模块准备好之后,我们就需要开始编写脚本.
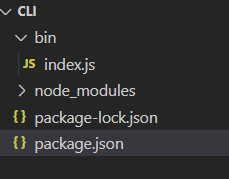
在根目录新建一个bin文件夹,然后在bin文件夹中新建一个脚本文件,比如index.js,那么此时的文件目录为

node脚本编写
接下来就是关于index.js里面的node脚本编写了.具体的后续再讨论,目前我们就在里面写入最简单的代码
#!/usr/bin/env node //环境指定为node
'use strict' //严格模式
console.log('shyno 大帅逼')
node脚本运行
我个人是使用git去运行脚本的,因为平时用git管理代码,所以使用起来更顺手.node脚本运行时是需要指定路径的,在不同的文件目录时执行的命令是不一样的.
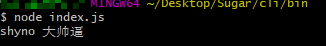
在bin中执行
右键->选择"git bash here"->输入 node index.js

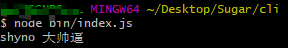
在根目录cli中执行
右键->选择"git bash here"->输入 node bin/index.js

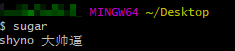
全局命令
在不同目录有不同执行命令,不方便.所以我们需要去统一一下命令.
第一步:在package.json中设置bin,即bin/index.js这个脚本将会由命令"sugar"来运行
"bin": {
"sugar": "bin/index.js"
}
第二步,在根目录运行npm link
注意:此时npm link是会报错的
npm WARN sugar-cli@1.0.0 No repository field.
原因是没有配置repository属性,需要在package.json中配置.配置方案有两种
1. 如果该项目已经有git仓库了:
{
"repository": {
"type": "git",
"url": "http://github.com/yourname/repositoryname.git"
}
}
2.如果没有,只是开发或者测试,就不配repository,而是
{
"private": true
}
完成之后再npm link,会看到提示链接成功,可在任何文件夹中使用

此时,package.json的内容为
{
"name": "sugar-cli",
"version": "1.0.0",
"description": "shyno的脚手架",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"sugar"
],
"author": "",
"license": "ISC",
"dependencies": {
"chalk": "^3.0.0",
"child_process": "^1.0.2",
"commander": "^4.1.1",
"inquirer": "^7.0.4"
},
"private": true,
"repository": {},
"bin": {
"sugar": "bin/index.js"
}
}



