三维渲染带来了很多新的挑战:3D图形是以模型而非简单的位图来进行渲染的,我们需要切换到一个不同的角度来观察接近或远离屏幕的运动,同时需要以一种完全不同的方式来告诉XNA我们想在画面的何处进行绘制。
当准备进行3D图形渲染时,我们会使用一种基于矩阵的系统。矩阵可以将一系列的移动和变换编码为一个紧凑的结构,然后应用到我们想要绘制的图形中。执行此操作所需的大部分计算都以XNA函数的形式进行了封装,因此我们无需过多的关注其内部运行方式。
与任何其他事物相同,可能需要一点时间来习惯以矩阵变换进行思维,不过一旦你习惯了就会发现它们是非常有用的工具。事实上,最终你可能会发觉比起XNA的精灵渲染方式,你更喜欢矩阵变换。
在进行3D渲染时,XNA通常会使用一套抽象的坐标系统,而不是精灵渲染中基于像素的坐标系统,也就是说这里并不关注像素。虽然一开始听上去这像是一个缺点,不过使自己摆脱像素坐标实际上大有裨益。
当我们初始化XNA时,可以告诉它屏幕的尺寸然后坐标系统会自动扩展从而进行尺寸匹配。因此,如果将图形对象向右移动一定的距离,实际移动的这段距离是与后台缓冲区尺寸无关的。所以,我们应考虑使用更小的缓冲区来提高性能,同时无需更改任何渲染代码。
谈到图形的绘制,其实XNA无法绘制任何比三角形更复杂的内容。乍一看这似乎很严格,但事实上,你会发现它并不是我们在某些示例项目中所使用的那样。
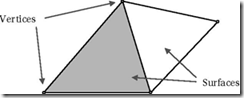
在绘制时,我们将每个三角形称为表面。构成三角形的点称为顶点。图中显示了使用四个顶点创建的两个三角形面。其中有两个顶点被两个三角形共用。
这些顶点实际上并不会被XNA显示出来,只会显示由它们定义的表面,图中的顶点仅仅是为展示它们的作用。
除三角形以外其他可用的基元只有线条。
在渲染精灵时,每个独立的绘图调用都提供了进行绘制所需的全部信息,3D渲染的方法则稍有不同。XNA维护了大量的状态值信息,比如当前渲染正在使用的纹理,是否启用了透明度,是否开启了光照等等。
为了使渲染效果与预期一致,这些状态都必须在渲染调用之前进行设定。一旦状态设定后,就会保持其状态值,直到再次对其进行更改为止。