log("value:", props); function onInput({ target }) { var value = props.userinputModifiers.trimall ? target.value.replace(/\s/g, "") : target.value; instance.emit("update:userinput", value); } </script>
注:
在vue3.2之前 还是有 useContext 这个函数的,之后这个函数被废弃了,取而代之的是 useAttrs(主要用来获取一些非props属性) 和 useSlots (如果你不编写JSX或者TSX,这个函数你应该用不到)
是故学然后知不足 23:29:33




