看到这个标题,就会想到这是微软提供的一个免费的画图控件,可以再VS2005和VS2008里应用,单纯的从样例效果来看是相当不错,也可以满足大部分需求和应用。如果仔细研究,就会发现存在问题。它其实就是Dundas Chart产品的一个老版本 4.0以前的,目前Dundas已经升级到7.0版本了,并且增加了许多新的功能,但是价格也不低,可以根据情况选择适合的;后面也试过ChartDirector这个控件,说实话这个功能也挺强大,并且支持的语言多,价格还低,如果掏钱的话,选择它是不错的。
这个工作是本人去年完成的事情,当时忙也没来得及写入blog,最近有时间就把原来的一些经验分享一下,也方便自己以后再用。
经过本人对MSchart功能的简单测试,发现它最多只能有两个Y轴和两个X轴,并且位置也是固定的,只能在上、下、左、右显示,不能在同一侧并行显示,绘制多饼图需要自行处理才能实现,本身不包含多饼图的类型,并且也不包含仪表盘类型的图,其余大部分类型还是有滴。譬如函数的功能:总计、平均值……由于时间紧迫,没测试。
然而Dundas Chart最新的版本中已经包含这些功能,还有一个工具条包含打印、预览、样式等功能,也可以自己定义自己想要的功能,并且还可以在图形上轻松实现右键菜单的功能。
下面是对MSchart做的一个简单的示例:
 代码
代码
2 {
3 //创建图形区域
4 ChartArea carea1 = new ChartArea();
5 ChartArea carea2 = new ChartArea();
6 carea1.Name = "carea1";
7 carea2.Name = "carea2";
8 //创建画布
9 Chart chart1 = new Chart();
10 chart1.Width = 400;
11 chart1.Height = 400;
12
13 chart1.ChartAreas.Add(carea1);
14 chart1.ChartAreas.Add(carea2);
15
16 //图形属性设置
17 chart1.ImageLocation = "ChartPic_#SEQ(300,3)";
18 chart1.ImageStorageMode = ImageStorageMode.UseHttpHandler;
19 chart1.ImageType = ChartImageType.Png;
20 chart1.RenderType = RenderType.ImageTag;
21 //chart1.ViewStateContent = SerializationContents.Default;
22 chart1.Palette = ChartColorPalette.BrightPastel;
23
24
25 //Y轴属性设置
26 carea1.AxisX.IsStartedFromZero = false;
27 carea1.AxisY.IsStartedFromZero = true;
28 carea1.AxisX.Title = "日期";
29 carea1.AxisY.Title = "数量";
30
31 //添加标题
32 Title title = new Title();
33 title.Text = "测试MSChart";
34 chart1.Titles.Add(title);
35
36 //添加图例
37 Legend leg = new Legend();
38 leg.LegendStyle = LegendStyle.Column;
39 chart1.Legends.Add(leg);
40
41 Axis axis1 = new Axis();
42
43 //创建的3个系列 快速线形、散点、气泡
44 Series series = new Series();
45 series.ChartType = SeriesChartType.FastLine;
46 series.ChartArea = "carea1";
47 Series series0 = new Series();
48 series0.ChartType = SeriesChartType.Point;
49 series0.ChartArea = "carea1";
50 Series series1 = new Series();
51 series1.ChartType = SeriesChartType.Bubble;
52 series1.ChartArea = "carea2";
53
54 //系列上点显示的样式 如:圆形、菱形、矩形……
55 series.MarkerStyle = MarkerStyle.Circle;
56 series.BorderWidth = 3;
57 series.ShadowOffset = 2;
58
59 //对系列添加数据点
60 series.Points.AddXY(0,30);
61 series.Points.AddXY(1,67);
62 series.Points.AddXY(2,57);
63 series.Points.AddXY(3,83);
64 series.Points.AddXY(4,23);
65 series.Points.AddXY(5,70);
66 series.Points.AddXY(6,60);
67 series.Points.AddXY(7,90);
68 series.Points.AddXY(8,20);
69
70 series0.Points.AddXY(5, 70);
71 series0.Points.AddXY(6, 60);
72 series0.Points.AddXY(7, 90);
73 series0.Points.AddXY(8, 20);
74
75 series1.Points.AddXY(0, 30);
76 series1.Points.AddXY(1, 67);
77 series1.Points.AddXY(2, 57);
78 series1.Points.AddXY(3, 83);
79 series1.Points.AddXY(4, 23);
80
81 // 添加3个图形系列
82 chart1.Series.Add(series);
83 chart1.Series.Add(series0);
84 chart1.Series.Add(series1);
85 //设置X、Y为主坐标轴
86 chart1.Series[0].XAxisType = AxisType.Primary;
87 chart1.Series[0].YAxisType = AxisType.Primary;
88
89 Panel1.Controls.Add(chart1);
90 //实现鼠标移动到数据点上显示数据
91 chart1.Series[0].ToolTip = "X value \t= #VALX{d}\nY value \t= #VALY{D}";
92 //可以加载一个含有数据的xml文件
93 //chart1.LoadTemplate(this.MapPath("" + ".xml"));
94 }
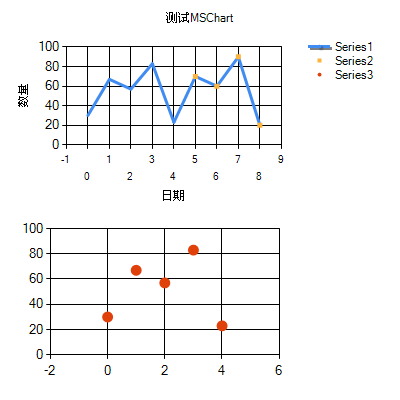
效果图如下:

如果大家有其它什么疑问,欢迎提出,共同交流、学习~
作者:zeke
出处:http://zhf.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




