
Chrome调试面板
- 常用面板
- 展示

- 定位小箭头按钮(左边第一个):
- 选中Elements面板, 并启动该按钮, 可以在页面中定位相应元素的源代码位置, 或者选择源代码位置可定位到页面相应的元素。
- 手机-PC视图切换按钮(左边第二个):
- 启动该按钮, 网页可以在pc网址网页和手机网址网页之间进行转换。支持IPad、IPad Pro IPhone 8P、IPhone XS等。
- Elements面板(元素面板):
- 该面板显示了渲染完毕后的全部HTML源代码, 在使用selenium爬取网页时可通过这些源代码找到各标签的位置, 属性等特征。
- 更重要的是, 双击html源码或者右侧的css, 可以更改网页外观, 即可以对静态网页进行调试。
- Console面板(控制台面板):
- 该面板用来显示网页加载过程中的日志信息, 包括打印, 警告, 错误及其他可显示的信息等。同时它也是一个js交互控制台。
- Sources面板(源代码面板):
- 该面板以站点为分组, 存放着请求下来的所有资源(html,css,jpg,gif,js等)。
- 正是因为该面板存放了所有的资源, 因此在调试js时, 目标代码都是在此处寻找的。
- 该面板也提供了调试按钮工具。
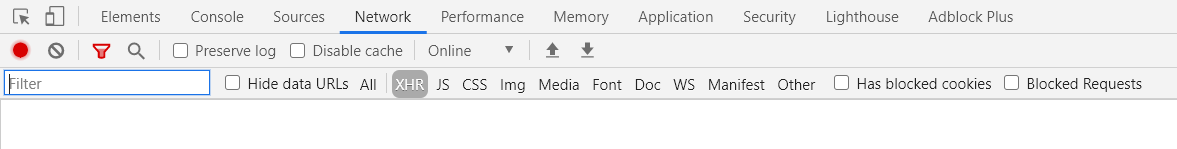
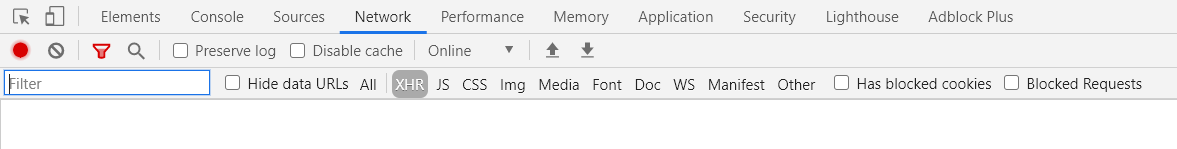
- Network面板(网络面板):
- Network面板记录了网络请求的详细信息, 包括请求头, 响应头, 表单数据, 参数信息等。
- Network面板(爬虫中过滤请求及过滤数据类型必用——比如过滤掉异步加载出来的请求!)
- Hide data URLs: 可以过滤掉data的响应
- ALL: 所有的请求
- XHR(异步请求): js动态加载请求
- JS: JS代码
- Css: 样式
- Image: 图片
- Media: 音频,视频
- Font: 字体
- DOC: 首页
- WS: WebSocket
- 注意:
- 左上角的Preserve log选项, 如果勾选, 即代表不清除上一个页面请求的数据。会显示出两次接口调用!
- 左上角的Disable cache选项, 表示清除缓存, 一般都要勾选, 防止网页操作时由于本地缓存的存在, 而导致一些预期之外的错误!
- 左上角的方框Filter。
- set-cookie-domain:baidu.com可以过滤域名为baidu.com的响应, 便于你找cookie。
- set-cookie-name:cookie中的键。也可以过滤含有此键的响应, 便于你找cookie。
- set-cookie-value:cookie中的值。也可以过滤含有此值的响应, 便于你找cookie。
- cookie-name:cookie中的键。可以过滤包含有此cookie的键的请求。
- 设置断点(SIT、UAT、实盘、生产环境 ----》调试使用!)
- 第一部分: 如何使用!
- 目的: 通过调试找到目标数据生成的地方(调试必用!)
- 使用断点来暂停JavaScript代码, 审查变量的值和在特定时刻所调用的堆栈。
- 设置断点的最基本的方法是在特定的代码行上手动添加一个断点。也可以将这些断点配置为仅在满足特定条件时触发。
- 在源代码的左侧, 您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号, 就会在该行代码上添加一个断点。
- 例如事件, DOM更改。
- 第二部分: 逐步调试!

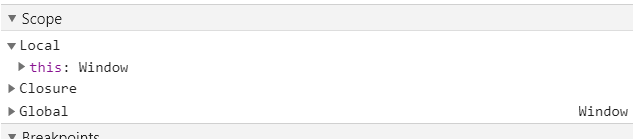
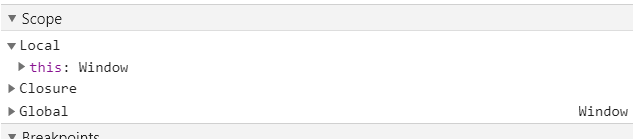
- 第三部分: 作用域!

- 当脚本中断的时候, Scope(作用域)窗格将显示当前时刻所有当前定义的属性。
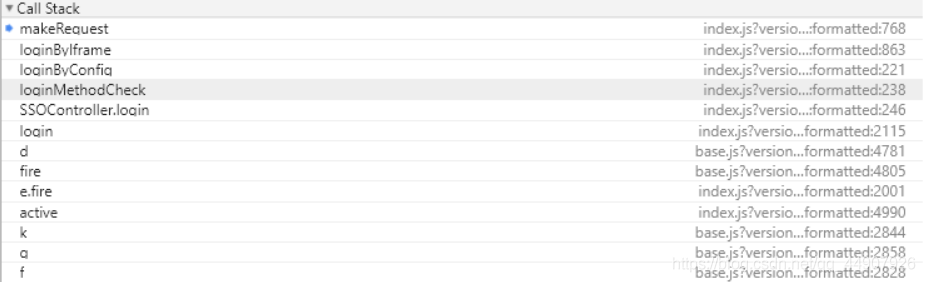
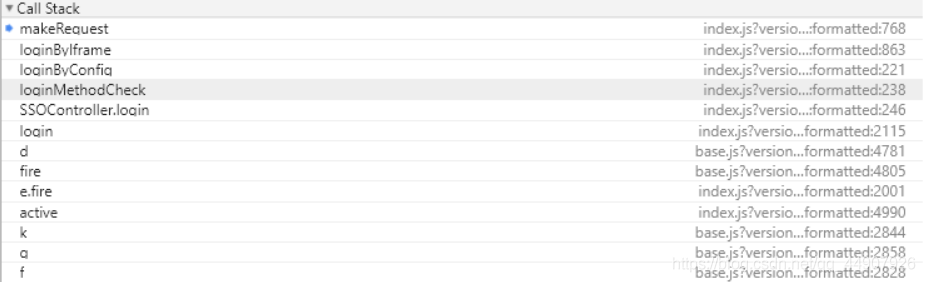
- 第四部分: 调用堆栈!

- 靠近边栏顶部的是Call Stack(调用堆栈)窗格。当代码在断点处暂停时,CallStack(调用堆栈)窗格显示执行路径, 按时间逆序, 将代码带到该断点。
- 这有助于理解现在执行到哪里, 它是如何到达这里的, 是调试的一个重要因素。
- 调用函数链, 下面调用上面的函数。
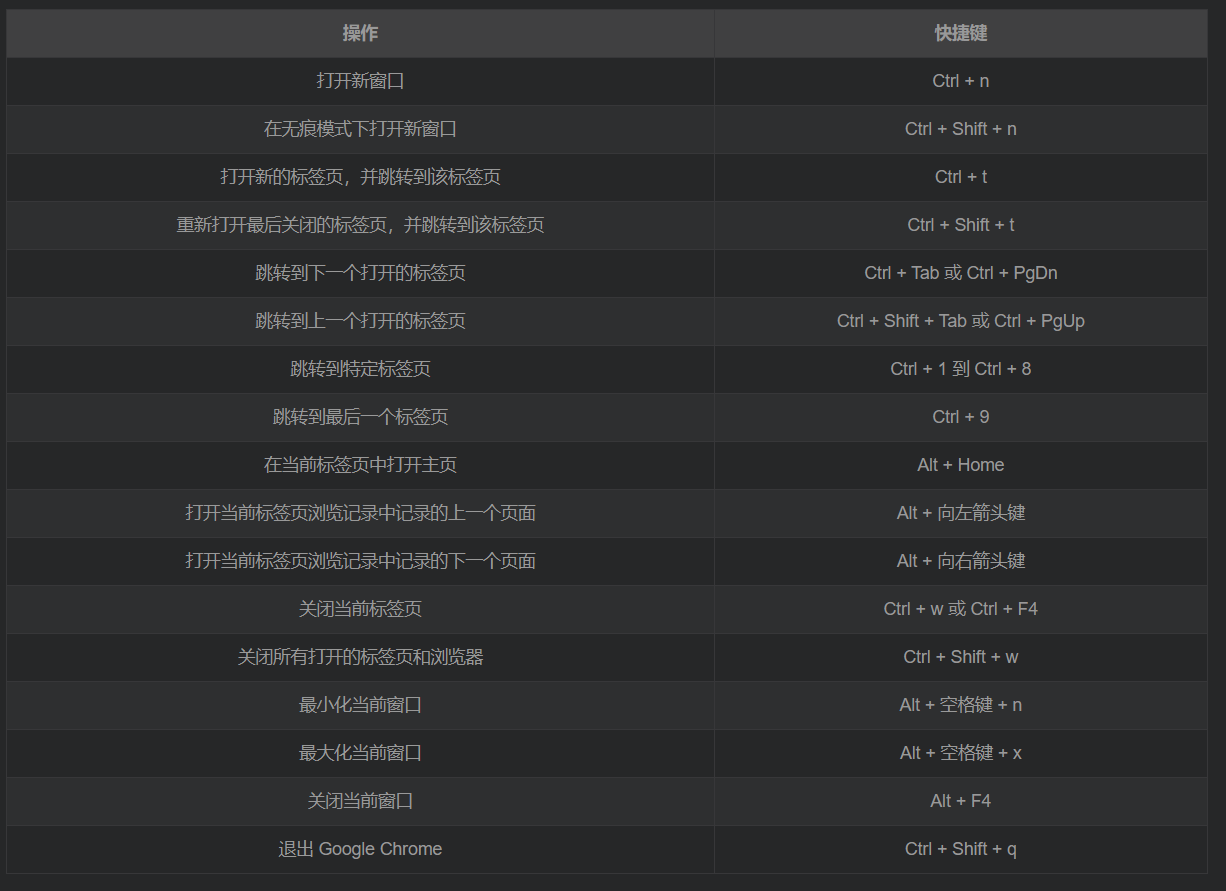
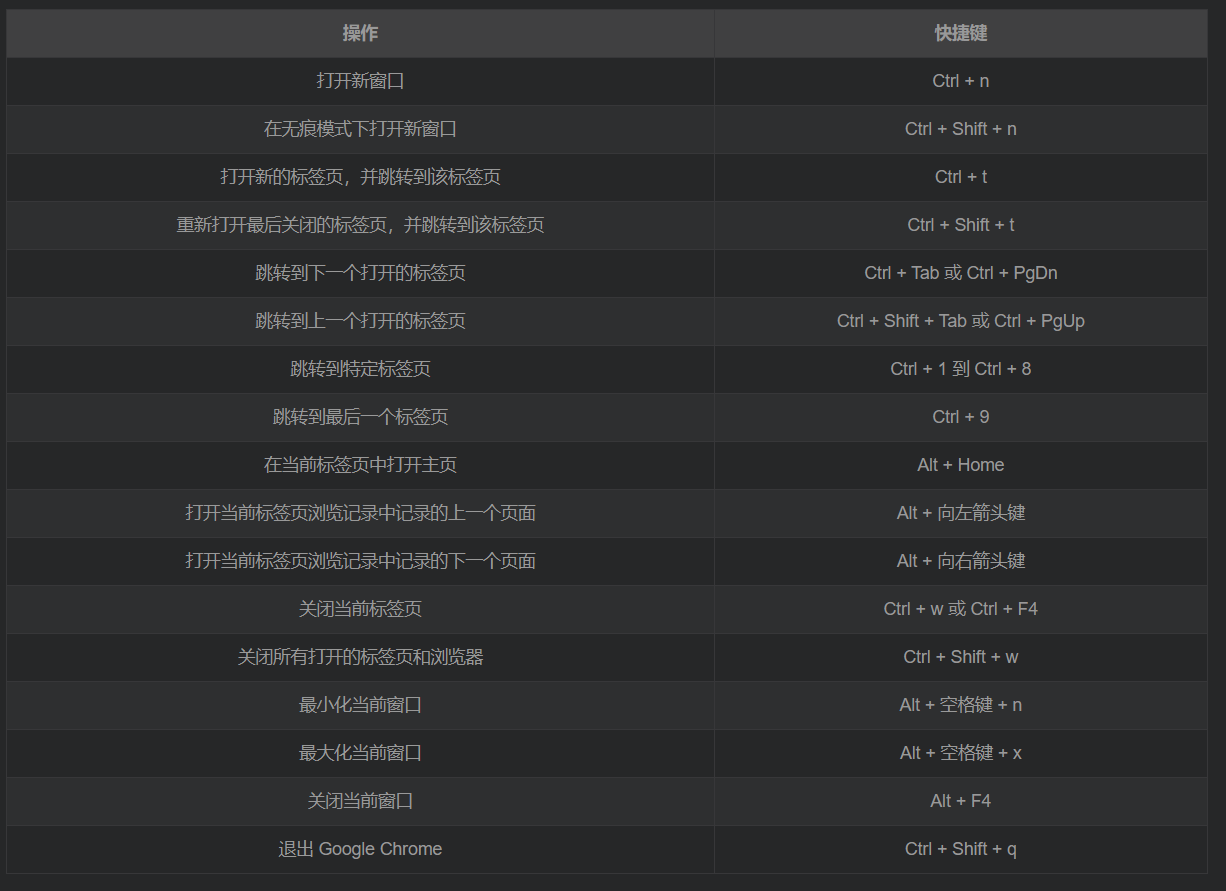
Chrome快捷键大全
- 如图

In The End
- 以上的知识点大多是些简单的操作命令, 典型的那种看了就忘型的内容。所以汲取一些编程界大牛的意见: 看了就忘, 忘了就看, 用了不记得——继续看!!!

- 转载出处:https://blog.csdn.net/qq_44907926/article/details/118314228 文章出自:孤寒rm-rf*的博客
posted on
2021-07-01 11:52
(Play)
阅读(
516)
评论()
编辑
收藏
举报
点击右上角即可分享











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~