我们在初始化的时候需要知道一些信息,比如用户希望项目叫什么名字、项目的描述等,或者其他更高级的操作,比如git会让你登录等操作.我们就需要与用户进行交互
此时就需要在准备阶段安装的inquirer,它的基本功能是让用户在命令行"做题",然后拿到答案,根据答案再进行后续操作
基本用法
const inquirer = require('inquirer')
const promptList = [] //题目列表
inquirer.prompt(promptList).then((answer)=>{
console.log('answer',answer)
})
调用prompt,然后通过.then拿到用户的"答案"
题目(promptList)
此list为对象数组,每个对象大概有以下属性
type:问题的类型,包括:input, confirm, list, rawlist, expand, checkbox, password, editor; name: 存储于answer中当前问题回答的变量; message:问题的描述,也就是题干; default:默认值; choices:选择题的选项,一个数组,或返回一个数组的函数,如果是函数,第一个参数是上一个问题的答案,并且包含一个分隔符(separator); validate:对用户的回答进行校验,不满足条件让其重新输入; filter:对用户的回答进行过滤处理,返回处理后的值,主要方便代码后续处理; transformer:对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容; when:根据上一个问题的回答,判断当前问题是否需要被回答,如果是函数,第一个参数是上一个问题的答案; pageSize:更改使用list、rawList、expand或checkbox时要呈现的行数; prefix:修改message默认前缀,原来的前缀是'?'; suffix:修改message默认后缀,原来的后缀是""。
可以根据自己需求来编写想要让用户回答的问题列表,我们把init.js的代码修改如下
const chalk =require('chalk')
const inquirer = require('inquirer')
const promptList = [
{
type:'input',
name:'projectName',
message:'你的项目名称为',
default:'sugar',
validate:(value)=>{
if(value===''){
console.log(chalk.red.bold('无名氏'))
return false
}else{
return true
}
}
},
{
type:'input',
name:'version',
message:'你的项目版本号为',
default:'1.1.0',
when:(value)=>{
if(value.projectName!=='sugar'){
return true
}else{
return false
}
}
},
{
type:'list',
name:'type',
message:'你想要创建哪种类型的项目',
choices:[
'ts',
'js',
'app'
],
},
{
type:'password',
name:'keyword',
message:'项目的认证关键词是',
prefix:'重要>>>>>',
suffix:':'
},
]
module.exports = ()=>{
inquirer.prompt(promptList).then((answer)=>{
console.log('answer',answer)
})
}
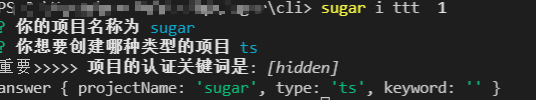
实际上的结果,这是我全部直接回车的结果

由此,我们看到在.then里面拿到了用户所输入的相关答案,然后再去根据答案来写后续的逻辑.比如检测到type为ts时就去git仓库拉ts的代码模板,js的就拉js.比如根据认证关键词来判断当前用户的权限来拉不同的代码等等



