问题:
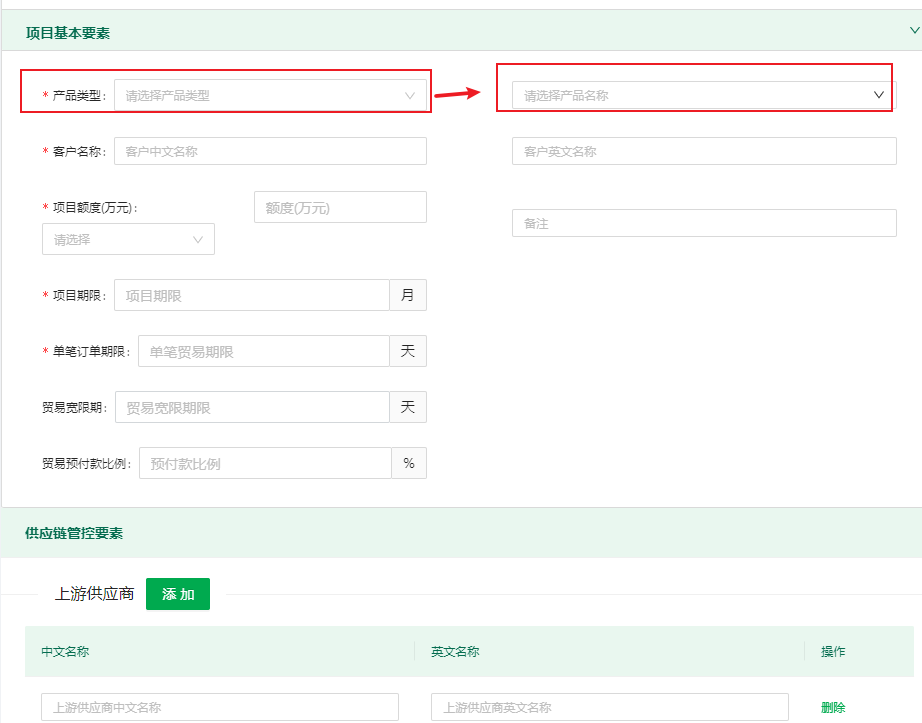
现在有一个页面,包含"项目基本要素"和"供应链管控要素"多个组件,其中一个组件有表单级联,通过产品类型的不同选取去调接口获得产品名称的下拉
调接口是通过dispatch实现的.
理想状态:当我调用这个接口时只改变另一个相关下拉框的数据,其他的以及其他同级组件的值不变.
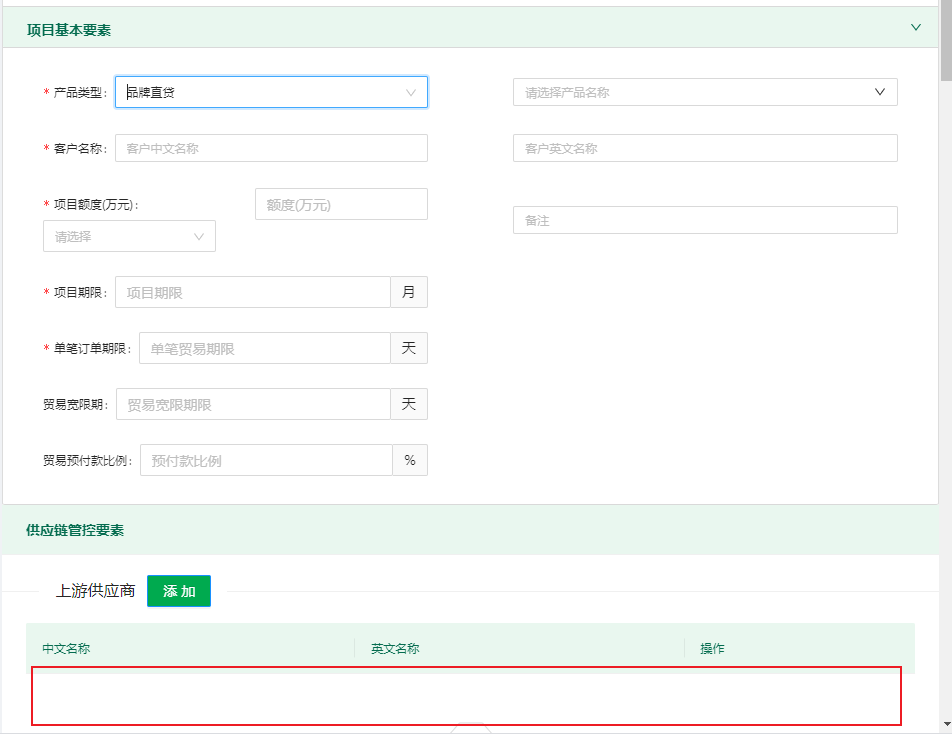
实际结果:当我调用后,""供应链管控要素""组件的状态变成了默认?!!
操作前:

操作后:

原因:
dva的机制. 1.dispatch会更新loadingEffect的状态
2.页面使用了<Spin>加载中组件,并通过loadingEffect来控制
<Spin spinning={loadingEffect.models['basicManage']}>
<组件1 > //有dispatch操作
<组件2>
</Spin>
因为组件1的dispatch导致loadingEffect状态改变,所以整个页面都重新走了一遍,其他组件的状态也被重置了.
注意:1.实际上,就算我dispatch的不是models.basicManage,而是其他的models,也会判定为loadingEffect发生了变化.
2.就算我没使用loadingEffect,而是只是引入也会导致页面的状态变化.并不是loadingEffect的特点,而是useSelector的,它监听了models里面的值,当其发生变化,则自动重新引入
const loadingEffect = useSelector((state) => state.loading);
解决方案:
只引入loading中需要用的models,然后把组件1里的dispatch的store写在另一个models里
const loadingEffect = useSelector(
(state) => state.loading.models['basicManage'],
);
<Spin spinning={loadingEffect}>
<组件1>
<组件2>
</Spin>

