很多人在使用html的注释嵌套使用时都会发现并不能达到我们想到的效果,上网搜未果,尝试时突然发现一种方法可以实现html中注释的嵌套使用。
在html中我们如果进行注释的嵌套使用时↓
<!-- 这是一个注释 <!-- 这是注释中的注释 --> -->
那么运行后的情况是这样的↓

这显然没达到我们要的目的
下面是正确的使用方式:
<!-- 这是一个注释 <!-- 这是注释中的注释 -> -->

如上图,只要在内部嵌套中少打一个 “-” 就可以了
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>HTML如何嵌套使用注释</h1>
<p>嵌套的错误使用方式↓</p>
<!-- 这是一个注释 <!-- 这是注释中的注释 --> -->
<p>嵌套的正确使用方式↓</p>
<!-- 这是一个注释 <!-- 这是注释中的注释 -> -->
<p>嵌套的正确使用方式↓</p>
<!--
这是一个注释
<!-- 这是注释中的注释 ->
-->
<p>这是一段话</p>
</body>
</html>
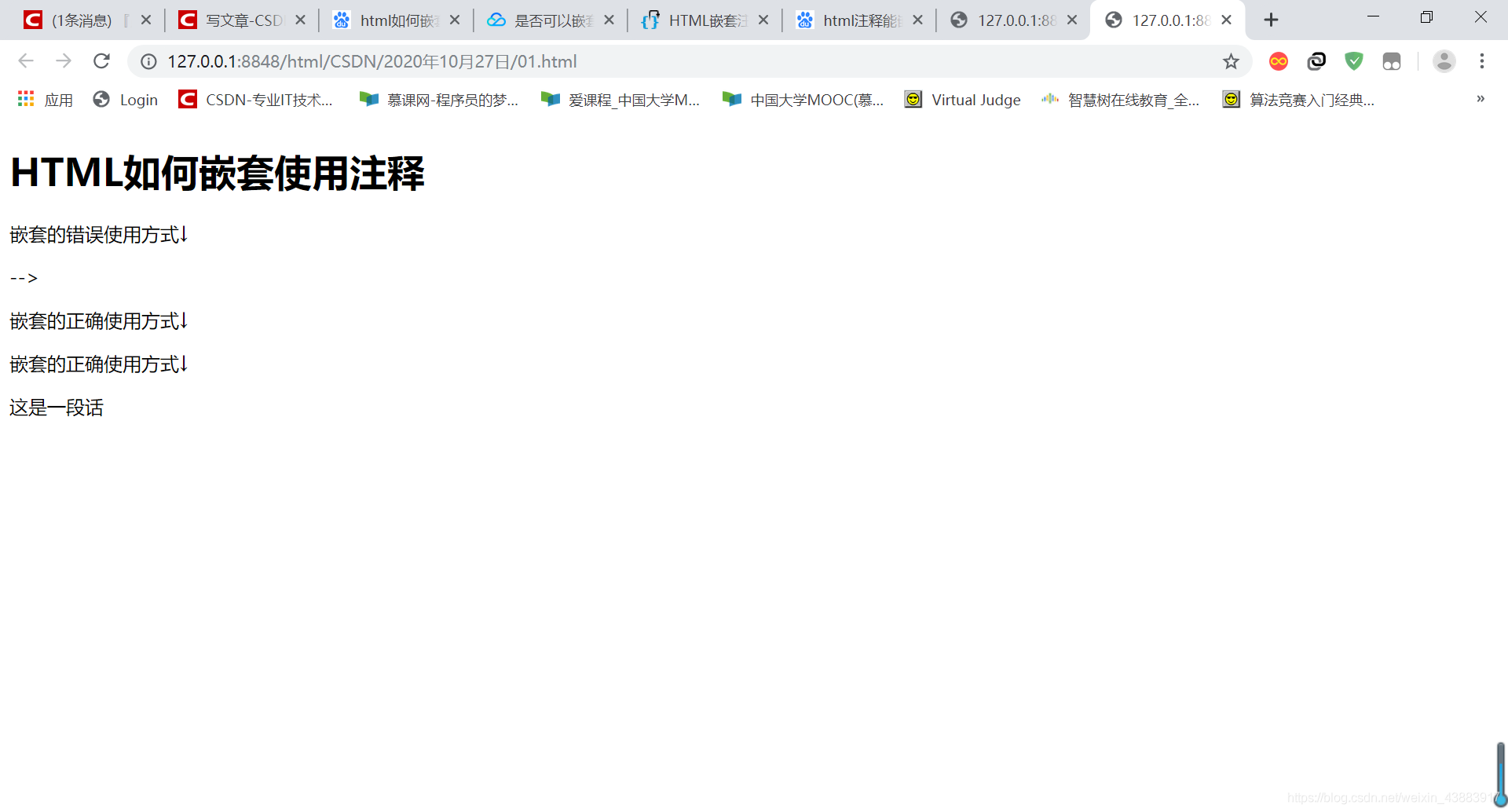
运行效果:

聪明的你一定会了吧,感谢点赞支持!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号