我们在bin里面新建了一个index.js,这个文件的作用是作为脚手架的初始化文件,可用来作为其他脚本的入口.
初始化文件编写
#!/usr/bin/env node
'use strict'
//定义脚手架的文件路径
process.env.NODE_PATH=__dirname+'/../node_modules'
//这里用到了我们在准备阶段安装的commander
const program =require('commander')
//获取package.json中的version来作为项目的版本号,也可以写死,也可以让用户输入
program.version(require('../package').version)
//定义脚手架的用法,在program.help方法中会显示
program.usage('<command>')
program
.command('init') //command 命令的名称
.description('初始化一个sugar项目') //description 命令的描述
.alias('i') // 命令的缩写
.action(()=>{
console.log('初始化') //action 命令的实际操作
})
这里的意思就是我们定义了脚手架是用命令的方式触发,命令名称是‘init’,简称是‘i’,执行后操作,action里面的内容。

参数接收
这里的参数接收是指跑命令时在命令后面跟的参数
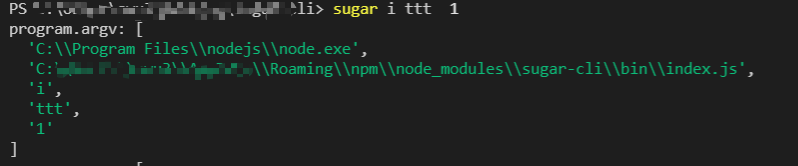
首先,需要process.argv,这个数组包含了初始化命令的一些信息,我们在初始化文件中加入一行console.log('program.argv:',process.argv),然后带上参数执行命令,参数之间用空格隔开

这里有执行的环境信息、npm link之后生成的全局脚本、命令、参数等.可以看出来最后两个就是我们的参数.
我们不需要去处理这个argv,有专门的函数去处理.在初始化文件里添加上以下代码,然后再执行上面的命令
//program.parse(arguments)会处理参数,没有被使用的选项会被存放在program.args数组中
program.parse(process.argv)
console.log('program.args:',program.args)
结果

拿到参数之后我们可以做一些其他的处理,根据项目需求编写相关逻辑,所以就此完整的代码为
#!/usr/bin/env node
'use strict'
//定义脚手架的文件路径
process.env.NODE_PATH=__dirname+'/../node_modules'
//这里用到了我们在准备阶段安装的commander
const program =require('commander')
//获取package.json中的version来作为项目的版本号,也可以写死,也可以让用户输入
program.version(require('../package').version)
//定义脚手架的用法,在program.help方法中会显示
program.usage('<command>')
program
.command('init') //command 命令的名称
.description('初始化一个sugar项目') //description 命令的描述
.alias('i') // 命令的缩写
.action(()=>{
console.log(`目前是${program.args[0]}正在进行第${program.args[1]}次初始化`) //action 命令的实际操作
})
//program.parse(arguments)会处理参数,没有被使用的选项会被存放在program.args数组中
program.parse(process.argv)
console.log('program.args:',program.args)



