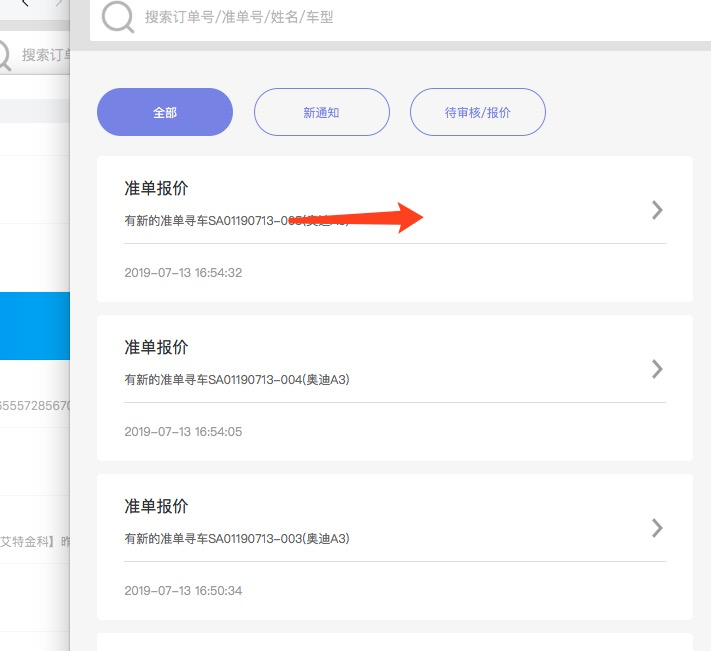
需求,在企业微信上推送报价,在推送点击url的同时要调接口来告诉后台这条报价已点击(已查看)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
这点是确信会影响的
IOS11以下和微信PC版是不支持ES6语法的---不支持部分而已
我同事将我下面的es5换成了es6我的页面返回就白屏了,但是整个页面我是有用到很多的es6的语法的,所以大家一定确保跳转的时候有没有用到es6的语法,或者说页面的有的es6语法不支持,不是所有的哦,箭头函数这些没有问题的
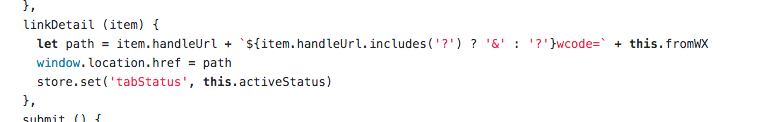
能正常的返回的

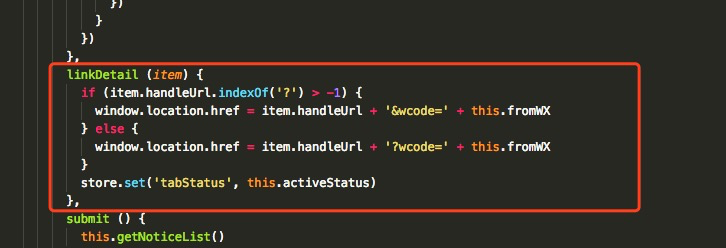
不能正常返回的代码

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
下面这个是是个例,大家类似的可以参考
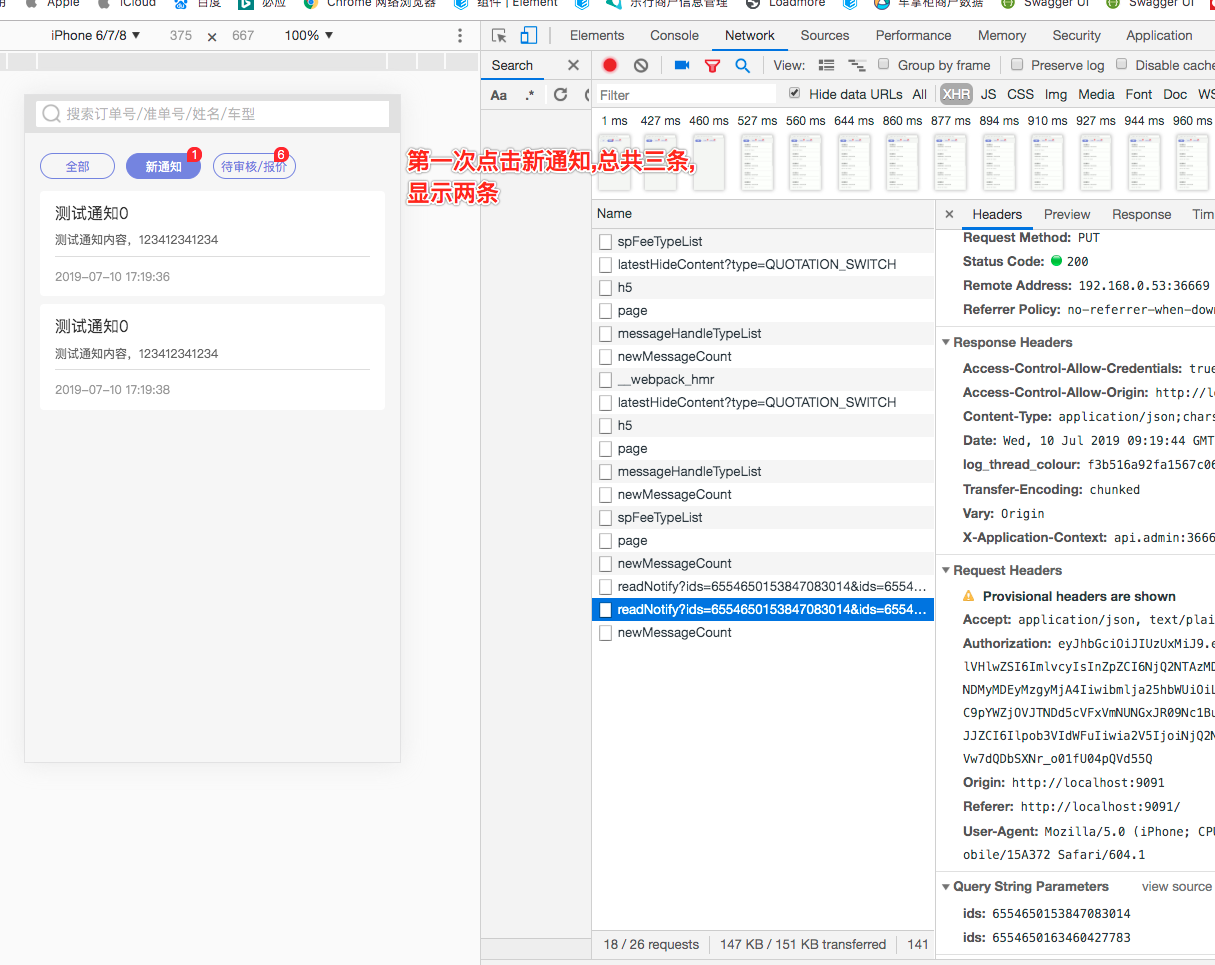
当我先写判断是否可以点击,然后再掉接口,这样的话返回时候会白屏,估计是动作同时导致的,因为js来调接口并没有执行完成
应该这样写~~这里后来也要更新新消息条数,所以也要等新消息接口调完再跳转


ps 图上的文字没用的哈~
点击url返回之后会白屏,这样写不会 ---先调接口再跳转 btw,只有在企业微信自带浏览器上会这样,其他的不会
第一步:点击的html--searchCaroffer事件
<mt-loadmore ref="loadmore"
:top-method="refreshData"
:bottom-method="loadBottom"
:bottom-all-loaded="allLoaded"
:auto-fill="false"
bottom-pull-text=""
:bottom-distance="0">
<list-empty v-if="isEmpty" text="暂无审核/通知"></list-empty>
<div class="notice-list" v-else>
<div class="notice" v-for="(item, index) in noticeList" :key="index">
<div @click="searchCaroffer(item)">
<span class="red-point" v-if="item.type ==='HANDLE' && item.handleIsProcess === false"></span>
<div class="search-car-arrow">
<div class="search-car-offer">
<div class="notice-name">{{item.title}}</div>
<div class="notice-content">
{{ item.content }}
</div>
</div>
<span class="icon-arrow" v-if="item.type === 'HANDLE' && messageTypeList[item.messageHandleType].handleWay === 'OPEN_URL'"></span>
</div>
<div class="notice-operation flex">
<span class="notice-time flex-fill">{{ item.createTime }}</span>
<span v-if="!item.handleIsProcess && item.type === 'HANDLE' && messageTypeList[item.messageHandleType].handleWay === 'AUDIT'">
<span class="notice-operation_button notice-operation_visit" @click="passNotice(item.id)">通过</span>
<span class="notice-operation_button notice-operation_visit" @click="rejectNotice(item.id)">驳回</span>
</span>
<span class="purchase-passed" v-if="item.handleIsProcess && item.messageHandleResult === 'PASS'">{{ item.handleProcessUserName }}已通过</span>
<span class="purchase-reject" v-if="item.handleIsProcess && item.messageHandleResult === 'REJECT'">{{ item.handleProcessUserName }}已驳回</span>
</div>
</div>
</div>
</div>
</mt-loadmore>
第二步----判断是不是第一次点击,是第一次,就先确认已经点并且num有更新再跳转
searchCaroffer (item) {
this.eachMessageDetail = item
if (item.messageHandleType) {
var urlStatus = item.type === 'HANDLE' && this.messageTypeList[item.messageHandleType].handleWay === 'OPEN_URL' && !item.handleIsProcess
if (urlStatus) {
openUrl(item.id).then(res => {
if (res.status === 200) {
this.getNoticeNum('1')
} else if (res.status < 500) {
this.$toast({
message: res.data.message,
iconClass: 'icon icon-warning',
duration: 1500
})
} else {
this.$toast({
message: res.data.message,
iconClass: 'icon icon-warning',
duration: 1500
})
}
})
}
this.linkUrl = item.type === 'HANDLE' && this.messageTypeList[item.messageHandleType].handleWay === 'OPEN_URL' && item.handleIsProcess
if (this.linkUrl) {
this.linkDetail(item)
}
}
},
第三步:确保上面的num数有更新
getNoticeNum (item) {
noticeNum().then(res => {
if (res.status === 200) {
this.handleNum = res.data.data.HANDLE
this.notify = res.data.data.NOTIFY
if (Number(item) === 1) {
this.linkDetail(this.eachMessageDetail)
}
} else if (res.status < 500) {
this.$toast({
message: res.data.message,
iconClass: 'icon icon-warning',
duration: 1500
})
}
})
},
第四步 跳转 ---因为返回需要记住之前的tab所以要记住存储
linkDetail (item) {
if (item.handleUrl.indexOf('?') > -1) {
window.location.href = item.handleUrl + '&wcode=' + this.fromWX
} else {
window.location.href = item.handleUrl + '?wcode=' + this.fromWX
}
store.set('tabStatus', this.activeStatus)
},
第五步---拿到存储状态记住删除
created () {
if (store.get('tabStatus')) {
this.activeStatus = store.get('tabStatus')
this.isStatus(this.activeStatus)
store.remove('tabStatus')
}
this.getMessageType()
this.getNoticeList()
this.getNoticeNum()
},

