今天看项目代码的时候突然发现这么一个现象,代码如下

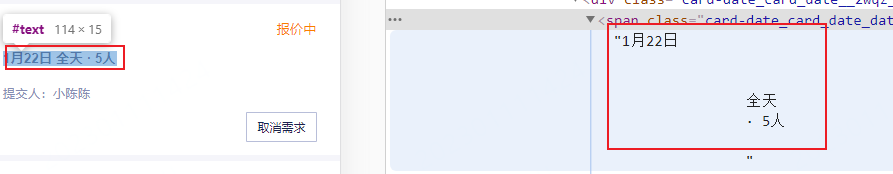
左边是页面上的样式,右边是f12里面的element.它们展现的方式不一样.研究了好一会儿,最终也只有一个猜想,并没有得到证实.
猜想:
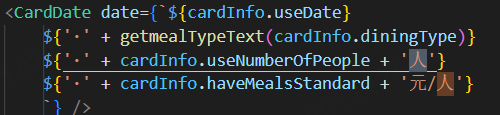
首先,先贴上代码

其中,组件的date参数就是显示的内容,由于接口数据不全,没有全部展示,但这都不是重点,重点是,代码里面是有换行的.
理一下,那么现在就是代码有换行,element有换行,但是页面没有换行.
网页上为啥没换行
因为html是一种超文本,会把空格和换行解析成空白,也就是说,超文本并不能识别换行符,自然就不会换行.回头想想,我们写html基本也不用换行符换行,都是利用标签的特性换行,其根本原因就是换行符没用.
F12控制台的element为啥又能识别换行符?
首先,控制台是一个单独的进程,也就是说它从一开始就跟页面渲染不是同一个进程,即使你把f12关掉,页面还在.另一方面,也说明它跟页面渲染的进程是不一样的.我在另一篇博客:前端浅谈-浏览器渲染原理 里面有大概说了下页面渲染的机制.我的理解是也许控制台的element很有可能是共享了页面渲染进程的某些数据,也有可能自己单独解析了.我觉得前者概率更大点.无论哪种情况,我们可以确定的是,element的渲染并不是html的超文本规则,其中最明显的特定就是它把<div>这类的标签给渲染出来了.html的超文本是会把这些给解析掉的,就好像常规情况下在页面上一个div就是一块区域.那既然element不是超文本,就是纯文本,也就是说它可以识别回车符.
总结:网页渲染和f12控制台并不是同一个进程,而且网页上的渲染和element上的渲染也不是同一个文本规则.网页上是html超文本,无法识别回车符,而element上是纯文本,可以识别回车符.



