20145206邹京儒 Exp8 Web基础
一、实践过程记录
Apache
(一)环境配置
1、查看端口占用:在这里apach2占用端口80

2.测试apache是否正常工作:在kali的火狐浏览器上输入localhost:80

(二)简单的网页编写
1.访问Apache工作目录cd /var/www/html,新建一个20145206.html文件
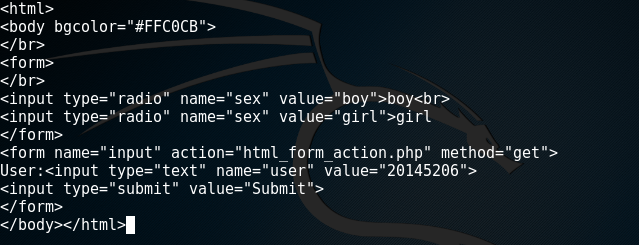
2.编写一个含有表单的html

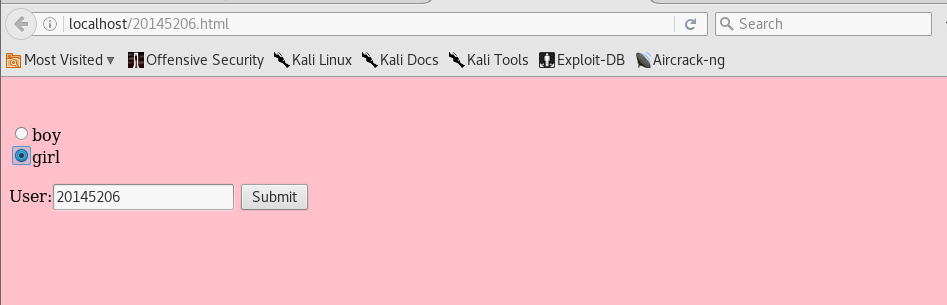
3.打开浏览器访问:localhost:80/20145206.html,成功出现如下界面

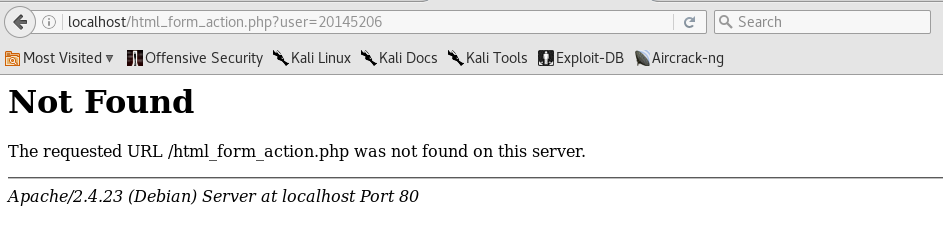
4、由于没有对此页面 "html_form_action.php"进行编辑,出现的是404

(三)javascript相关
1、概念:JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2、DOM:DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
3.编写验证用户名和密码的规则:
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>
(四)PHP测试
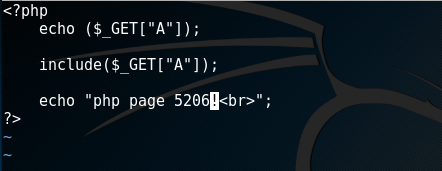
1.新建一个PHP测试文件


2.用浏览器打开localhost:80/test.php

(五)MySQL基础
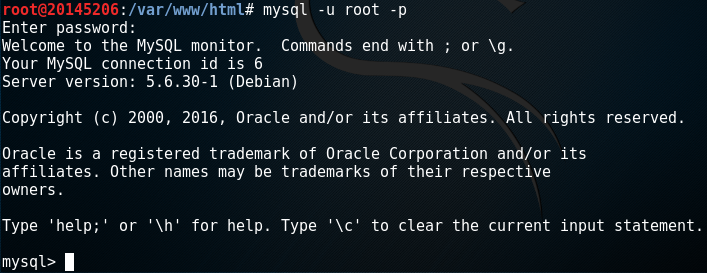
1.开启sql服务,输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL


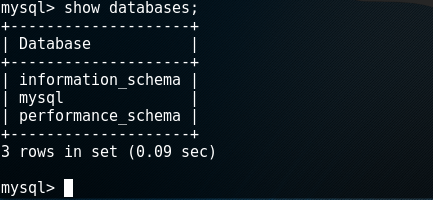
2、查看基本信息

3、修改密码:
·输入use mysql;,选择mysql数据库
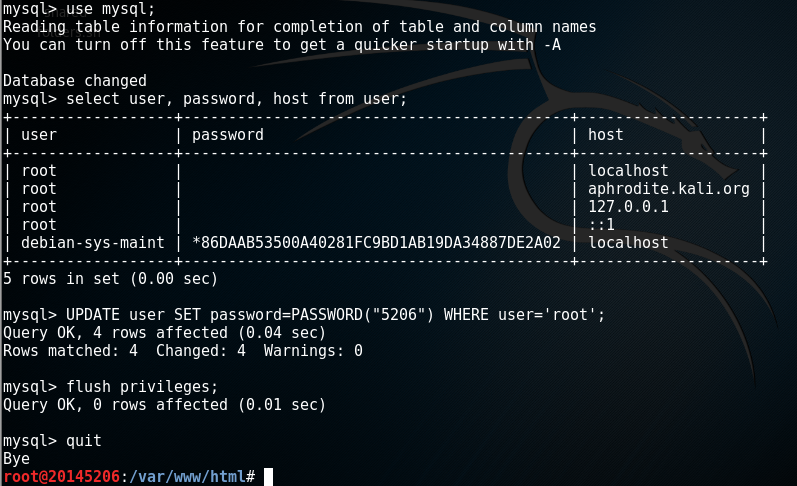
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出

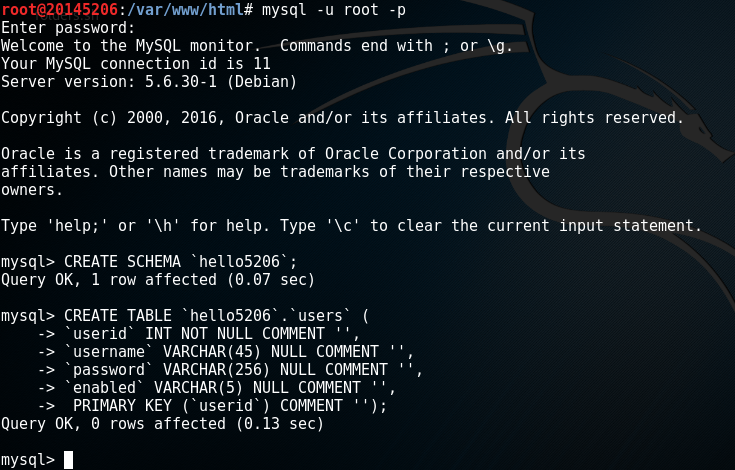
4、检测新密码能否成功使用,能成功登录即可。
5.在Mysql中建库建表

6.向表中添加用户

(六)php+mysql实现登录网页编写
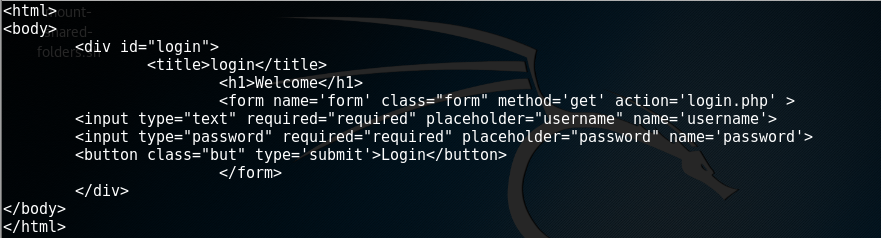
1、编写登录网页

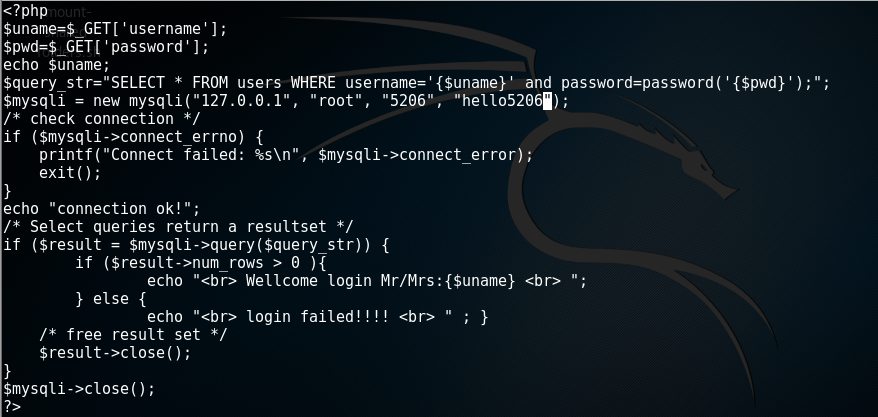
2、输入vim login.php,通过php实现对数据库的连接

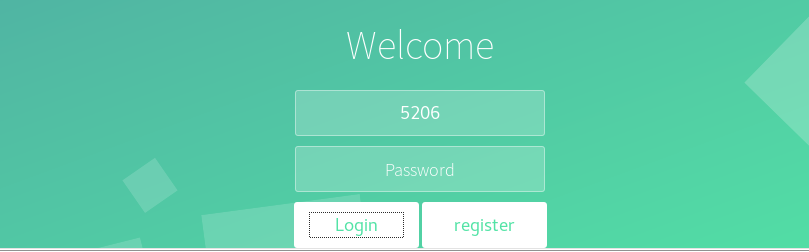
3.在火狐浏览器中输入localhost:80/login.html,访问自己的登陆页面

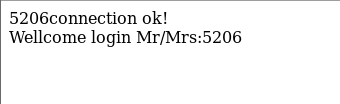
4、输入之前存储的用户名密码就会显示连接成功:

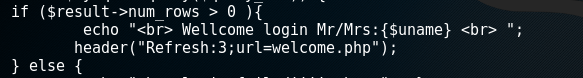
5.加一行代码header("Refresh:3;url=welcome.php");,实现在3秒之后跳转到welcome.php页面,这样看起来好看一些

(七)SQL注入
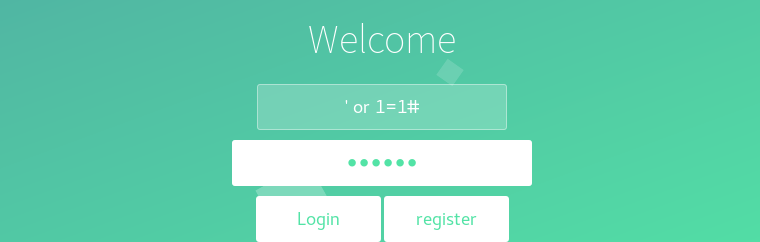
1、构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入

2、因为1=1永远是都是成立的,即where子句总是为真,所以能够成功登录

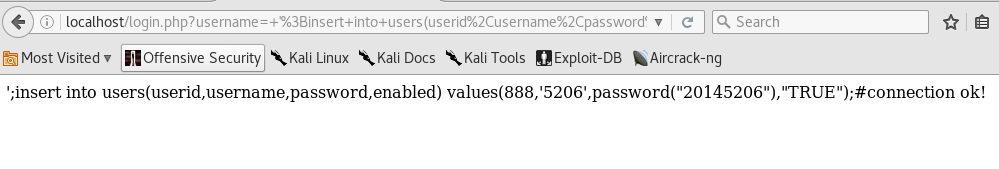
3、第二种是在用户名中写入';insert into users(userid,username,password,enabled) values(888,'5206',password("20145206"),"TRUE");#,通过SQL注入将用户名和密码保存在数据库中

4、出来的界面如下:

(八)XSS攻击
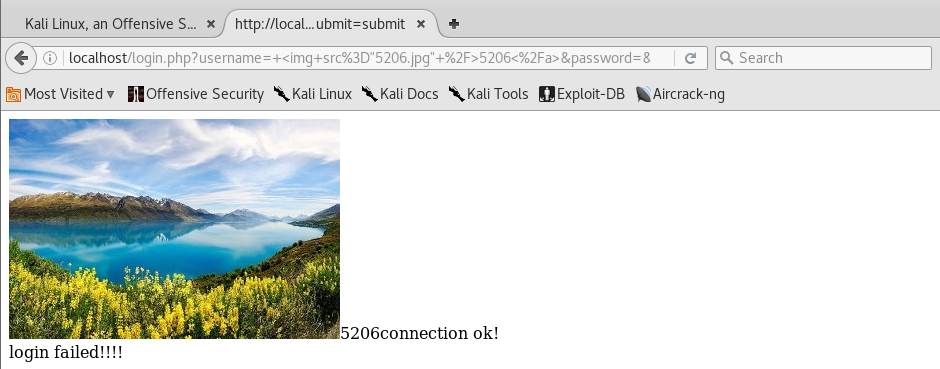
1、将保存的图片重命名拷贝到/var/www/html目录下,在用户名输入框中输入 5206,给出图片超链接
5206,给出图片超链接

2、再次登陆后,可以看见5206.jpg

二、实验后回答问题
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
(2)浏览器可以解析运行什么语言。
html,css,javascript等脚本语言
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言
三、实验总结与体会
这次实验的工作量还是蛮大的,涉及到了《网络安全编程》方面的知识,虽然已经在刘念老师的课上学过相关知识,但在实际使用中还是会遇到问题,虽然实验做完了,但这还是远远不够的,对知识的理解以及代码的编写方面依然存在很多问题,希望可以通过进一步的学习收获到更多~





