一、postman关联
在实际接口测试中,后一个接口要用到前面接口返回的结果,从而让后面的接口能够正常运行,这个过程的实现成为关联

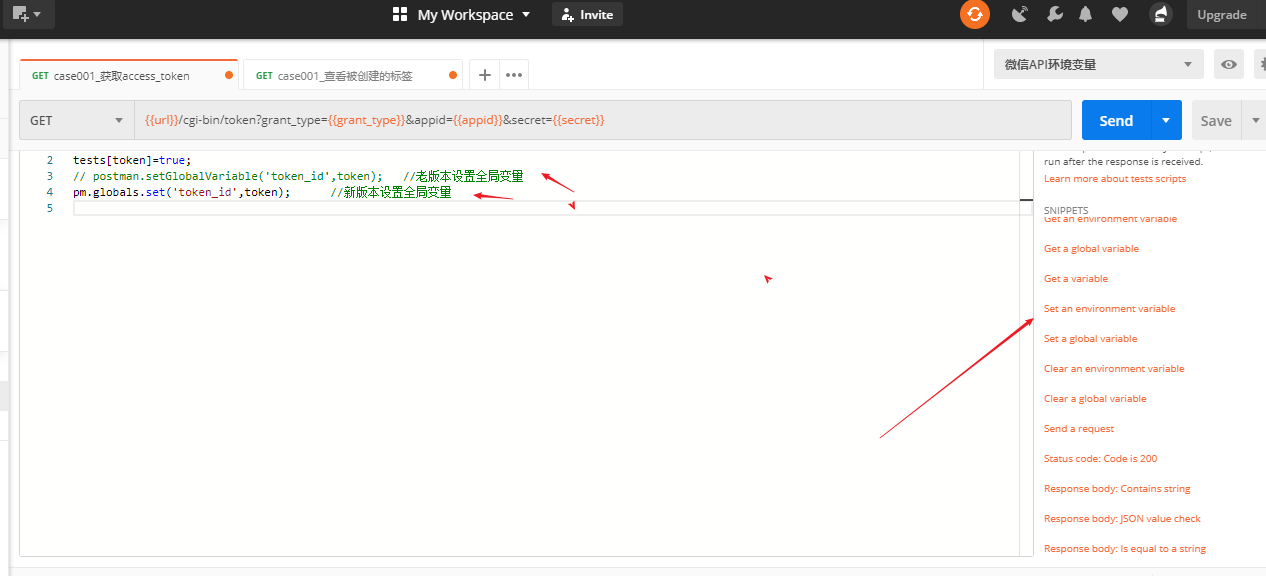
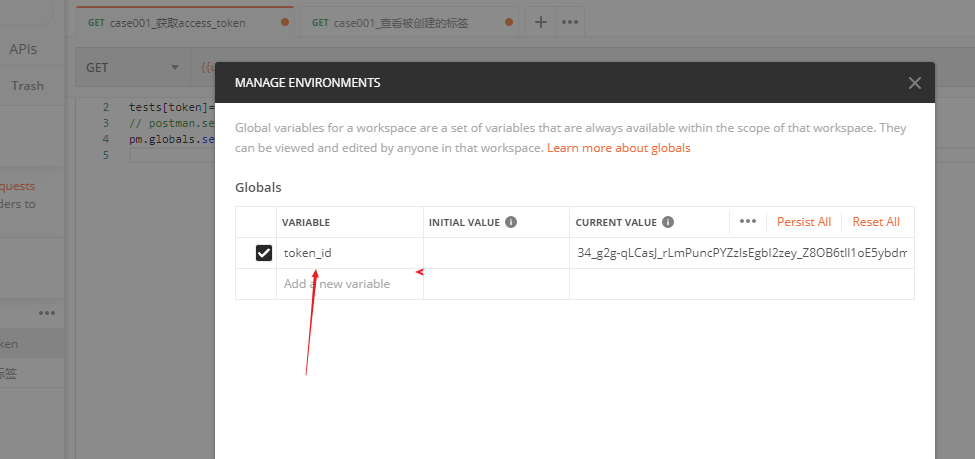
如上图通过新版本或者老版本的语法把获取的变量access_token设置成了全局变量,此时我们在全局变量设置中看的到代码运行的效果,即变量名token_id成为了获取access_token的参数

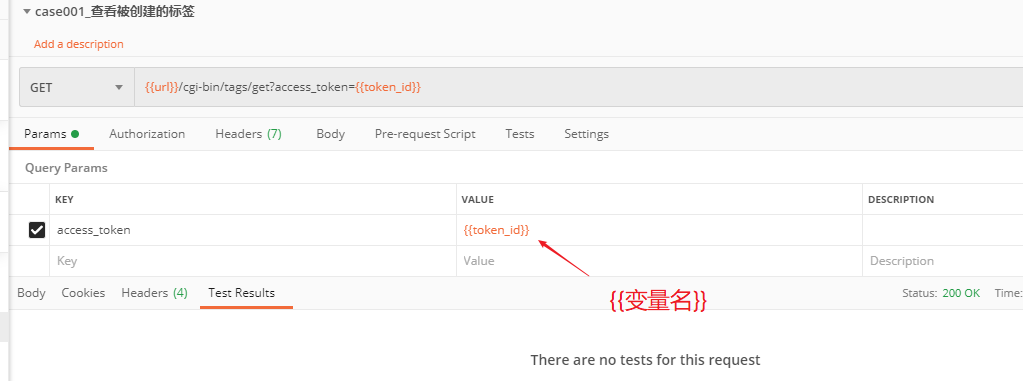
接下来即为引用已经设置好的全局变量token_id把它传入下一个接口中,注意这里设置的为全局变量哦

二、参数化
在接口测试中,部分参数每次发送请求是都要唯一的数值,这时可以采用把测试数据参数化处理的方式实现,postman参数化的形式主要有三种
1、内建变量实现
内建变量为postman自带的系统变量,但是不能进行精确化的对比
{{$guid}} :添加一个V4风格的GUID如(a002-44ac-45ca-aae3-52bf19650e2d)
{{$timestamp}}:添加当前的时间戳,精确到秒
{{$randomint}}:添加0-1000之间的随机整数
内建变量一般放在request里
2、Pre-request-Script页签中使用代码实现
这是比较推荐的一种参数化方法,可以通过自己写脚本的方式,提高了可塑性,
值得注意的是接口测试执行时接口会先执行这里的代码,然后发送请求,最后进行断言,与test一样都支持js语法
Pre-request-Script为执行接口请求之前要做的操作,而tests是执行完请求要做的操作,内建变量一般放在request里,我们
也可以用代码在pre-request-Script中实现,用代码实现的好处是可以复,一下为部分举例:
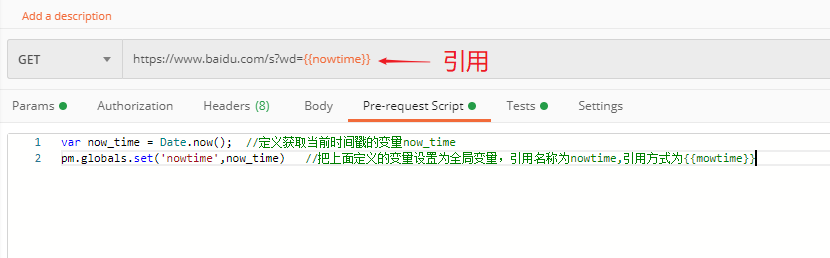
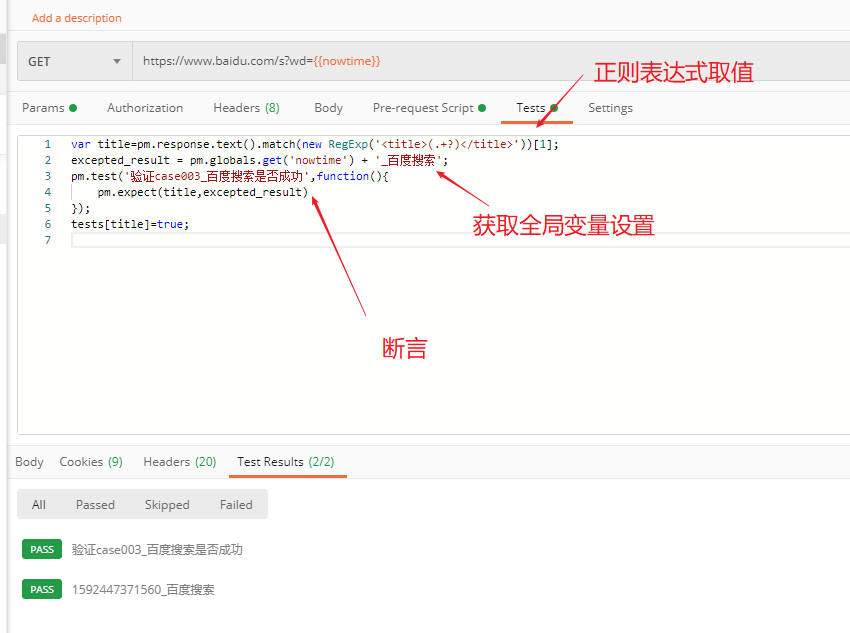
示例一、Pre-request-Script先定义当前时间并获取,把当前时间设置为全局变量后传入请求参数中,然后在Tests中进行断言


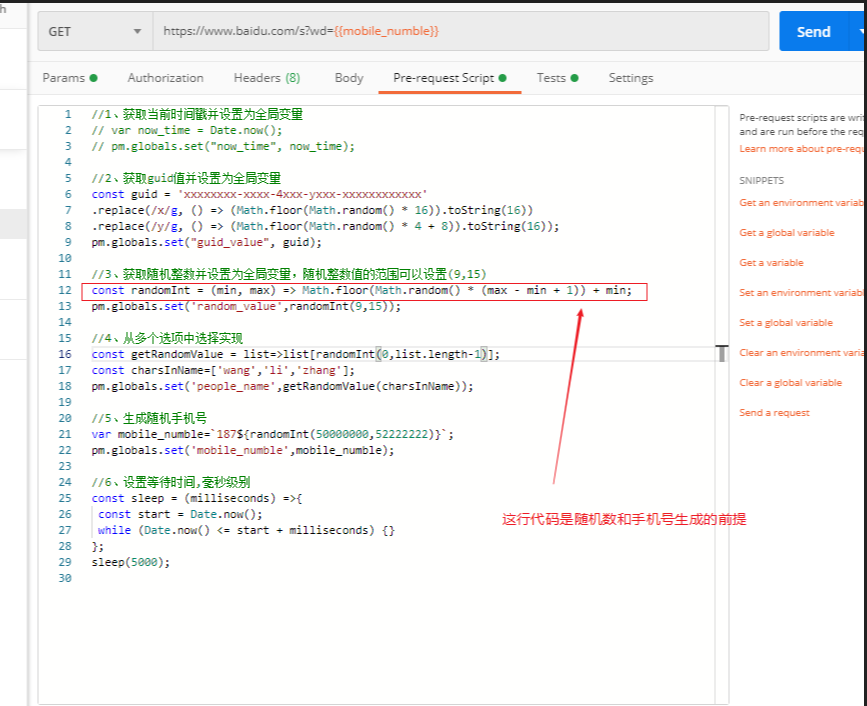
二、下面是其他部分参数化方式的实现

代码如下
var now_time = Date.now();
pm.globals.set("now_time", now_time);
const guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'
.replace(/x/g, () => (Math.floor(Math.random() * 16)).toString(16))
.replace(/y/g, () => (Math.floor(Math.random() * 4 + 8)).toString(16));
pm.globals.set("guid_value", guid);
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;
pm.globals.set("random_number", randomInt(8,14) );
const getRandomValue = list => list[randomInt(0, list.length - 1)];
const charsInName = ['王','李','张'];
pm.globals.set("people_name", getRandomValue(charsInName) );
var mobile_num = `13${randomInt(500000000, 599999999)}`;
pm.globals.set('mobile_num',mobile_num);
const sleep = (milliseconds) => {
const start = Date.now();
while (Date.now() <= start + milliseconds) {}
};
sleep(5000);
3、外部文件的方式实现
一、通过csv文件或者json格式的文件实现参数化
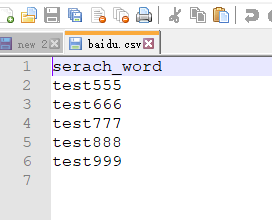
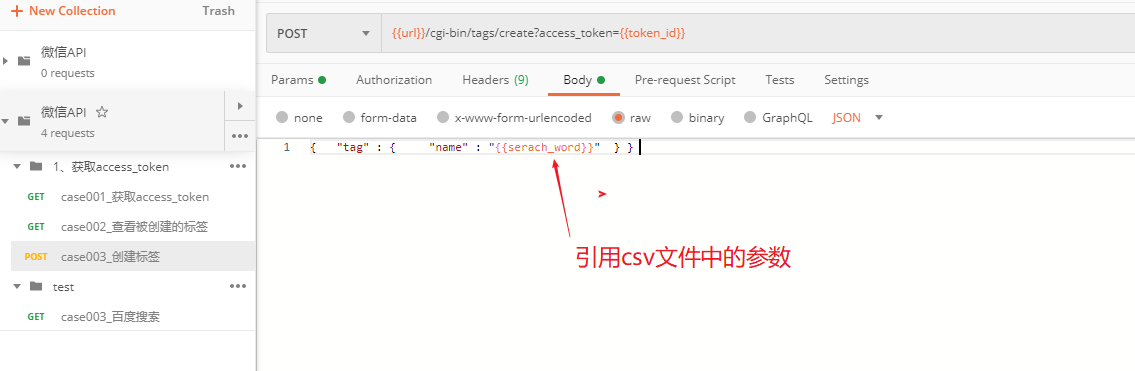
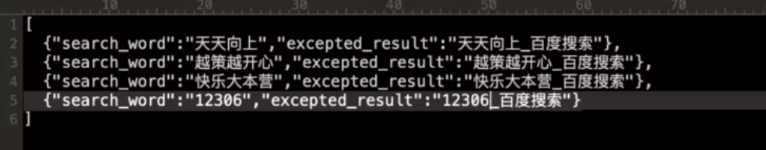
csv的运用,首先通过在文件中设置需要搜索的字段和搜索出来的结果

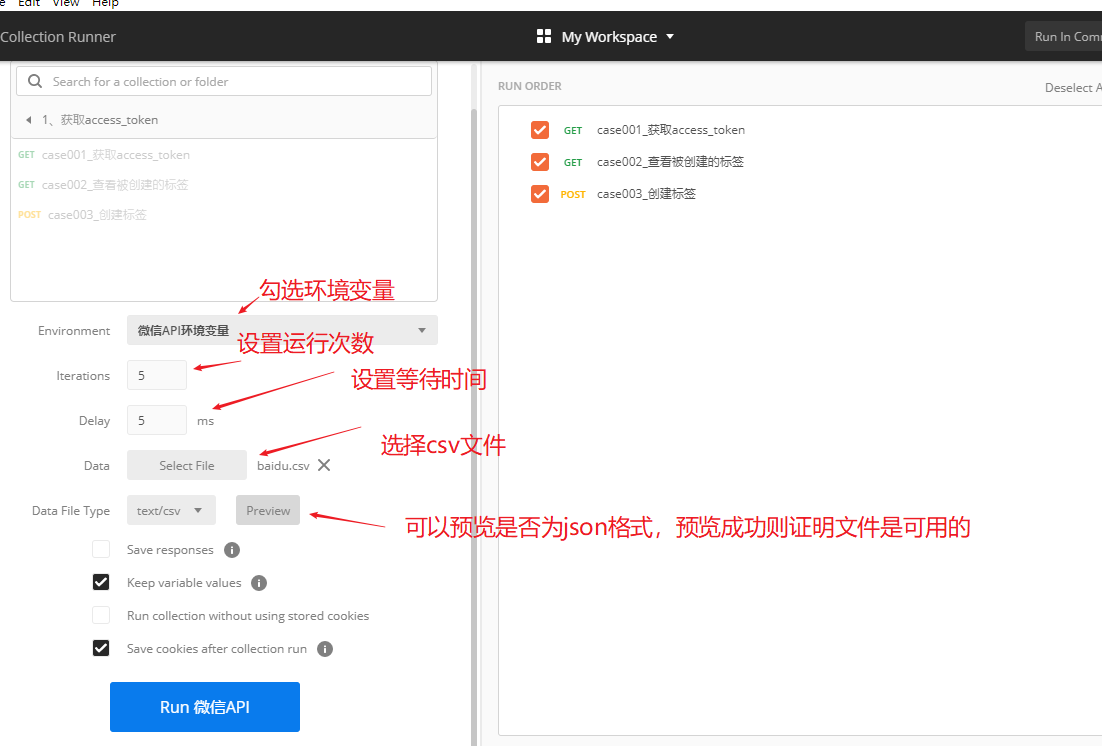
关键自之间需要用英文逗号分隔开,第一行写定义的参数变量,切记需要以utf-8的编码格式、.csv的文件后缀名保存,点击runner按钮


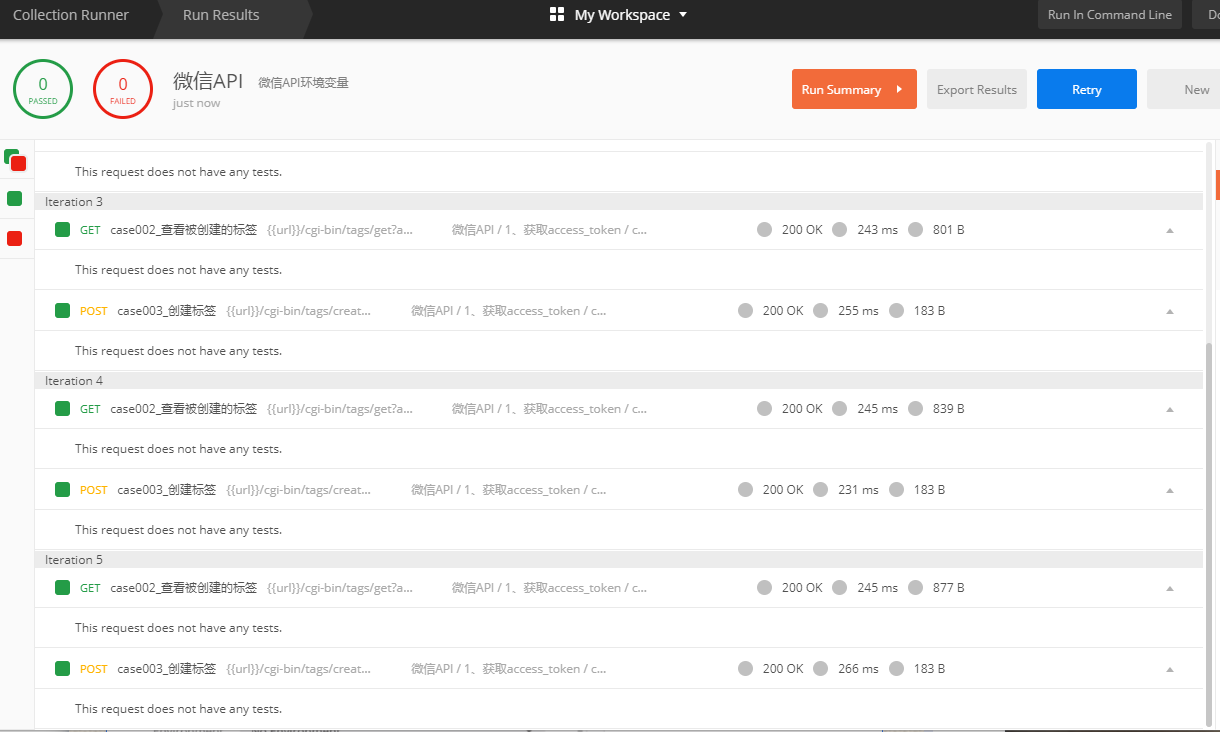
也可以在控制台查看具体运行结果

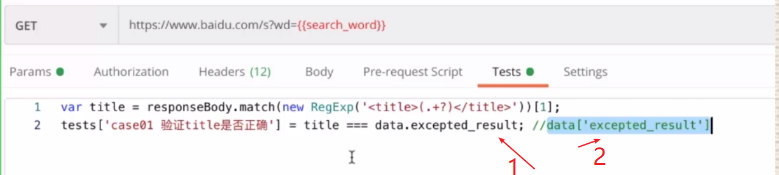
断言的期望结果如果也写入文件中的话,也可以在Tests断言中调用,这里不再举例

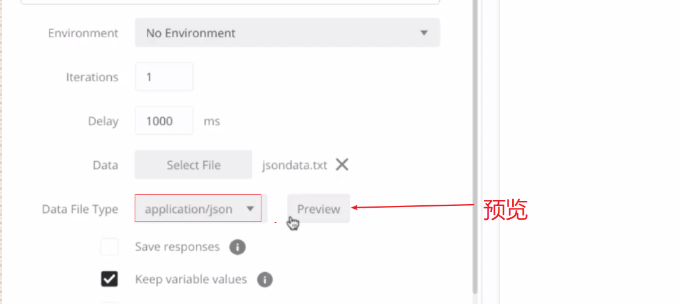
二、外部文件也可以通过json格式的文件实现参数化,导入文件的时候记得校验文件是否为json


值得注意的是iteration设置迭代次数,每次迭代都会使用你的数据文件中的一行,如果迭代次数超过数据文件中的行数,讲会重复使用最后一行数据



 浙公网安备 33010602011771号
浙公网安备 33010602011771号