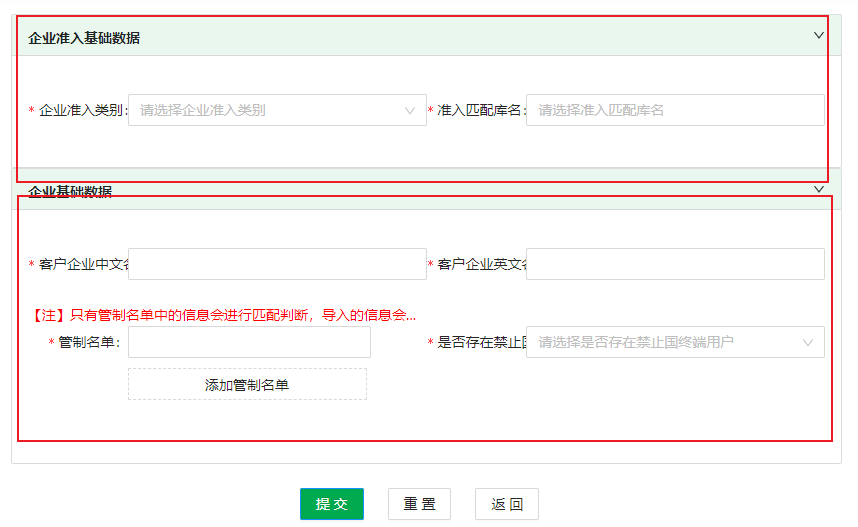
需求:多个表单,我想一起校验一起提交,比如这里的上下两个部分为两个组件,两个form表单

功能点:1.所有报表需通过校验
2.通过校验后提交并带入所有参数
核心问题:form表单的validateFields()返回的是一个promise对象,也就是说他是一个异步方法,对标的的校验必定有异步问题.而且无论前一个表单校验成功与否,后一个表单都需要继续校验.只不过只要有不通过的,就不提交.
解决方案:
1.无论成功与否都需要继续,即不分前后. Promise.all()
2.校验接受后需要拿到对应的表单值 .新建一个promise对象,res返回对应表单values.失败即返回失败
所以,把每个表单的校验过程都注册成一个promise对象,在validateFields().then()里面返回values,在.catch返回失败信息,然后用Promise.all()统一提交和监听,在.then()里面能拿到所有表单返回的values,然后统一处理提交.
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | formList.length > 0 && formList.map((item, index) => { let promiseObj = new Promise((res, rej) => { item.form .validateFields() .then((values) => { res(values); }) .catch((error) => { rej('失败'); }); }); arr.push(promiseObj); }); Promise.all(arr) .then((res) => { if (res.length > 0) { res.map((item) => { allParams = { ...allParams, ...item }; }); dispatch({ type: 'common/submit', payload: { ...allParams }, }); } }) .catch((error) => { console.log('error', error); }); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构