昨天弄了一天的ckplayer.js,我需要点击上传的本地视频链接,跳转到新的页面并进行播放视频。以下是我根据我的情况修改的地方
第一步,先安装ckplayer插件,将图片中的文件拷贝到自己的项目中,启动Tomcat后访问index.htm文件,就可以直接进行播放,这时插件安装完成。
第二步,通过action中的方法进行跳转,在播放视频页面中只需改两处
1.获取你播放视频的名字 var videoName = '<%=request.getAttribute("videoName")%>' ;
2. var flashvars={
f:'http://localhost:8080/fz/edures/'+videoName,//视频地址 红色字是你上传视频所存的地址 蓝色字是要播放的视频名字
...
}
以上就可以完成视频播放。
操作过程中遇到的问题
1.视频只能播放FLV、MP4格式,而且转换后的画面完全不清楚
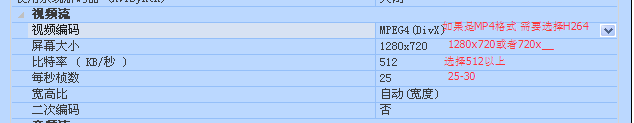
解决方案:当使用格式化工厂对视频进行转换时,需要将对输出设置进行设置:
这样可以使得转换后的视频不会失真。
2.视频播放器页面有个logo标志
解决方案:在ckplayer.js中将logo路径改成自己定义的,pm_logo:'2,0,-130,10'是改变logo的显示位置