概要:在开发过程中我发现了一个问题,在useEffect中写的return函数并没有执行,于是在此基础上进行了查证和测试.
一、useEffect的使用方法
1.两个参数,第二个参数为空数组
1 2 3 | useEffect(()=>{ console.log('111')},[]) |
结果:执行一次

2.两个参数,第二个参数不为空数组
这里的detailData是一个变量,在整个过程中会发生变化,变化的过程就不展示了
1 2 3 | useEffect(()=>{ console.log('111') },[detailData]) |
结果:执行两次

3.一个参数
1 2 3 | useEffect(()=>{ console.log('111') }) |
结果:执行次数大于两次

二、不同useEffect执行时机的不同
对应第一点里面不同的使用方式分别为
1.只有默认的一次
2.默认的一次加上依赖项的改变次的时候
3.组件渲染的的时候
三、useEffect中return语句的执行时机
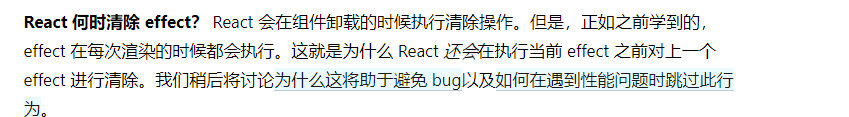
官网写道:

这个上一个effect指的是什么?
写的effect的数量吗?
1 2 3 4 5 6 7 8 9 | useEffect(()=>{ console.log('111') return ()=>{ console.log('111') } },[]) useEffect(()=>{ console.log('111') },[]) |
结果:未执行

所以这里的上一个是指同一个effect上一次执行的时候.
为了证明,我们可以在一的基础上做以下改变
1.
1 2 3 4 5 6 | useEffect(()=>{ console.log('111') return ()=>{ console.log('111') } },[]) |
同上面那个截图,reutn里面的函数未执行
2.
为了区分,我声明一个全局变量n,每次进入该effect时n+1,然后打印这个n
1 2 3 4 5 6 7 | useEffect(()=>{ n+=1 console.log('111') return ()=>{ console.log('111',n) } },[detailData]) |
结果:
effect进来了两次,return里面打印了第一个n

3.
1 2 3 4 5 6 7 | useEffect(()=>{ n+=1 console.log('111') return ()=>{ console.log('111222',n) } }) |
结果:
return里执行的次数比effect里少一次,而且是最后一次

结论:useeffect里的return会在改每次进入的时候注册进去,然后在下次会执行上一次注册的函数




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律