<template>
<div>
爸爸
<div style="background-color:yellow;margin-top:10px" v-for="(el,index) in getArrary" :key="index" @click="sendId(el.id)">{{el.id}}</div>
<Good :send='data'></Good>
</div>
</template>
<script>
import Good from './good'
export default {
name: 'helloworld',
components: { Good },
data () {
return {
getList: {
data: 'ok'
},
data:'',
getArrary:[
{
id:1
},
{
id:2
},
{
id:3
},
{
id:4
},
{
id:5
}
]
}
},
methods: {
sendId:function(item){
this.data=item
}
}
}
</script>
// 年后
<style >
</style>
上面是父组件
下面是子组件
<template>
<div class="hello">
儿子 {{this.send}}
</div>
</template>
<script>
export default {
name: 'project',
props: ['send'],
data () {
return {
}
},
methods: {
},
created: function () {
// this.getSomeThing()
},
watch:{
getNewData:function (){
return this.send
}
}
}
</script>
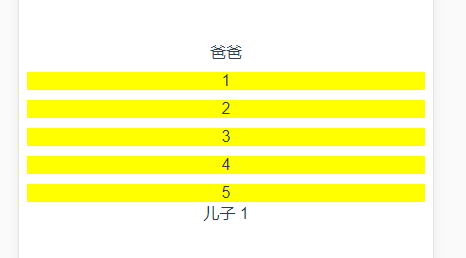
点击第一行前

点击第一行后