
1、事件捕获
捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)
2、事件冒泡
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
3、捕获和冒泡过程图

事件捕获和事件冒泡属于两个相反的过程,这里可以有一个我感觉十分恰当的比喻,当你把一个可以漂浮在水面上的物品,使劲向水里砸下去,它会首先有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后由于浮力大于物体自身的重力,物体会在到达最低点( 最具体元素)之后漂浮到水面上,这个过程相对于事件捕获是一个回溯的过程,即事件冒泡。
好了,对于事件捕获和事件冒泡有了一个概念上的理解,那我们就可以开始考虑实际的编码过程中的实际应用了。先贴上本文所需要的代码
<!DOCTYPE html>
<html>
<head>
<title>event</title>
</head>
<body>
<div id="obj1">
welcome
<h5 id="obj2">hello</h5>
<h5 id="obj3">world</h5>
</div>
<script type="text/javascript">
var obj1=document.getElementById('obj1');
var obj2=document.getElementById('obj2');
obj1.addEventListener('click',function(){
alert('hello');
},false);
obj2.addEventListener('click',function(){
alert('world');
})
</script>
</body>
</html>
如上所示,这是一个十分简单地文档结构:document > html > body > div > h5
并且分别在obj1,obj2上绑定了一个点击事件,由于addEventListener的第三个参数为false,所以页面是在冒泡阶段处理绑定事件。此时整个页面可以有三种行为出现
点击文字welcome时,弹出hello。
此时就只触发了绑定在obj1上的点击事件。具体冒泡实现过程如下:welcome 属于文本节点,点击后,开始从文本节点查找,当前文本节点没有绑定点击事件,继续向上找,找到父级(id为obj1的div),有绑定的点击事件,执行,再向上找,body,没有绑定点击事件,再到html,document,都没再有绑定的点击事件,好,整个冒泡过程结束。
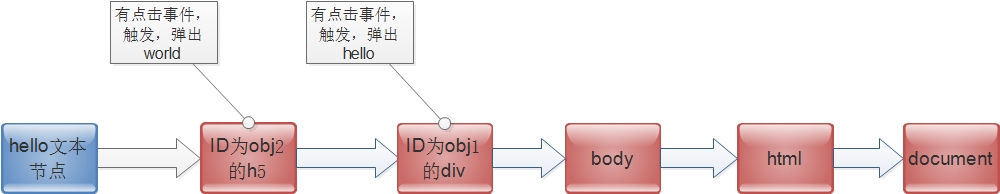
点击文字hello时,先弹出world,再弹出hello。
具体冒泡的过程如下图所示

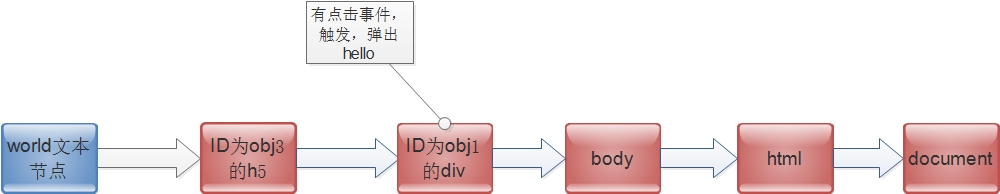
3. 点击world时,弹出hello。
具体冒泡过程和第二种情况类似,如下图

理解了以上的内容,我们可以接着来讨论事件代理机制。
比如上面的代码,我们想要在点击每个h5标签时,弹出对应的innerHTML 。常规做法是遍历每个h5,然后在每个h5上绑定一个点击事件,这种做法在h5较少的时候可以使用,但如果有一万个h5,那就会导致性能降低。这时就需要事件代理出场了。
先贴代码
obj1.addEventListener('click',function(e){
var e=e||window.event;
if(e.target.nodeName.toLowerCase()=='h5'){
alert(e.target.innerHTML);
}
},false);
由于事件冒泡机制,点击了h5后会冒泡到div,此时就会触发绑定在div上的点击事件,再利用target找到事件实际发生的元素,就可以达到预期的效果。
两种方式来阻止事件冒泡。
方式一:
$("#div1").mousedown(function(event){
event.stopPropagation();
});
方式二:return false;
$("#div1").mousedown(function(event){
return false;
});
但是这两种方式是有区别的。return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。event.stopPropagation() 则只阻止事件往上冒泡,不阻止事件本身。
————————————————
原文链接:https://blog.csdn.net/chenjuan1993/article/details/81347590
这篇文章也很不错,可借鉴https://www.jianshu.com/p/d3e9b653fa95




