我们目前已经把模板代码拉取到本地了,并且项目的文件名已经修改成了我们在命令行输入的名称.但是模板代码里的package.json里的部分信息仍是从模板带下来的,所以我们需要去修改里面的一些信息.
在文件已经生成的情况下修改文件信息,就要用到node的fs
具体的操作步骤为
1.获取当前执行命令的路径,然后读取到项目代码的package.json里的内容
2.替换package.json的项目属性,比如name、version等
3.重写项目代码的package.json里面的内容
const chalk =require('chalk')
const inquirer = require('inquirer')
const fs = require('fs')
const {exec } =require('child_process')
const promptList = [
{
type:'input',
name:'projectName',
message:'你的项目名称为',
default:'sugar',
validate:(value)=>{
if(value===''){
console.log(chalk.red.bold('无名氏'))
return false
}else{
return true
}
}
},
{
type:'input',
name:'version',
message:'你的项目版本号为',
default:'1.1.0',
when:(value)=>{
if(value.projectName!=='sugar'){
return true
}else{
return false
}
}
},
{
type:'list',
name:'type',
message:'你想要创建哪种类型的项目',
choices:[
'ts',
'js',
'app'
],
},
{
type:'password',
name:'keyword',
message:'项目的认证关键词是',
prefix:'重要>>>>>',
suffix:':'
},
]
module.exports = ()=>{
inquirer.prompt(promptList).then((answer)=>{
console.log(chalk.green('开始初始化'))
const gitUrl = {
ts:'https//github.com/tsxxxxxx', //ts模板对应的仓库路径
js:'https//github.com/jsxxxxxx' //js模板对应的仓库路径
}
exec(`git clone ${gitUrl[answer.type]} ${answer.projectName}`,(error)=>{
if(error){
console.log(chalk.red('初始化出错啦'))
process.exit()//退出当前操作
}else{
console.log(chalk.green('初始化完成'))
process.exit()//退出当前操作
}
})
//读取项目的package.json里的内容
if(answer.projectName &&answer.version ){
let nowPath = process.cwd()
console.log(chalk.green(`当前路径为${nowPath}`))
fs.readFile(`${nowPath}/package.json`,(error,data)=>{
if(error){
console.log(chalk.red(`读取文件出错了`))
process.exit()//退出当前操作
}else{
//读取的data为buffer,需要转成js对象
data=JSON.parse(data.toString())
//拿到对象之后进行定制化修改
data.name=answer.projectName
data.version=answer.version
//修改完成之后重写package.json文件
fs.writeFile(`${nowPath}/package.json`,JSON.stringify(data,'',4),(error)=>{
if(error){
console.log(chalk.red('重写出错啦'))
}else{
console.log(chalk.red(`已将项目名称修改为${answer.projectName}`))
console.log(chalk.red(`已将项目版本号修改为${answer.version}`))
}
})
}
})
}
})
}
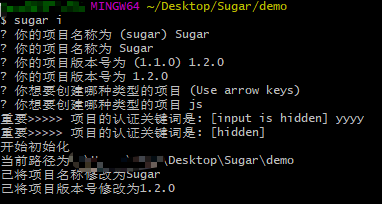
执行之后的结果

至此一个简易的前端脚手架就编写完成了
下一篇:没了




