1.变量和数值
let a =1
这是一个简单的变量声明,其中“a”是变量,在代码中供程序员或者语法操作的,而1是数值,是我最终需要的东西。为什么不直接使用数值而使用变量?这个就不展开了。
2. 变量和数值是一个东西吗?
我们都知道引用数据类型不是
let b = {}
其中{}是数值,一个空对象,它是切切实实地存在堆里的。而b是这个数值对应的地址,我们可以在栈里面通过这个地址去找的堆里的值。
那基础数据类型呢?

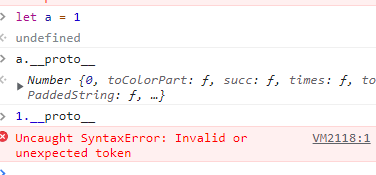
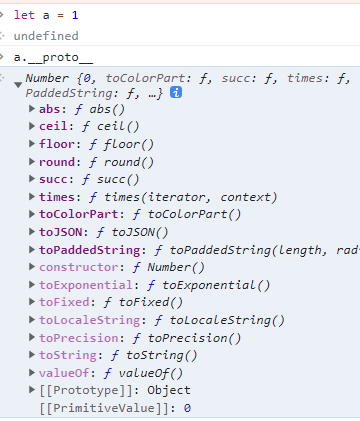
可以发现,a和1明显也并不是一个东西。a有__proto__属性,而1没有。也就是说,1作为基础数据类型数据,没有属性很正常,因为它是基础数据类型。但是,a作为基础数据类型的变量,它已经是个对象了,所以它有属性。
3.临时对象
大多数基础数据类型变量都可以算是临时对象(null和undefined除外)
我们知道除了直接声明变量外,还可以用构造函数
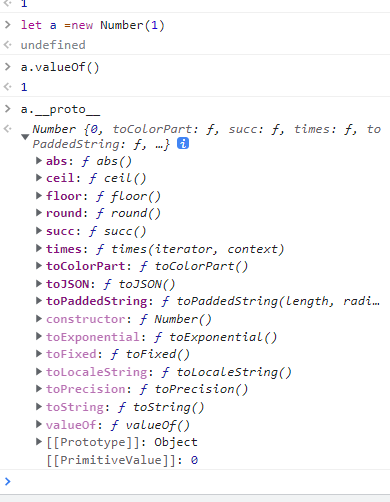
let a =new Number(1)
需要使用取1这个数据的时候就可以用,valueOf()

我们对比一下直接声明和构造函数声明得到的变量
直接声明

构造函数

一模一样是吧。所以,直接声明的时候,其实a也是个对象。只不过它省略了.valueOf(),也就是说你可以直接通过a来拿到其中的值,不过同时你也可以给a赋予属性。
let a =1 a.b=2 //不报错 console.log(a.b)//undefined
可是赋值之后拿不到,为啥?
因为赋值的a和取值的a不是同一个东西.它实际上的步骤差不多是这样.
let aObj = new Number(1) aObj.b =2 let a =aObj.valueOf() console(a.b) //undefined
也就是说,当你给a取值的时候实际上就是valueOf(),不过可以省略,当时当你赋与属性或者获取属性的时候实际上是操作的aObj,而aObj通过点语法实际上并不会将数值绑定上去,也就是说,a.b语法上可以,但实际上并没有生效,所以a.b就是undefinde.
在日常写代码的过程中,我们以为我们操作的a就是1,实际上它是aObj对象,所以可以赋予额外属性(虽然没用),也继承了Number本身的一些属性.而这个aObj就是临时变量,用完就马上销毁了.并且整个被隐藏了.
总结:数据是数据,变量是变量.基础数据类型的变量(除null和undefined外),都是临时对象,所以变量也就有属性和方法了.



