备份一下自己的博客主题
我其实来博客园的时间不是很久,看了一下后台也就2022-07-12,之前也是用node.js搭建hexo博客部署在github.io上,只不过github在国内的访问速度比较慢,后面又用了简书,简书是直接可以使用markdown写作,可以直接兼容之前写的博客,不过简书后面广告泛滥,后来用了知乎,现在我主要在博客园上创作,更多的样式支持,可以有更多的创造空间,比如我经常要写一些交换机路由器等网络设备的命令,这些是语法高亮所不具备,需要人为的润色。可以自定义主题的博客,也就博客园比较出名了。
更换主题
目前一直使用博客园模板中东东制作的elf作为博客园的主题。这种圆角矩形的质感是深得我心啊。

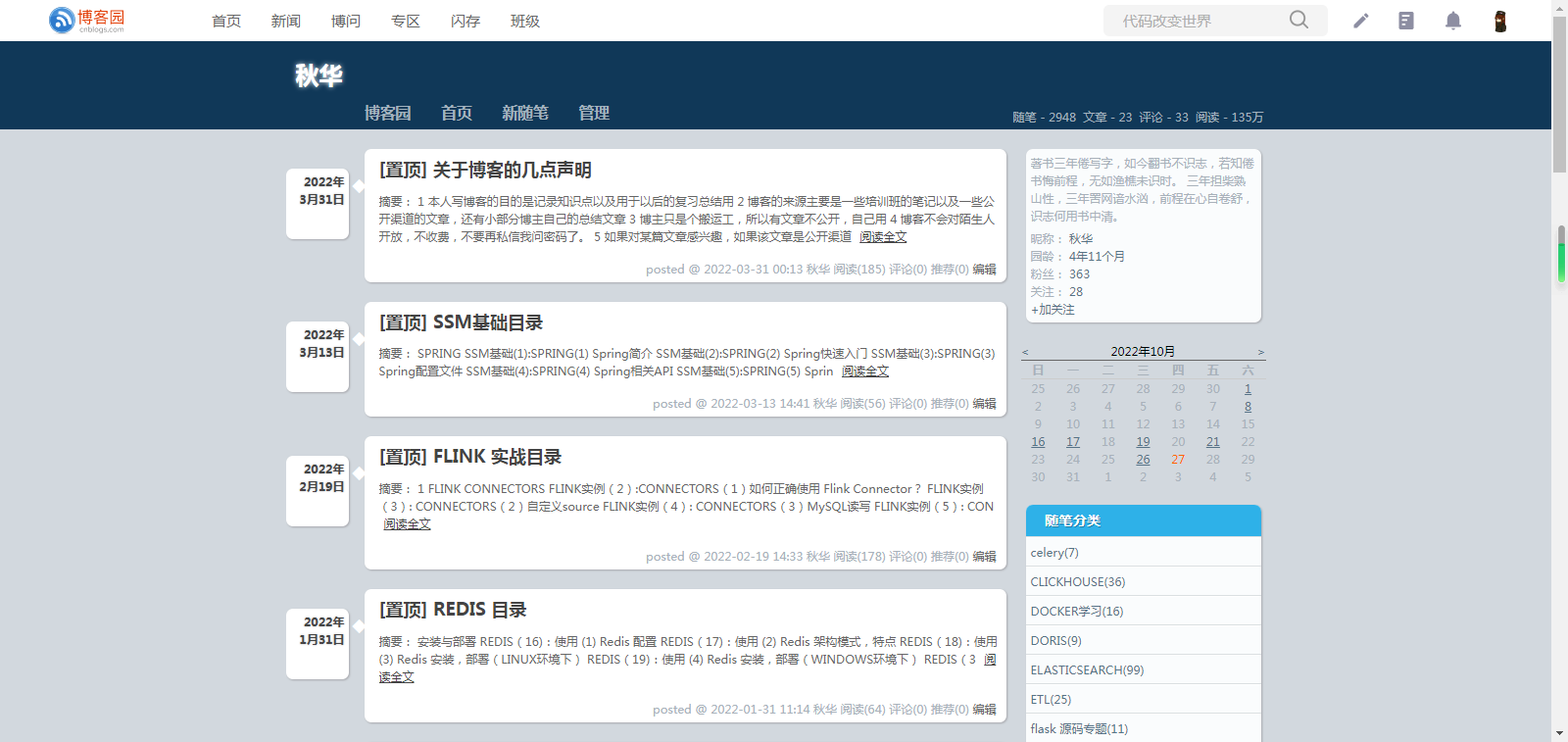
图.elf原版在PC上(这里选择了在主页上访问量最高秋华大佬的博客展示)
在此elf主题的基础上进行了一些小修小改:自定义了css样式,比如:尽可能的让布局圆角、主体透明度、调整内外边距、隐藏一些不必要的内容等等。

图.二次修改css的效果
不过在手机上还是有一点小问题:貌似自定义的css在手机微信上是不生效的,其他浏览器是正常的,还有就是当时因为在电脑的基础上调整的太多样式用的电脑,感觉不是很美观。

图.手机上的css样式不生效
奈何本人前端也是半桶水的功夫,所以我现在申请了JavaScript的权限,打算直接用大佬的作为主题样式吧。随便分享一下之前的css也作为备份之用。
页面定制CSS
#home { /* opacity: 1.0; */ margin: 0 auto; /* width: 70%; */ /* min-width: 70%; */ /* background-color: #fff; */ padding: 10px; margin-top: 10px; margin-bottom: 10px; /* box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); */ } /* #Header1_HeaderTitle{ margin-left: 30px; } #mainContent { width: 80% !important; padding: 0px; margin: 0px; } #sideBar { width: 25% !important; } #header { width: 80% !important; } */ #comment_form { padding: 30px; opacity:0.9; /* display: none !important; */ } #topics { /* 文本区 */ padding: 20px; opacity:0.9; } #sidebar_news { /* 新消息 */ padding: 15px; opacity:0.9; } #header { border-radius: 7px 7px 7px 7px; opacity:0.9; /* opacity:0.8; */ /* background: #2EB1F2; */ margin: 0 auto; width: 70%; } .forFlow,.gallery { padding: 15px; opacity:0.9; } #sideBar { opacity:0.9; } .table-wrapper{ text-align:center; } .dayTitle { text-align:center; display: flex; align-items: center; justify-content: space-around; flex-direction: column; } #navigator { width: auto !important; } body { /* 背景图 */ background: rgb(6 51 4 / 28%) url( 'https://images.cnblogs.com/cnblogs_com/blogs/764974/galleries/2225003/o_221002085029_1b73351dde193a3445a82b6e387910f0.jpg' ) fixed no-repeat; background-position: 50% 5%; background-size: cover; } #blog-comments-placeholder { background: #fff; padding: 20px; border-radius: 7px 7px 7px 7px; margin-bottom: 20px; opacity:0.9; } .burynum { color:grey } .diggnum { font-size:18px; color:#2175bc; font-weight:bold; } .blogStats {margin-right: 20px !important;} #navList {margin-left:10px !important;} /* 隐藏广告、上边栏等一些不必要的样式 */ #blog_nav_sitehome,#blog_nav_admin,#under_post_card1,#under_post_card2,#cnblogs_ch,#stats-comment_count,#sidebar_recentcomments { display: none !important; }
其他的地方也没有啥啦。
不知道各位大佬在用怎么样的主题呢?
更新日志
2022年10月27日 10:25
- 完成初稿
2022年10月28日13:38:52
- 修复了@0611163反馈的手机端排版过小的问题



