Socket.io入门
摘要:

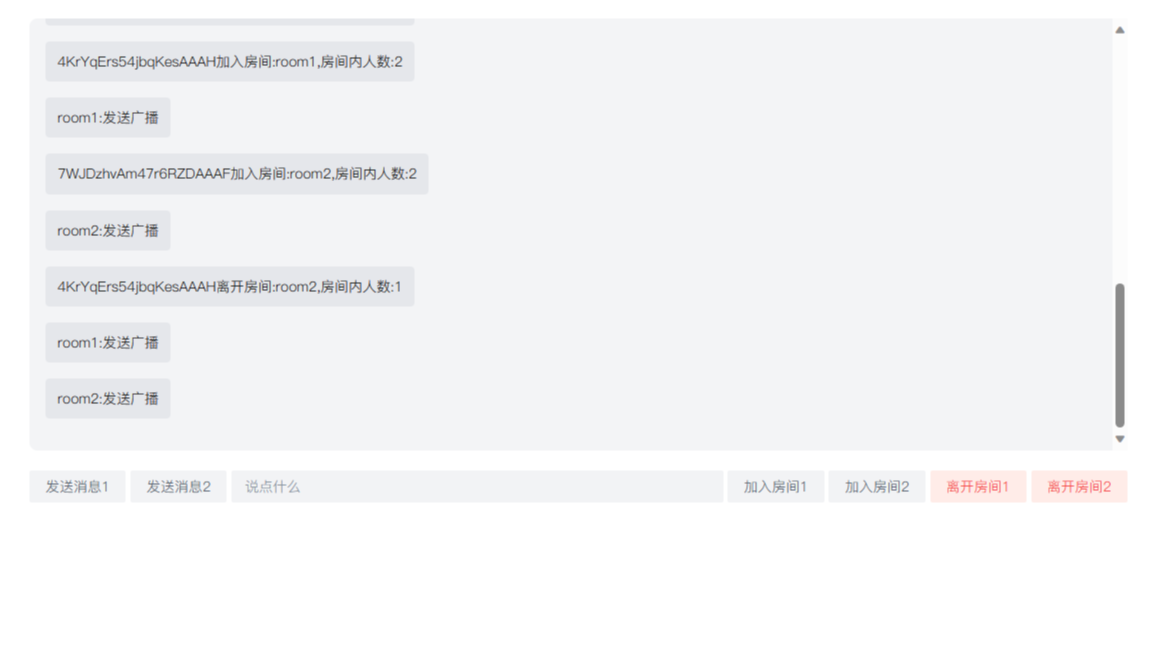
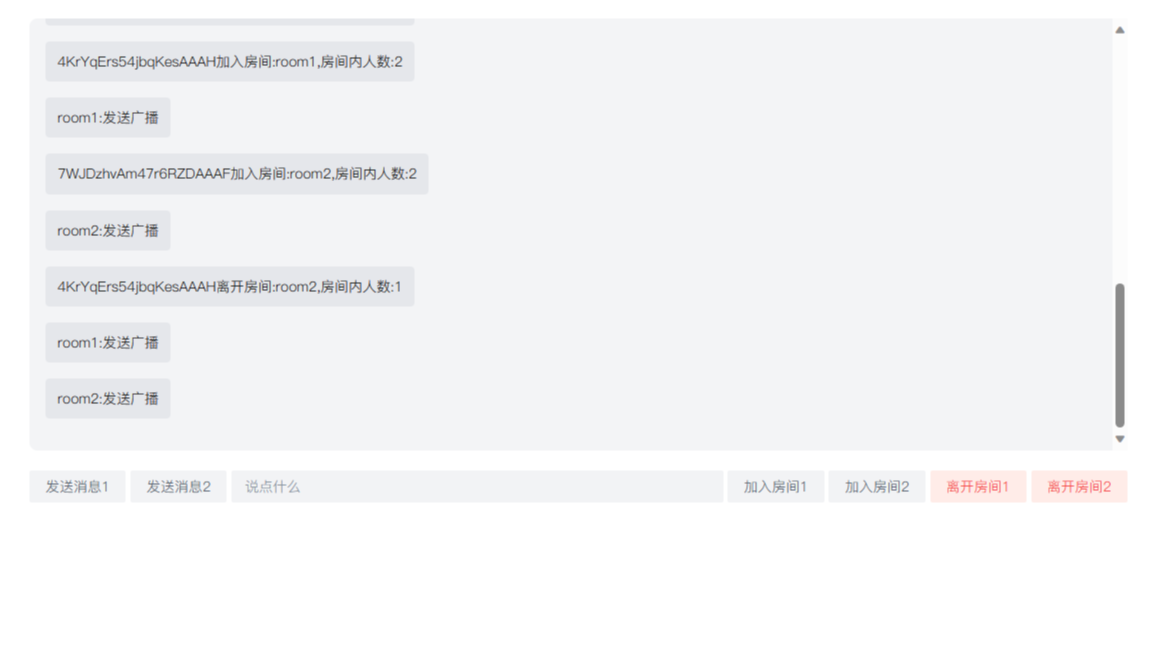
Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so
阅读全文
posted @
2023-09-04 20:02
从前有匹马叫代码
阅读(193)
推荐(0) 编辑
Unocss使用
摘要:### 目录: 1. 安装 2. 简单使用 3. 自定义规则 ## 安装 ```json { "dependencies": { "unocss": "^0.55.6", "vue": "^3.3.4" } } ``` 安装命令 ```shell npm i unocss ``` ## 简单使用 在
阅读全文
posted @
2023-09-04 14:00
从前有匹马叫代码
阅读(756)
推荐(0) 编辑
vue项目自动导入components
摘要:开发项目中一般组件都放在 components 目录下,对于一些高频使用的组件我们需要在入口文件中设置为全局组件, 一个一个搞,很繁琐,这里通过webpack自动挂载components为全局组件。 webpack 提供了 require.context 方法 允许我们自己创建一个上下文,webpa
阅读全文
posted @
2022-12-13 15:37
从前有匹马叫代码
阅读(466)
推荐(0) 编辑
Vue.js 异步组件传参
摘要:本文主要展示一下如何给异步组件进行参数传递: 通过 h 函数就可以啦 versions: vue@3.2.13 子组件 Async.vue <template> <div> <span>异步注册组件:</span> <span>Props:{{ message }}</span> </div> </
阅读全文
posted @
2022-10-25 10:53
从前有匹马叫代码
阅读(291)
推荐(0) 编辑
微前端-04
摘要:本文主要记录下微前端中父子应用如何通信 microApp中是通过发布订阅来实现事件通信的,先说一下用法, 最好的方式是像普通属性一样通过micro-app元素传递数据。但自定义元素无法支持对象类型的属性,只能传递字符串,例如<micro-app data={x: 1}></micro-app> 会转
阅读全文
posted @
2022-07-27 09:20
从前有匹马叫代码
阅读(67)
推荐(0) 编辑
微前端-03
摘要:接着上面两篇文章,继续学习微前端,本章主要内容如下: 微应用的样式隔离 首先,为什么需要做样式隔离? 因为微应用的话,是使用html entry加web components来实现的,所以说,这种方式实现的微应用并不具有iframe那种天然的样式隔离特性, 基于前两篇的分析,我们可以看出,我们是将h
阅读全文
posted @
2022-07-18 15:19
从前有匹马叫代码
阅读(47)
推荐(0) 编辑
微前端-02
摘要:上文学习了如何渲染微应用,那么这篇文章就记录一下,如果避免渲染之后存在的两个问题 如何解决全局变量污染的问题 微应用卸载后,如何自动卸载掉微应用挂载的全局事件 解决方案 通过模拟沙箱,将微应用的代码环境与基座应用分割开。 首先通过proxy模拟一个全局变量 export default class
阅读全文
posted @
2022-07-13 15:29
从前有匹马叫代码
阅读(56)
推荐(0) 编辑
微前端-01
摘要:本文参考microApp的框架的设计,记录一下如何通过web components实现一个微前端框架 主要内容如下: 实现微应用的思路 微应用的渲染过程 微应用的卸载 本文参考: https://github.com/micro-zoe/micro-app/issues/17 实现微应用的思路 刚开
阅读全文
posted @
2022-07-08 14:39
从前有匹马叫代码
阅读(72)
推荐(0) 编辑
微前端实践MicroApp
摘要:微前端实践 本文主要是关于microApp的实践过程记录 本文主要内容如下: 什么是MicroApp? MicroApp的父子通讯方式以及路由介绍 如何部署相关应用? 安装 npm i @micro-zoe/micro-app --save yarn add @micro-zoe/micro-app
阅读全文
posted @
2022-03-06 21:04
从前有匹马叫代码
阅读(2120)
推荐(0) 编辑
《Effective TypeScript》条款22 - 类型收缩
摘要:

本文主要记录书中关于TypeScript类型收缩的内容 本文主要内容如下 类型收缩的一些方法 条件判断 抛错误 instanceof 和 in 属性检查 “标签联合”或“可辨识联合” 类型收缩的失效示例 自定义类型保护 总结 类型收缩的方法 条件判断 const el = document.getE
阅读全文
posted @
2022-02-04 22:25
从前有匹马叫代码
阅读(167)
推荐(0) 编辑
《Effective TypeScript》条款21 - 类型扩展
摘要:本文主要通过一些实际的代码示例,来帮助大家理解什么是类型扩展,本文主要内容如下: 什么是类型扩展 代码示例 总结 什么是类型扩展? TypeScript 需要从你指定的单一值中决定一组可能的值,这个过程成为类型扩展 代码示例 interface Vector { x: number; y: numb
阅读全文
posted @
2022-01-24 20:50
从前有匹马叫代码
阅读(144)
推荐(0) 编辑
数据可视化 实践
摘要:一转眼,2021年马上要过去。回顾这一年,真是跌宕起伏,经历了七月的暴雨,十月的疫情封闭...不过,好在结局还算可以,在年末前两个月,我也算是找了一份相对来说还算满意的工作 本文主要针对数据可视化项目做一些总结,希望通过笔者的总结能帮你节省不断查找各种搜索引擎的时间,愿你历经千帆,归来仍是少年。 本
阅读全文
posted @
2021-12-30 21:58
从前有匹马叫代码
阅读(106)
推荐(0) 编辑
Webpack学习篇
摘要:《深入浅出Webpack》优化篇 03 今天的主要内容仍然是构建部分的优化,本文主要内容如下: happypack webpack-parallel-uglify-plugin 本文主要介绍如何通过happypack和webpack-parallel-uglify-plugin来提高webpack构
阅读全文
posted @
2021-12-20 21:13
从前有匹马叫代码
阅读(87)
推荐(0) 编辑
Webpack学习篇
摘要:

####《深入浅出Webpack》优化篇 02 本文继续记录学习Webpack优化的内容,本文的中心仍然是在Webpack构建阶段的优化上面,主要学习的技术是如何使用Webpack的DLLPlugin,本文主要内容如下: 使用DLLPLugin 认识DLL 接入Webpack 认识DLL 动态链接库
阅读全文
posted @
2021-12-14 22:30
从前有匹马叫代码
阅读(83)
推荐(0) 编辑
Webpack学习篇
摘要:

《深入浅出Webpack》优化篇 01 Webpack 优化可以分为开发优化和输出质量优化两部分,主要要点如下: 优化开发体验,提升开发效率 优化构建速度 优化使用体验 优化输出质量 减少首屏加载时间 提升流畅度 本文主要记录 优化构建速度这一部分的内容,本文主要内容如下: 缩小文件的搜索范围 优化
阅读全文
posted @
2021-12-12 00:19
从前有匹马叫代码
阅读(311)
推荐(0) 编辑
Webpack4-使用expose-loader将变量注册到全局
摘要:首先贴一下 package.json中的插件版本,不同的版本也许会有很大的差异: // package.json{ "name": "WEBPACK-DEV-1", "version": "1.0.0", "main": "index.js", "license": "MIT", "scripts"
阅读全文
posted @
2021-06-21 23:30
从前有匹马叫代码
阅读(186)
推荐(0) 编辑

 Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so
阅读全文
Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so
阅读全文
 本文主要记录书中关于TypeScript类型收缩的内容 本文主要内容如下 类型收缩的一些方法 条件判断 抛错误 instanceof 和 in 属性检查 “标签联合”或“可辨识联合” 类型收缩的失效示例 自定义类型保护 总结 类型收缩的方法 条件判断 const el = document.getE
阅读全文
本文主要记录书中关于TypeScript类型收缩的内容 本文主要内容如下 类型收缩的一些方法 条件判断 抛错误 instanceof 和 in 属性检查 “标签联合”或“可辨识联合” 类型收缩的失效示例 自定义类型保护 总结 类型收缩的方法 条件判断 const el = document.getE
阅读全文
 ####《深入浅出Webpack》优化篇 02 本文继续记录学习Webpack优化的内容,本文的中心仍然是在Webpack构建阶段的优化上面,主要学习的技术是如何使用Webpack的DLLPlugin,本文主要内容如下: 使用DLLPLugin 认识DLL 接入Webpack 认识DLL 动态链接库
阅读全文
####《深入浅出Webpack》优化篇 02 本文继续记录学习Webpack优化的内容,本文的中心仍然是在Webpack构建阶段的优化上面,主要学习的技术是如何使用Webpack的DLLPlugin,本文主要内容如下: 使用DLLPLugin 认识DLL 接入Webpack 认识DLL 动态链接库
阅读全文
 《深入浅出Webpack》优化篇 01 Webpack 优化可以分为开发优化和输出质量优化两部分,主要要点如下: 优化开发体验,提升开发效率 优化构建速度 优化使用体验 优化输出质量 减少首屏加载时间 提升流畅度 本文主要记录 优化构建速度这一部分的内容,本文主要内容如下: 缩小文件的搜索范围 优化
阅读全文
《深入浅出Webpack》优化篇 01 Webpack 优化可以分为开发优化和输出质量优化两部分,主要要点如下: 优化开发体验,提升开发效率 优化构建速度 优化使用体验 优化输出质量 减少首屏加载时间 提升流畅度 本文主要记录 优化构建速度这一部分的内容,本文主要内容如下: 缩小文件的搜索范围 优化
阅读全文