问题:在使用flex布局,justify-content:space-between/space-around 最后一行的子元素,经常不是我们想要的。我们希望最后一行是左对齐。
解决办法:
办法1:使用grid布局
.wrap {
width: 100%;
border: 1px solid royalblue;
display: grid;
grid-gap:20px 20px;
justify-content: space-between;
grid-template-columns: repeat(auto-fill, 200px);
}
.wrap div {
width:200px;
height:200px;
border:1px solid royalblue;
}
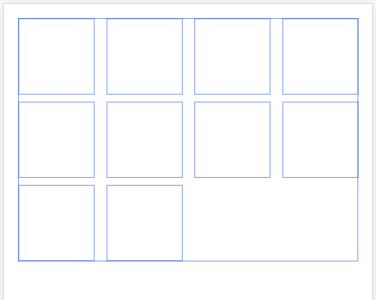
如图效果:




 在使用flex布局,justify-content:space-between/space-around 最后一行的子元素,经常不是我们想要的。我们希望最后一行是左对齐。
在使用flex布局,justify-content:space-between/space-around 最后一行的子元素,经常不是我们想要的。我们希望最后一行是左对齐。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通