我们之前说过bin里面的index.js文件是作为入口文件存在的.实际上的初始化内容在.action里面操作的,为了方便管理,我们把实际操作的代码抽出来放一块儿管理
创建指令文件
在根目录创建一个commands文件夹,然后在里面新建一个init.js文件.所以现在的目录为

然后init.js里面的代码为
module.exports = ()=>{
console.log('初始化开始')
}
指令文件引用
在bin/index.js里引用该文件,并使用
#!/usr/bin/env node 'use strict' const init = require('../commands/init') //定义脚手架的文件路径 process.env.NODE_PATH=__dirname+'/../node_modules' //这里用到了我们在准备阶段安装的commander const program =require('commander') //获取package.json中的version来作为项目的版本号,也可以写死,也可以让用户输入 program.version(require('../package').version) //定义脚手架的用法,在program.help方法中会显示 program.usage('<command>') program .command('init') //command 命令的名称 .description('初始化一个sugar项目') //description 命令的描述 .alias('i') // 命令的缩写 .action(()=>{ init() console.log(`目前是${program.args[0]}正在进行第${program.args[1]}次初始化`) //action 命令的实际操作 }) //program.parse(arguments)会处理参数,没有被使用的选项会被存放在program.args数组中 program.parse(process.argv)
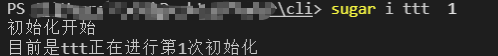
再跑初始化命令,结果

我们已经实现了指令的引用,并且通过提示告知用户初始化进程.但是为了更全面清晰地提示用户,我们需要定制化提示内容,比如字体颜色.此时需要使用我们在准备阶段安装的chalk
定制化提示
const chalk =require('chalk')
module.exports = ()=>{
console.log(chalk.green('初始化开始'))
console.log(chalk.gray('初始化中....'))
console.log(chalk.yellow('初始化饿了,叫个外卖'))
console.log(chalk.bgBlue.keyword("orange")('今天太阳好大啊'))
console.log(chalk.yellow.bold('嗝~吃撑了'))
console.log(chalk.red.bold('糟了!忘记点甜品了'))
console.log(chalk.green('初始化完成了'))
}
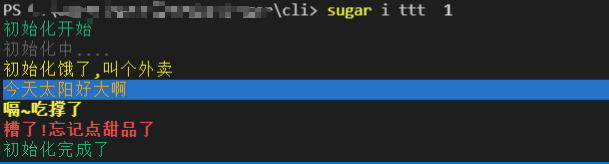
结果

具体chalk的其他用户可自行搜索
就此,我们可以在初始化的不同进程中给出不同的定制化的提示



