最近这几天任务完成了,也没什么重要的事情,抽空学习了一下WebServices的知识,感觉还是挺有意思,难度也不是很大。
首先,用VS2008创建一个asp.net网站
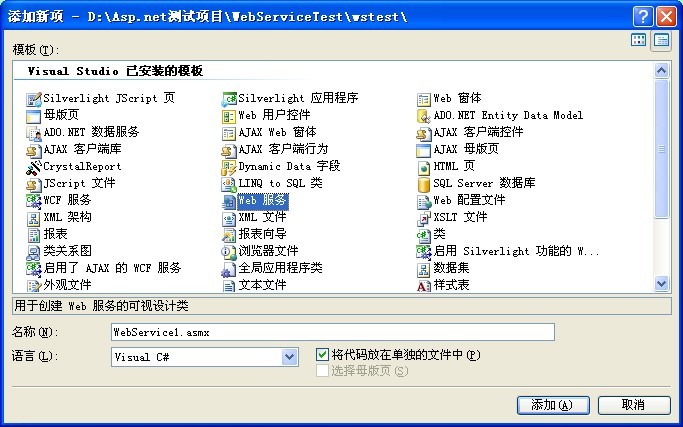
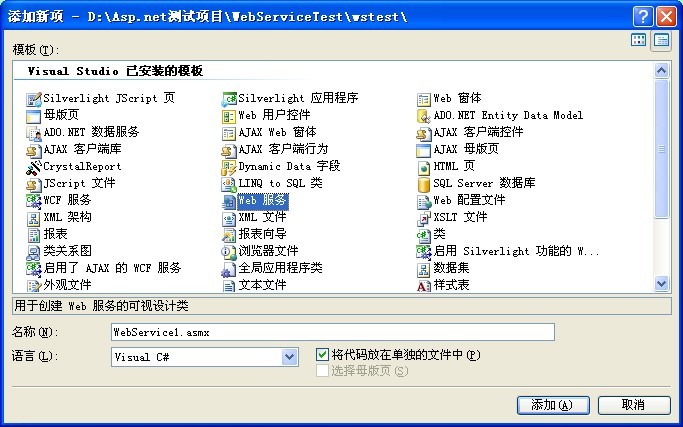
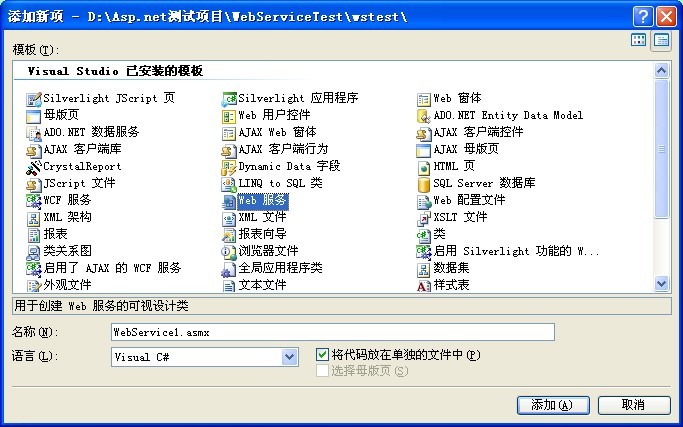
其次,项目 右键—>添加新项—>Web 服务 如下图:

就会产生WebService.cs和WebService.asmx两个文件
在WebService.cs中添加代码:

 Code
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
/// <summary>
///WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
//注意添加下面代码//
[ScriptService]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{
public WebService()
{
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public int GetSum(int a, int b)
{
int sum = a + b;
return sum;
}
}Default.aspx页面

 Code
Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<script language="javascript">
function Method(obj)
{
document.getElementById("txtSum").value = obj;
}
function Hello()
{
WebService.HelloWorld(backMethod);
}
function getSum()
{
var a,b;
a = document.getElementById("txtA").value;
b = document.getElementById("txtB").value;
try
{
WebService.GetSum(a, b, Method);
}
catch(err)
{
alert(err.description);
}
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference InlineScript="True" Path="WebService.asmx" />
</Services>
</asp:ScriptManager>
<input type="button" id="btHello" value="Hello" onclick="Hello();" /><br />
<input type="text" id="txtA" value="" />+
<input type="text" id="txtB" value="" />=
<input type="text" id="txtSum" value="" />
<input type="button" id="btSum" value="求和" onclick="getSum();" /><br />
</div>
</form>
</body>
</html>通过以上方法就可以轻松的调用WebService中的方法,WebService中也可以返回一个DataSet结果集。
后面还得继续学习WebService的知识。
如果大家有好的WebService学习的资料或者是网站的话,拿出来分享一下,以方便大家共同学习、交流。

 Code
Code Code
Code