css盒模型分为标准模型和盒模型
css包含的属性分为: 内容(content)、内边距(padding)、边框(border)、外边距(margin)
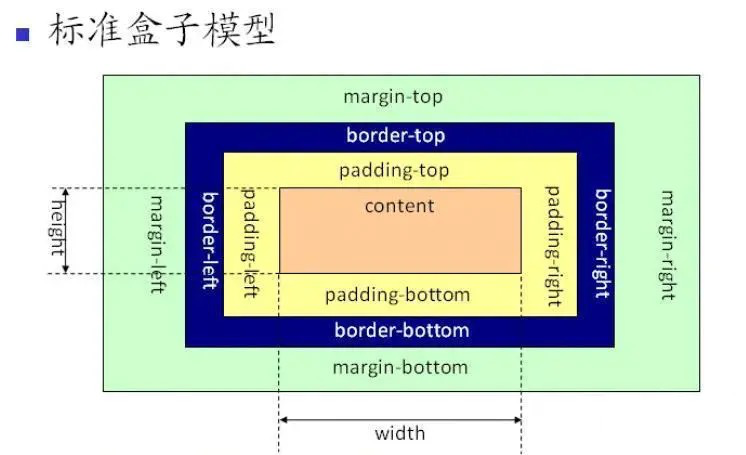
1.标准模型

从内到外: content --> padding --> border --> margin
height就是content
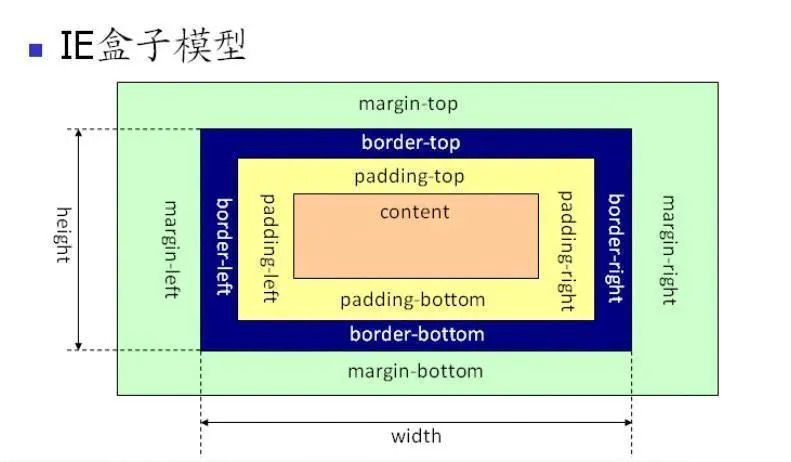
- IE模型

从内到外: content --> padding --> border --> margin
height就是content + padding + border
3.标准模型和IE模型的转变
默认模型为标准模型,即 box-sizing: content-box,意思就是设置box-sizing: content-box就是标准模型
怎么设置为IE模型---- box-sizing: border-box
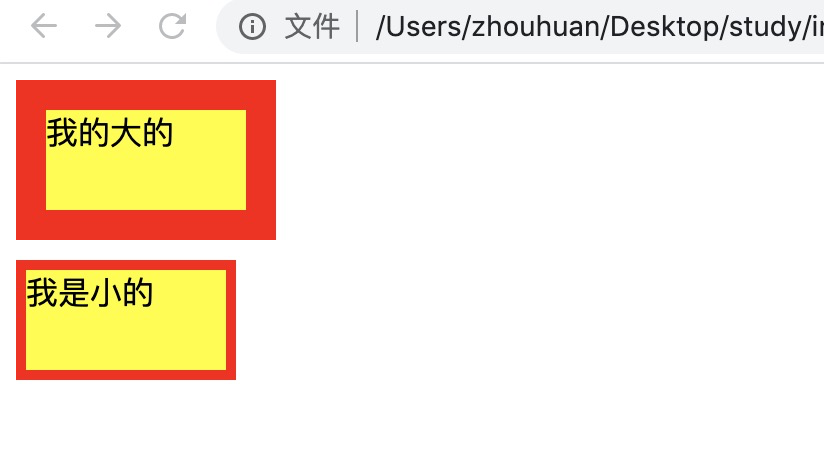
4.既然默认为标准,什么时候设置为box-sizing: border-box(IE模型)
<div>
<div class="big">我的大的</div>
<div class="small">我是小的</div>
</div>
<style>
.big {
width: 100px;
height: 50px;
background: yellow;
border: 15px solid red;
/* box-sizing: border-box; */
}
.small {
width: 100px;
height: 50px;
background: yellow;
border: 5px solid red;
margin-top: 10px;
/* box-sizing: border-box; */
}
</style>

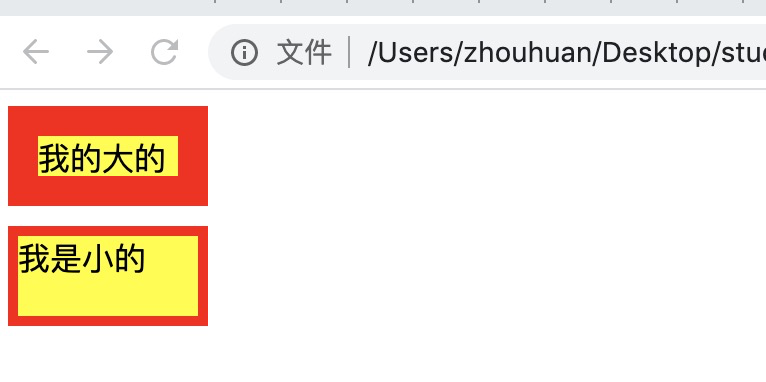
很多时候我们需要这两个的外框一样大,这样布局上会比较好看,当然border不会宽到这么辣眼睛
.big {
width: 100px;
height: 50px;
background: yellow;
border: 15px solid red;
box-sizing: border-box;
}
.small {
width: 100px;
height: 50px;
background: yellow;
border: 5px solid red;
margin-top: 10px;
box-sizing: border-box;
}